- トップページ >
- キャッチビジュアル
キャッチビジュアル
「キャッチビジュアル」の一覧画面について
「キャッチビジュアル」の一覧画面について

|
※複製されたデータは下書きとして一番下に複製されます。
「ドラッグ&ドロップ」でデータの並び替えを行うことができます。(※1)ドラッグ&ドロップとは
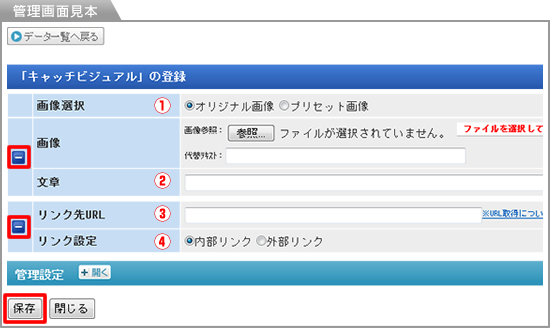
「キャッチビジュアル」の登録画面について
「キャッチビジュアル」の登録画面について

|
より詳しく情報を設定されたい方は、「 」ボタンをクリックし詳細設定項目を表示させてください
」ボタンをクリックし詳細設定項目を表示させてください
 」ボタンをクリックし詳細設定項目を表示させてください
」ボタンをクリックし詳細設定項目を表示させてくださいオリジナル画像……画像を参照します。(※1)代替テキストとは
プリセット画像……予め登録されたキャッチビジュアル専用の画像から選択します。
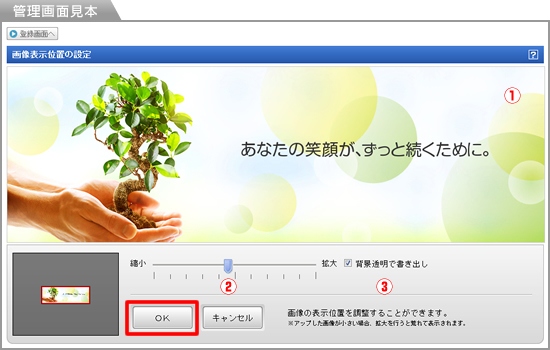
画像表示位置の設定画面について
画像表示位置の設定画面について

|
設定が完了したら、【OK】ボタンをクリックし完成です。
※【登録画面へ】ボタンをクリックするとキャッチビジュアルのデータ登録画面が開きます。