Webサイトの画像の重要性とは? 画像の使い方が印象や離脱率を左右する!

みなさんはWebサイトの画像の使い方を深く考えたことはありますか? 写真やイラストなどの画像の役割をしっかり理解してページを作らないと、読みやすく好印象を与えるWebサイトはできあがりません。
こちらでは、Webサイトにおける画像の役割・画像の効果的な使い方を基礎からレクチャーします。
画像は文章とちがって内容を一瞬で伝えられる
文章とはちがって、写真やイラストなどの画像は表現したい内容を瞬時に伝えられます。
文章では内容を把握するのに「読む」作業が必要不可欠ですが、画像は「見る」だけでOKだからです。
建築会社のWebサイトで、リフォームにどれだけメリットがあるのかを数百字書き連ねるよりも、幸せそうに微笑んでいる家族のイメージ写真を1枚掲載する方が訪問者の心を動かすことがあります。
うまく画像を利用して、Webサイトの「3秒ルール」に合格しよう!

Web業界では「3秒ルール」という言葉がよく提唱されます。「ほとんどの訪問者はページを開いて3秒以内にそのページが役に立ちそうかを判断する」という法則です。
Webサイトに訪問したときに映る最初の画面(ファーストビュー)が文章だけだと内容を読みとるのに時間がかかります。つまり、3秒ルールで不合格となる可能性が高くなります。
3秒ルールで不合格と判断されると、訪問者はそのWebサイトから即座に離脱します。離脱した訪問者は、画像を的確に使用していてわかりやすい競合他社のWebサイトへと流れてしまうでしょう。
3秒ルールに合格して訪問者を自分のWebサイトに留めるには、一瞬で情報を伝えられる画像をうまく利用していく必要があるのです。
文章だけだと訪問者が離脱する可能性が高くなる

いくら内容が良くても、単純に文章だけが羅列されたページでは訪問者が息苦しさを感じてしまい読んでもらえません。本や雑誌などの紙媒体とちがい、Webサイトでは訪問者が長い文章を好まない傾向にあります。
特にスマホ・タブレットからの閲覧ではその傾向が顕著です。
「文字ばかりで読む気が無くなるサイトだな・・・」と思われないために、画像をページに適宜挟みこんでいき訪問者の集中力を切らさないようにしましょう。
画像を挟むと、流し読みでも内容が把握されやすい
ほとんどの訪問者はWebサイトを流し読みしている
みなさんはWebサイトを見るときに、一字一句もらすまいと頭から集中して読んでいるでしょうか? ほとんどの場合、気になる部分だけを読んで興味がないところはスキップしているはずです。
Webサイトは紙媒体と比較して、飛ばし読み・拾い読みされる確率が非常に高いメディアです。特にスマートフォン・タブレットからの閲覧だと、訪問者が興味を失った部分は一気に飛ばされて最下部までスクロールされてしまいます。
この飛ばし読みへの対策は、Webサイトを有効に機能させるうえで避けては通れない必須課題です。
文章の内容にあった画像を設置すれば、流し読みされても意味が伝わる

そこでおすすめなのが、流し読みされても大体の意味が伝わるページ構成にすることです。一例として、見出しだけ読めば大意が伝わるように書くなどが挙げられます。
ただし、このような文章面での工夫だけでなく、画像を活用しても流し読み対策が実現できます。
たとえば、笑顔でほほえんでいる人物の写真を文章に添えておけば、訪問者は脇の文章を一切読まなくても「この部分はポジティブな内容なんだな」と推測できます。
逆に、顔をしかめていたり頭を抱えていたりしている人物の写真だと、「課題やデメリットなどのネガティブな内容を伝えているんだな」と感じます。
このように、文章のイメージを直感的に伝える画像を選択することで、流し読みされても文章の内容を大まかに伝えられるのです。
画像は流し読みの手を止めるフックになる
さらに画像はダイレクトに目に飛びこんでくるので、ページをスクロールする手を止めるフックの役割も果たします。
みなさんもスマートフォンやタブレットを操作していて、ページを一気にスクロールする中で写真やイラストが画面上をかすめたので思わず手を止めた経験をお持ちでしょう。
一度画面を止めてもらえれば、周りの文章を読んでもらえる可能性も飛躍的に高まります。
画像を随所に挟むと最後まで読まれる確率がアップ!
ページを作るときには文章の内容に合った写真・イラストを随所に挟んでいくようにしましょう。訪問者が集中力を切らさずに内容を読むようになり、流し読みの手を止めることもできます。
たとえば、長文が多い「成果の出るWebサイト作成講座」内の記事では、マウスのホイールを一、二回まわす(スクロールする)ごとに次の画像が画面上に現れるように、可能なかぎり構成しています。
画像をうまく利用して、訪問者の集中力を切らさず最後まで読んでもらえるページづくりを目指しましょう。
しかし、画像だけのページではダメ!
それでは、文章よりも画像の方が内容がよく伝わるのなら、とにかく画像を増やして文章は少ないWebサイトにすればいいのでしょうか?
答えはNOです。
Webサイトの主役は何といっても文章です。文章をおろそかにしては成果に直結するWebサイトは作れません。次の項からは画像の弱点についてご説明します。
画像はYahoo!やGoogleにあまり評価されない
検索エンジンのクローラーは画像の内容を把握できない

Webサイトにおける画像の一番の弱点が、Yahoo!やGoogleなどの検索エンジンに評価されないことです。
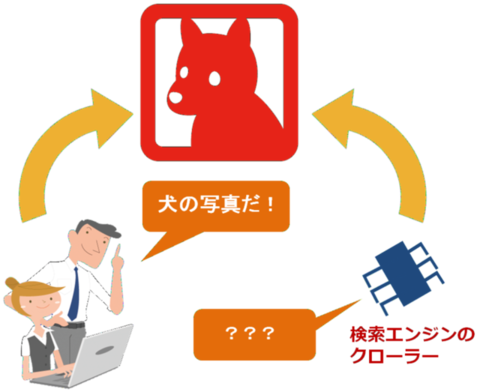
検索エンジンが派遣しているクローラー(Webサイトの内容を読み取り、検索エンジン本体に情報を伝えるプログラム)には文章の内容は読み取れても、画像の内容が分かりません。
たとえば、犬の写真がWebサイト上に掲載されているとします。
人間ならすぐに「犬が写っているな」と判断できても、クローラーには何の写真なのかが理解できないのです。(代替テキスト【altタグ】の設定などで、少しはこの状況を緩和できます)
※検索エンジンとクローラーの関係については、詳しくは以下のページをご覧ください。
画像だけで文章が少ないページは集客力が大きく落ちてしまう
そのため、画像は検索エンジンにとっては価値の薄い情報とみなされてしまいます。
画像をいくらふんだんに掲載しているページでも、文章量が少なければ検索エンジンには「内容が薄いページ」として扱われます。
Yahoo!やGoogleは内容の薄いコンテンツには低評価を下しますから、検索順位も上昇しづらくなります。検索順位下位に沈んだページは訪問者を集められないので、文章量が少ないと集客力を大きく落としてしまいます。
画像が多すぎると、容量が重くなり表示が遅くなる
加えて、画像は文字と比べて圧倒的にデータ容量が大きいというデメリットもあります。容量が大きいと、サーバーを圧迫する懸念もありますが、一番深刻なのはページの読み込み速度が遅くなることです。
前述のとおり、Webサイトには3秒ルールがあります。
画像を1ページ内に大量に掲載しすぎてページの表示速度が遅くなってしまっては、訪問者がストレスを感じて他のWebサイトへ逃げてしまいます。
さらに、表示速度が遅いページはYahoo!やGoogleなどの検索エンジンからの評価も下がり、順位を落とすことにもなりかねません。
以上の理由から、画像の使い過ぎには十分注意してください。
画像と文章のバランスが取れたページづくりが必要
画像はアクションを誘導し、文章は集客を促進する
これまで見てきたように、画像だけでも文章だけでも成果の出るWebサイトは作れません。
写真やイラストなどの画像には、訪問者によい印象を与える、Webサイトからの離脱を防止する、ページを最後まで読んでもらえる確率をアップさせるなどの効果があります。これにより、訪問者に信頼感や満足感を与えて、お問い合わせや商品の注文などのアクションにつなげる可能性が高くなります。
それに対して、文章はSEOの成否に大きく関わり、検索エンジン経由で訪問者をWebサイトに集客する効果があります。

画像
訪問者によい印象を与え、Webサイトからの離脱を防止する。最後まで読んでもらえる確率を高め、アクションへとつなげる。

文章
SEO(検索エンジン最適化)に大きく関わり、Yahoo!やGoogleからの集客を促進させる。
画像と文章の両方を使い分けることが、Webサイトの成功には不可欠
画像掲載やWebサイト全体のデザインなどのビジュアル面が、顧客が来店したときの商談のプロセスにあたるとすれば、文章(SEO対策含む)は顧客を店舗に集めるためのCM・チラシ配布などのプロモーションのプロセスにあたります。
※訪問者がアクションを起こすかどうかは、Webサイトのビジュアル面だけでなく、掲載されている文章の質や量にも大きく左右されます。よって、実際には文章はプロモーションと商談の両面の性質を併せもっています。Webサイトの主役は文章であると前述したのはそういう意味が含まれています。
商談活動とプロモーション活動はどちらもおろそかにできないのは周知のとおりです。両方のクオリティを同時に高めていくことが売上げの向上には欠かせません。
Webサイトにおける画像と文章の関係もそれと同じです。
画像と文章をバランスよく使い分けながら、成果の出るWebサイト作りを目指しましょう。
こちらの関連ページもご覧ください

| おりこうブログDSなら画像素材を追加料金なしで自由にダウンロードして掲載できる! 「もっと画像を自由に使えたらいいのに・・・」と感じたことはありませんか? おりこうブログDSなら1000点以上の写真・イラスト素材を自由にダウンロードしてホームページに掲載できます。もちろん商用利用もOKです!
|

| 無料(フリー)の画像素材ダウンロードサイトを利用するときの注意点・デメリットとは? 無料の画像素材ダウンロードサイトは便利ですが、漫然と利用すると思わぬリスクを負いかねません。注意点とデメリットをご紹介します。
|

| フォトアルバム(Webアルバム)を企業ホームページへ簡単作成! ギャラリーページ作成機能 おりこうブログDSではフォトアルバム(Webアルバム)を企業ホームページへ簡単作成!画面全体を使ったインパクトのある写真で施工実績や商品をPRできます。保育園のイベント写真や園児が描いた絵を掲載するのにも最適!
|

| 360度カメラ・RICOH THETAをホームページに簡単掲載! プロモーション強化や競合と差別化! 360度全方位を一瞬で撮影できるカメラ、リコーTHETA。会社のホームページにTHETA画像を掲載すれば、PR力強化や競合との差別化など多くのメリットを得られます。THETAのビジネス活用と、THETA写真を簡単に掲載できるホームページ作成ソフト・おりこうブログについて紹介します。
|

| 中小企業のホームページ制作・リニューアルなら、日本全国で実績1万社を超える、おりこうブログDSで! 中小企業・個人事業主のホームページ制作・リニューアルなら、実績数1万社以上のおりこうブログDSにお任せください!スマホ対応で更新しやすいWebサイトを簡単作成。会社案内パンフレットや商品カタログも作成できます。日本全国で無料訪問相談を実施。
|

| おりこうブログDSのホームページ作成機能 おりこうブログDSのホームページ作成機能について詳しく紹介。ページテンプレートのダウンロード、モバイル閲覧・更新、アクセス解析&SEO設定など。
|

| 日本語Webフォントとは、何がすごいのか? メリットを徹底解説! 最近よく聞くWebフォントとは何がすごいのか? その仕組みやメリットを解説。日本語Webフォントの活用で、SEOの強化やホームページのスマホ対応を促進でき、より効果的なホームページを作れます。
|

| 成果の出るホームページ作成講座 「そもそも何で会社のホームページって必要なの?」「ホームページの活用法が分からない」 こんなお悩みを基礎から分かりやすく解決します! SEO・Webマーケティングの記事も充実。
|