万能な次世代画像フォーマットWebPとは? 検索順位の向上にも貢献!
更新日:2024.02.09

Webサイトの運営で重要なポイントの1つが、画像フォーマットの選択です。
そんななか、次世代の画像フォーマットであるWebP(ウェッピー)を採用するWebサイトが増えています。
今回はWebPの特徴やメリット・デメリットに加え、従来の画像フォーマットとの比較やWebPへの変換方法などを解説しています。
WebサイトのSEOや自社サイトのパフォーマンスを向上させたい方は、ぜひご覧ください。
目次
WebPとは?
WebP(ウェッピー)とはGoogleが2010年に開発した、Web上での利用に適した次世代の画像フォーマットです。拡張子(画像や文章データなど、ファイルの種類を識別するためのもの)は「.WebP」と表記されます。
優れた圧縮能力と高い汎用性を持つ
WebPの特徴は、優れた圧縮能力と高い汎用性を持つという2点です。
高い圧縮率でデータ容量を抑え、Webサイトで利用しても時間をかけずに読み込めます。圧縮して容量を小さくしても、画質がほとんど劣化しない点もWebPの強みです。
また、アニメーションや透過機能(画像の一部を透明化)に対応し、なおかつ1,677万色という豊富な色数を表現できることから、汎用性の点でも優れています。
アニメーションを使えば、数秒程度の動画をループさせて表示できるので、より視覚的に印象付けられます。そして、ロゴなどの透明な背景を含む画像を表示させたい場合には、透過は必須の機能です。
こうした豊富な機能性により、従来の主要な画像フォーマット(JPG・PNG・GIF)の代わりをWebPだけで実現できるほど、高い汎用性を持っています
利用が増えている背景
WebサイトにWebPを利用するケースが増えた主な背景には、対応ブラウザの拡大とSEO(検索エンジン最適化)への影響が挙げられます。
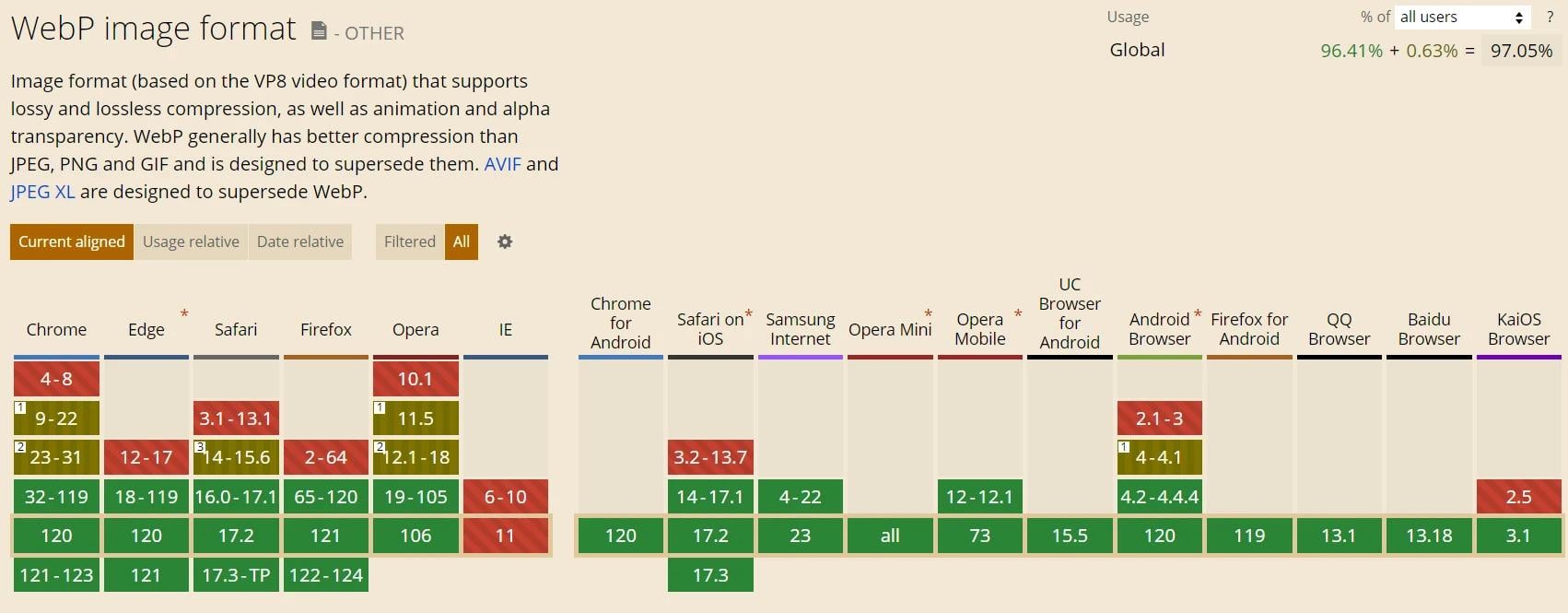
WebPは登場した当初から対応しているブラウザが長らく限られており、普及を妨げる課題となっていました。開発元のGoogleの競合である、MicrosoftやAppleが提供するブラウザの対応が進まなかったことが主な理由です。大きなシェアを誇るライバルのブラウザが未対応のままでは、優れた次世代フォーマットとはいえ当然ながら普及は進みません。
しかし、2018年のMicrosoft Edgeの対応を皮切りに、2020年にはApple Safari(iOS)が対応し主要ブラウザの対応がほぼ完了したことで、ようやくWebPの課題が解消されました。
出典:WebP image format|Can I use
さらに昨今は、ページの表示スピードの高速化をGoogleが推奨しています。サイトを訪れたユーザーの顧客体験を評価する指標「Core Web Vitals(コアウェブバイタル)」のなかには、ページの読み込み速度が評価指標の1つに含まれています。
さらに昨今は、ページの表示スピードの高速化をGoogleが推奨しています。サイトを訪れたユーザーの顧客体験を評価する指標「Core Web Vitals(コアウェブバイタル)」のなかには、ページの読み込み速度が評価指標の1つに含まれています。
つまり、表示スピードが速いページほど、検索上位を獲得しやすくなったのです。こうした時代のニーズやSEOにつながる指標となったことから、より圧縮率が高くサイトの表示スピード高速化につながるWebPの利用が急増しました。
優れた機能を備えていながらブラウザの未対応という課題により、“高機能だけど使えない”というジレンマがWebPにはありましたが、今ではそのイメージも払拭されたといえるでしょう。
優れた機能を備えていながらブラウザの未対応という課題により、“高機能だけど使えない”というジレンマがWebPにはありましたが、今ではそのイメージも払拭されたといえるでしょう。
従来の主要な画像フォーマット(JPG・PNG・GIF)との比較
JPGとは
JPG(ジェイペグ/Joint Photographic Experts Group)は色数が1,677万色と多く、主に写真を保存する場合に使用される画像フォーマットです。拡張子は「.JPG/.JPEG」と表記されます。圧縮率が高くデータを小さな容量にまとめられるため、カメラの撮影画像の保存形式として多く使われています。
また、主流な画像フォーマットであるため、多くの画像編集ソフトに対応しています。
「色数が多い画像・透過処理が不要・画質よりも低容量を優先」に当てはまる際に適したフォーマットです。
PNGとは
PNG(ピング/Portable Network Graphics)は色数が最大で1,677万色と豊富で、透過処理を備えた画像フォーマットです。拡張子は「.PNG」と表記されます。豊富な色数を扱えますが、保持するデータ容量がJPGより大きいため、写真のような色数の多い画像には適しません。
しかし、色数が少ないロゴやイラスト、テキストを含む画像であれば、JPGよりも輪郭をよりシャープに表現できます。また、画像の一部を透過処理できるためWebサイトでよく利用されているフォーマットです。
「単色をベースとした画像・透過処理が必要・容量よりも画質を優先」に当てはまる際に適したフォーマットです。
GIFとは
GIF(ジフ/Graphics Interchange Format)は色数が256色と少ないため容量が小さく、圧縮しても画質が劣化しない画像フォーマットです。拡張子は「.GIF」と表記されます。256色以下の色数で構成されており、たとえばイラスト・ロゴ・アイコンなどの2次元の画像に適しています。
その反面、写真などたくさんの色を必要とする画像には適していませんが、アニメーションに対応している点がJPG・PNGにはない特長です。
WebPとJPG・PNG・GIFとの比較表
WebP | JPG | PNG | GIF | |
表現できる色数 | 1,677万色 | 1,677万色 | 最大1,677万色 | 256色 |
データ容量 | とても小さい | 比較的小さい | 大きい | 小さい |
透過処理 | 可能 | 不可能 | 可能 | 可能 |
アニメーション | 対応 | 非対応 | 非対応 | 対応 |
WebPのメリット
画質を維持したまま容量を小さくできる
WebPを採用するメリットは、データ容量の削減とクオリティの維持という双方を実現できる点です。先述した画像フォーマット(JPG・PNG・GIF)と比較して、WebPの圧縮能力はもっとも優れています。
これまでは「画質と容量のどちらを重視するか」や「透過やアニメーション処理を用いるか」で、適したフォーマットを選択する必要がありました。
しかしWebPであれば、優れた圧縮能力を持ちながらJPG・PNG・GIFの機能をバランス良く備えているので、フォーマット選択に関する悩みも解消されます。
GoogleによるとWebPの具体的な圧縮率は、ほぼ同等の画質でPNGよりも約26%、 JPGよりも約25~34%容量を軽くできると発表されています。
ページスピードの改善
WebPの優れた圧縮率によるデータ容量の削減により、クオリティを維持したままページの表示スピードを改善できるようになりました。
表示スピードが上がればWebサイトを快適に閲覧できるため、ユーザビリティの向上にもつながります。
2018年にGoogleが発表したレポートでは「表示速度が1秒から3秒に落ちると直帰率は32%上昇する。表示速度が1秒から5秒に落ちると直帰率は90%上昇する。(後略)」とされており、ページ表示速度がユーザービリティとWebサイトの成果に直結することがわかります。
これまでのフォーマットでは、画像のクオリティと表示スピードの両立は実現できませんでしたが、WebPが登場したことでその悩みも解消されたのです。
SEOに好影響
サイトを訪れたユーザーの顧客体験(UX)を評価する指標「Core Web Vitals(コアウェブバイタル)」の組み込みにより、ページ表示速度はWebサイトの重要なランキング評価要因となりました。
Webサイト運営においてユーザビリティを意識することは、SEOにも良い影響を与えます。
また、企業のホームページにおいてSEOは避けては通れない施策です。長期的な集客を見込めると同時に、自社ブランドの向上や競争力強化にも貢献します。したがって、SEOを重要なビジネス戦略手段とするのであれば、WebPを利用してページの評価を積極的に高めましょう。
Googleが提供しているWebページの表示速度を測定・評価する分析ツール「Page Speed Insights」は、URLを入力するだけでWebページの表示速度がスコアで表示されます。こうしたツールを活用して測定結果と指標を理解し、改善を重ねていくことが大切です。
画像をWebPに変換する方法
Squoosh

「Squoosh(スクーシュ)」は、Googleが開発した画像フォーマットを変換するためのWebアプリケーションです。
圧縮したい画像をドラッグ&ドロップして、圧縮率をコントロールバーで自由に調整できるなど、簡単かつ直感的な操作性が特長です。
WebP変換前と変換後の画像プレビューも表示され、変換後の色調やサイズも細かく調整できるなど、カスタマイズ性も高いツールです。
サルワカ道具箱

「サルワカ道具箱」は、ブラウザで使える便利なツールがひとまとめになったWebサイトです。ツールの1つに他フォーマットの画像を、WebPへ変換するものがあります。
こちらもシンプルなUI(ユーザーインターフェース)と簡単な操作性で、WebPに変換してダウンロードできます。「Squoosh」との違いとして色調やサイズなどの調整はできないものの、複数の画像を一括で変換可能です。
Save image as Type

「Save image as Type」はWeb上のJPGなどの画像を、WebP化して保存できるブラウザ「Chrome」の拡張機能です。WebPで画像を保存する方法としては、最もお手軽です。
入手方法は、Chromeウェブストアから「Save image as Type」で検索してインストールします。あとは保存したい画像を右クリックして、「WebPとして保存」を選択するだけです。
WebPはSEOにおける新たなスタンダード
次世代フォーマットでありながら長らく普及できなかったWebPですが、ブラウザへの対応も拡大してようやく利用環境が整いました。
これまでの主要な画像フォーマット(JPG・PNG・GIF)の長所を併せ持つだけでなく、データの低容量化にもつながるため、WebPは“万能”な次世代フォーマットといえるでしょう。
この利便性の高さからSEOを意識したスタンダードなフォーマットとして、今後の需要がさらに高まると予想されます。
WebPを利用したホームページ作成ならおりこうブログ
シリーズ導入数約20,000件を超える国産No.1のホームページ作成ソフト
弊社が提供している中小企業向けの国産ホームページ作成ソフト「おりこうブログ」では、標準でWebPをご利用いただけます。
おりこうブログなら、SEOやユーザビリティを意識したホームページが誰でも手軽に運用できます。社内でホームページを簡単に編集・更新ができるので、制作会社への更新費用などの外注コストの削減にも効果的です。
アフターサポート体制も万全で、操作方法やホームページ運営についての電話サポートから、システムの保守やバックアップまで一括でサポートします。
また、ITツールのレビューサイト「ITreview」においては、ホームページ制作部門で顧客満足度NO.1や「ITreview Best Software in Japan」のTOP50にも選定されています。
WebPを活用してSEOに強いホームページの作成・リニューアルを検討している方は、ぜひ以下のページから詳細をご覧ください。