紙とディスプレイ画面での色・解像度・見え方のちがいとは?

今回はお客様のサポートをしていく中でときどきご質問を受ける「紙」と「ディスプレイ」での色・解像度・見え方のちがいについてちょっと参考になる情報をご紹介します。
RGB? CMYK? 紙とディスプレイの色の違いとは

「パソコンで見ている画像を印刷したら色味が違う」
「スキャンした画像と紙を見比べているが色が変わった」
「ホームページに画像をアップロードしたら色が変になった」
時々こんな声を聞きます。
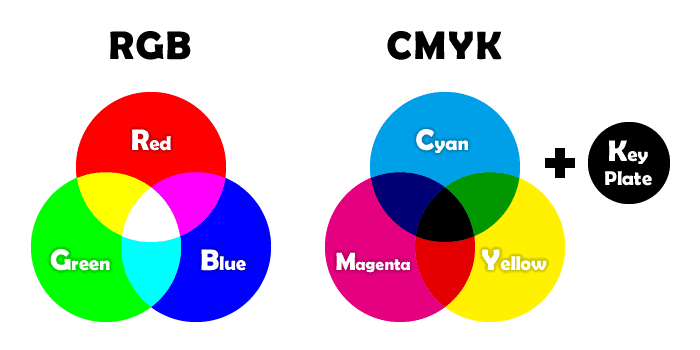
まず「紙」と「ディスプレイ」の色の違いで重要なキーワードは「RGB」と「CMYK」です。
RGB(Red・Green・Blue)
ディスプレイで表示されるものはこのR(赤)G(緑)B(青)の3色「光の三原色」を組み合わせて表現されます。
おりこうブログでも文字の色などは「#ff0000」といったカラーコードで決まりますが、この6ケタの中でRGBのバランスが決まります(ちなみに「#ff0000」は赤、「#00ff00」は緑、「#0000ff」は青です)。
RGBは“光”の三原色なので、この3つの光を組み合わせると・・・なんと白(#ffffff)になるんですね。
その逆で光が無ければ真っ暗な黒(#000000)になります。
おりこうブログでも文字の色などは「#ff0000」といったカラーコードで決まりますが、この6ケタの中でRGBのバランスが決まります(ちなみに「#ff0000」は赤、「#00ff00」は緑、「#0000ff」は青です)。
RGBは“光”の三原色なので、この3つの光を組み合わせると・・・なんと白(#ffffff)になるんですね。
その逆で光が無ければ真っ暗な黒(#000000)になります。
CMYK(Cyan・Magenta・Yellow・Key Plate)
紙媒体の色はこのC(シアン)M(マゼンタ)Y(イエロー)K(黒)で表現されます。
聞いたことあるという方、そうです、プリンターのトナーの色です。
CMYKはRGBと違い、組み合わせると黒くなります。
RGB とCMYKの概念の比較

そもそも概念が違うので、紙の色(CMYK)とディスプレイの色(RGB)を変換するのは難しい話です。
その為、印刷会社さんは実際に印刷して仕上がりを確認する「色校正」を行ったりします。
印刷会社さんから画像をもらうと、印刷用に作成されたCMYKの画像の場合があります。
CMYKの画像をそのままホームページに張り付けると、上手くRGBに変換されず色がおかしくなることがあります。
px? mm? 紙とディスプレイの長さの違いとは

稀に「500px は何センチですか?」といった声を聞くことがあります。
「px(ピクセル)」は日本語で“画素”を表し、デジタル表示の最小の単位となります。
あくまでもデジタル上での単位で、紙媒体などで使われる「cm」や「mm」といった長さの単位とは概念が異なる為、そのまま言いかえることができません。
そこで「解像度」という指標を使って互換します。
詳細は次項で紹介します。
dpi? 指標を合わせる解像度とは

「px」と「mm」といった概念の違う単位を互換するために、解像度(画素の密度を示す数値)を用います。
単位は「dpi(dots per inch)」で、1インチ(25.4mm)にどれだけドット(ピクセル/画素)があるかを表します。
※「ppi(pixel per inch)」とも言われます。
解像度が高ければ高いほどドットは小さく、より滑らかになります。
逆に解像度が低ければ低いほどドットは大きく、粗くなります。
ちなみに、A4サイズ(210mm×297mm)の用紙に解像度 300dpi で印刷したい場合、2480×3508 のドット(ピクセル)が必要になります。
(例題) 縦横10cmで画像を印刷したい場合、何ピクセルの画像が必要?
解像度 | ピクセル(小数点以下切り捨て) |
72dpi | 10cm÷2.54cm×72dpi=283px |
96dpi | 10cm÷2.54cm×96dpi=378px |
150dpi | 10cm÷2.54cm×150dpi=591px |
200dpi | 10cm÷2.54cm×200dpi=787px |
350dpi | 10cm÷2.54cm×350dpi=1378px |
あとがき
今回、ディスプレイで見る画面と、紙の違いについて記載させていただきました。印刷物を見る時など、解像度を気にして見てみると面白いかもしれません。
また、綺麗な印刷物を作ろうとして解像度を上げるのも良いかもしれませんが、解像度が高いということはその分大きな画像が必要なので、容量が大きくなることにご注意ください。