日本語Webフォントとは、何がすごいのか? メリットを徹底解説!

最近Web業界でしばしば話題になっている「日本語Webフォント」。
Webフォントとは、そもそもどんな仕組みで、従来のフォントとは何が違うのか、気になっている方も多いのではないでしょうか?
Webフォントの仕組みと、ホームページを運営するうえでWebフォントにどんなメリットがあるのかを基礎から解説いたします。
目次
Webフォントとは何か?
Webフォントとは、インターネット上からフォントのデータを引き出してきてホームページ上に表示させるシステムのことです。
Webフォントを利用すれば、閲覧者側の端末環境に依存せずにホームページ作成者が指定したフォントを確実にホームページ上に表示できます。
実際のWebフォントの利用例
メイリオ:美しいフォントでホームページのデザインを豊かに!
WbWbWbWbWbWbWbWbWbWbWbWbWbWbWbWbWbWb
WbWbWbWbWbWbWbWbWbWbWbWbWbWbWbWbWbWb
WbWbWbWbWbWbWbWbWbWbWbWbWbWbWbWbWbWb
秀英明朝:美しいフォントでホームページのデザインを豊かに!
モトヤアポロ:美しいフォントでホームページのデザインを豊かに!
ヒラギノ角ゴシック:美しいフォントでホームページのデザインを豊かに!
:W:W:W:W:W:W
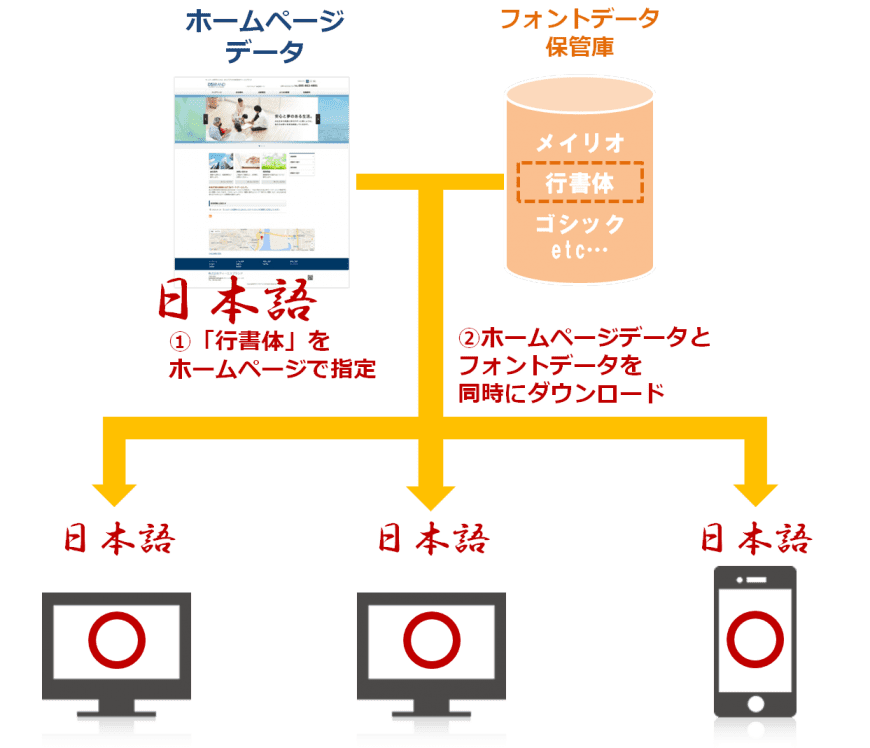
Webフォントの仕組み

Webフォントだとホームページデータと同時に、指定されているフォントデータも同時にダウンロードするので、どの端末でも指定されたフォントで文章が表示されます。
しかし、以上のようなWebフォントの仕組みをさらっと読んだだけでは「なぜWebフォントに昨今注目が集まっているのか」という重要な部分が分かりません。
そこで、従来のフォント表示形式と比較しながら、Webフォントのメリットをご説明します。
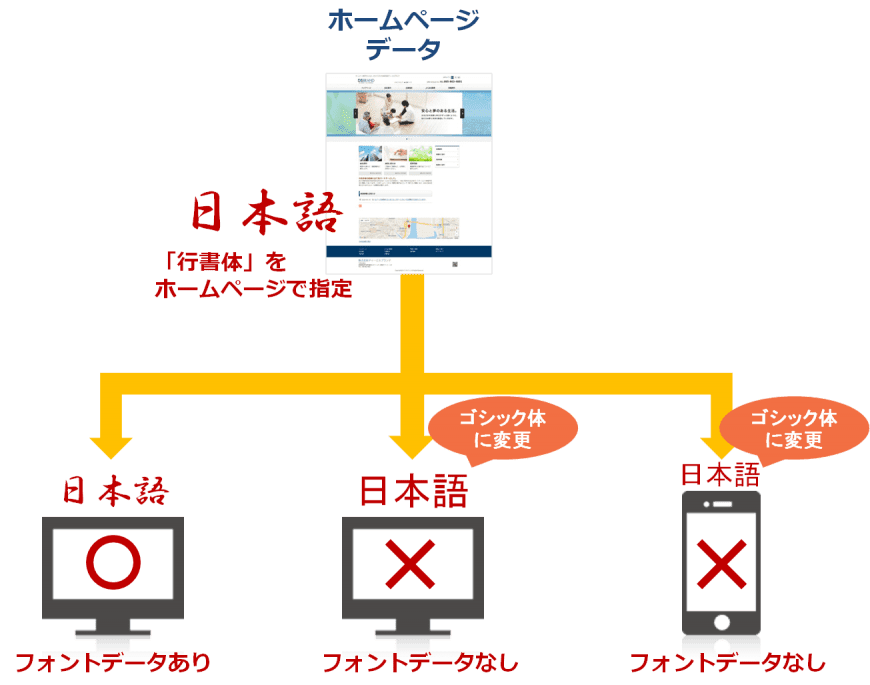
従来のフォントは閲覧者の端末に左右されていた
閲覧者の端末に指定したフォントのデータが無いと、表示されなかった

Webフォントの登場以前でも、作成者がホームページ上の文章のフォントを指定することは可能でした。
ですが、そこにはひとつ問題がありました。
ホームページを閲覧する側のパソコンやスマートフォンなどの端末にそのフォントデータが入っていなければ、指定されたものとは別のフォントで文章が表示されてしまっていたのです。
従来のフォント表示の仕組み

綺麗なフォントをホームページで指定しても効果が薄かった

そのため、ホームページの作成者側が「ぜひこの綺麗なフォントでホームページを見てほしい!」という強い思いでフォントを指定しても、あまり意味がありませんでした。
凝ったフォントのデータはプロのデザイナーの端末でもない限り閲覧者のパソコン・スマホには入っていないからです。
それに加えて、WindowsとMacで最初に用意されているフォントがそれぞれ異なることも、フォント指定の効果の薄さに拍車をかけました。
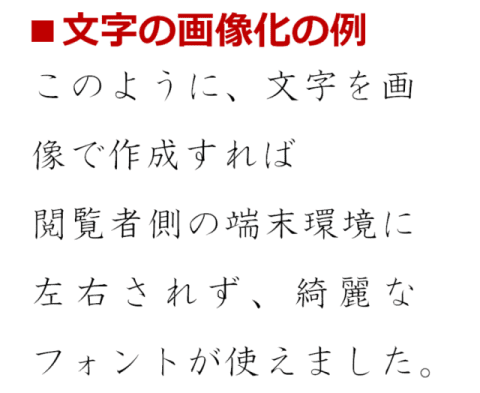
文字を画像化して対応していたが…
しかし、汎用フォントだけだとデザイン面がいまいちになる

以上のような理由で、ホームページの作成者側にフォントのこだわりがどれだけあっても、それをホームページ上に反映させられない状況が続いていました。
しかし、どうしても汎用のフォントをデザイン的に使いたくないという方も中にはいます。
特に「コンテンツの本文は汎用フォントでしぶしぶ我慢できないこともないけど、せめて見出しやバナーボタンの文字くらいは綺麗なものにできないか?」と考える方は多数いました。
仕方がなかったので文字の画像化で対応し、デザイン性の自由度を確保していた

その要望の解決策が「文字を画像で作って掲載する」という方法です。
画像なら、閲覧者の端末側のフォント環境に依存せず、作成者側の意図どおりの文字をホームページに掲載できます。
実際、多くのホームページで文字の画像化が使われてきました。
見出しやバナーボタンなどの重要な部分だけ画像化する例もあれば、デザインを重視してほとんどの文章を画像で作成する例もありました。
しかし、文字の画像化にはさまざまなデメリットが発生してしまう
ですが、文字の画像化には以下のような多くのデメリットがあり、ホームページの運営を非効率にしていました。
- 検索エンジンに内容が読み取られず、SEO的に不利である
- 修正や内容の追加がやりづらい
- スマートフォンで見づらいホームページになってしまう
- 自動翻訳や音声読み上げソフトが機能しなくなる
そして、これらの文字の画像化のデメリットを解消しつつ、高いデザイン性も両立する技術がWebフォントなのです。
文字の画像化のデメリットをひとつひとつ確認しながら、Webフォントのメリットをこれから具体的に見ていきましょう。
Webフォントのメリット1
デザイン性とSEOの効果を両立できる
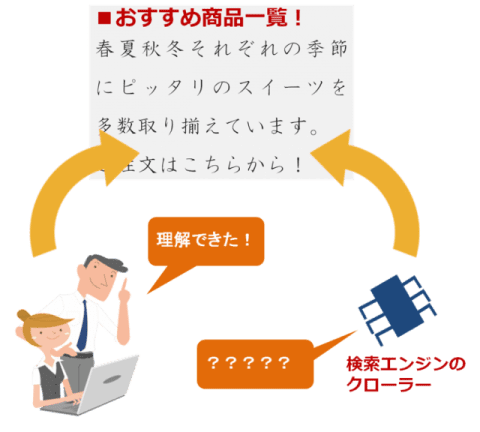
文字を画像化すると検索エンジンに内容が読み取られない

Yahoo!やGoogleなどの検索エンジンは、クローラーと呼ばれるロボット(プログラムの一種)を各サイトに派遣してページの内容を把握させています。
このクローラーに情報を正しく伝えられなければ、ページの評価は低くなり検索順位も上がりません。
そのクローラーには画像に書かれている文字の内容は基本的に読みとれません。
人間なら「この画像には『おすすめ商品一覧!』と書かれているな」と一目で分かることでも、コンピュータープログラムであるクローラーにはそれが判断できないのです。
※検索エンジンとクローラーの仕組みについては、以下のページをご覧ください
せっかく書いた文章が評価されず、SEO的に不利になってしまう

よって、画像で文字を表現してしまうと、せっかく書いた文章を検索エンジンに伝えられません。
一応、代替テキスト(alt属性)などの緩和策もありますが、それも万能ではないのです。
Yahoo!やGoogleなどの検索エンジンは文章量の多いページ、内容の濃いコンテンツを好みますから、これではかなりSEO(検索エンジン最適化)的に不利になってしまいます。
どんなに美しいページを作っても、検索結果にヒットしないのでは成果は期待できません。
Webフォントはテキストなので検索エンジンにも優しい
Webフォントはテキストのままで美しい文字表現ができます。そのため、人間にとっても美しく見やすいページができ、検索エンジンのクローラーにとっても読み取りやすいホームページが作れます。
Webフォントなら文章がきちんと検索エンジンに評価されますので、文字の画像化に頼ったホームページよりもSEO面が向上します。
Webフォントのメリット2
情報の修正・追加が自社で簡単にできる
文字を画像化すると、情報の修正や内容の追加がやりづらい

文字を画像化すると更新性が損なわれます
ホームページは長期スパンで運営するものですから、年月がたつうちに必ず内容の修正や追加のニーズが発生します。商品・サービスの入れ替わりや、価格の変化、事業内容の変更などがあった際には、速やかに内容を修正しなければなりません。
ですが、画像化された文字は通常のテキストと比べて、修正に手間と時間がかかります。特にIllustrator(イラストレーター)やPhotoshop(フォトショップ)などの画像編集ソフトで作られたファイルであれば、それらの操作技術を持った方でないと編集自体ができません。自社では修正ができないのでホームページ制作業者に何度も追加費用を払って、修正をしてもらうはめになってしまった、というのもよく聞く話です。
文字の画像化はホームページの更新性を著しく妨げ、手間や時間、場合によってはお金まで浪費してしまいます。
Webフォントなら文字の打ち変えだけで簡単に修正できる

Webフォントはテキストなので、内容の修正にIllustratorやPhotoshopの技術は必要ありません。単純に文字を打ち変えるだけで編集できます。
ホームページを長く使うほど、このメンテナンス性の良さは強力なメリットになっていきます。長期的なスパンでは修正コストの大幅な削減が見込めます。
Webフォントのメリット3
スマートフォンでも見やすいホームページになる
文字を画像化すると、スマホで見づらいホームページになってしまう

文章を画像化するとスマホでは見づらい
画像化された文章にはスマートフォンでの閲覧最適化が対応されません。パソコンでの表示と同じレイアウトでスマホの小さい画面に表示されてしまうので、とても読みづらいのです。画面を拡大すれば少しは読みやすくなるのですが、画像ファイルは拡大表示すると粗く表示されてしまう欠点があります。
今後、スマートフォンからのアクセスは急激な増加が見込まれます。そこで読みづらさを与えてしまうと、閲覧者はストレスを感じてすぐにそのホームページを離脱してしまうでしょう。これでは、たとえ検索結果の上位を獲得しても肝心の成果にはつながりません。
Webフォントの文章なら、スマートフォンでも見やすい表示へ対応!

Webフォント+スマホ対応ホームページで、モバイルでも見やすい画面に!
ですが、Webフォントをスマートフォン対応のホームページへ掲載すれば、文字の大きさをスマートフォンで読みやすいように自動的に変更してくれます。また、改行もスマホ画面に合わせておこなわれます。
今後もスマートフォンからのアクセスの割合は増加を続けますから、Webフォントを利用するかどうかでホームページの集客力にも影響を与えます。
Webフォントのメリット4
自動翻訳や音声読み上げソフトに対応しやすい
文字を画像化すると、自動翻訳や音声読み上げソフトが機能しづらい

画像化された文字中心では、自動翻訳ソフトがうまく機能しない
日本語の文章を英語等の他国の言語に変換する自動翻訳ソフトは、検索エンジンのクローラーと同じくプログラムで文章を読み取っているので、画像化された文字は読み取れません。
「日本を訪問したい、日本の企業と取引したい」と考えている海外の方々はパソコンやスマホの自動翻訳で情報を収集している場合も多いので、これは大きなデメリットになります。
これは視覚障害者の方のためにホームページ上の文章を声で案内する、音声読み上げソフトでも同様です。
Webフォントはテキストなので自動翻訳や音声読み上げソフトに優しい

Webフォントはテキストなので自動翻訳ソフトが機能しやすい
その点、Webフォントはテキストデータなので、自動翻訳・音声読み上げソフトに対応しやすいです。
グローバル化の進展で、海外在住の方々にホームページを見てもらう機会は急速に増大しました。また、訪日する外国人の方も急速に増加しているので、日本語が読めない方にも情報提供をしなければならない状況も増えています。
また、2016年4月より障害者差別解消法がスタートし、民間企業にもバリアフリーへの取り組みが求められるようになりました。視覚障害者の方でも分かりやすくするなど、ホームページのバリアフリー化も今後重要になってくると思われます。
Webフォントの活用で、このような今後の趨勢に対応したホームページが作れます。
日本語Webフォントが今まで普及しなかった理由
ここまでお読みいただいた人のなかには、ある疑問を持たれている方もいるかもしれません。
「文字の画像化にはデメリットが多く、Webフォントにメリットがたくさんあるなら、日本語Webフォントはなぜこれまであまり使われてこなかったのか?」との疑問です。
これはまさに的を射た疑問です。Webフォントでのサイト構築が一般的になりつつある欧米と比較して、日本でのWebフォントの普及はかなり遅れています。
日本語Webフォントには、メリットと同時にデメリットや導入の障壁が存在し、日本での普及を妨げてきました。
その点について、次のページで詳しくご説明します。
















