モバイルファーストインデックスのSEOへの影響と対応方法を解説!

Googleは今後、パソコンサイトではなくスマホサイトをページ評価の基準とする施策を発表しました。
どんなキーワードで検索されたときにページを表示するのか、検索順位をどのように位置づけるのかの判断もモバイルサイトをもとにおこなわれます。
これがモバイルファーストインデックスです。
それでは、具体的にどんなホームページがモバイルファーストインデックスの影響を受けるのでしょうか? どのように対応すればいいのかを含めて、解説します。
【追記】
2018年3月27日にGoogle ウェブマスター向け公式ブログにおいて、正式にモバイルファーストインデックスの開始が発表されました。詳しくは以下のページをご覧ください。目次
[非表示]
- モバイルファーストインデックス(MFI)とは?
- 従来のパソコンサイトメインのインデックス方式
- モバイルファーストインデックスが適用されたサイトのインデックス方式
- なぜGoogleはスマホ重視のインデックスにしたのか?
- パソコンサイトのみのホームページにはMFIによる影響は大きくないが、モバイルフレンドリー補正の悪影響はすでに発生している
- 全ページをスマホ対応することで解決できる
- 企業・団体向けホームページ作成ソフト:おりこうブログで簡単に全ページをスマホ対応!
- スマホやiPadからホームページを作成する機能も!
- 無料体験版でスマホサイト作成をお試しできる!
- あわせて読みたい記事
- 国産ホームページサービス満足度No.1のおりこうブログで、自社サイトを開設・リニューアル!
モバイルファーストインデックス(MFI)とは?

インデックスされた情報をもとにYahoo!やGoogleなどの検索エンジンは「Aというキーワードで検索された、このページを表示しよう」という判断や検索結果の順位決定をおこなっています。
モバイルファーストインデックスが適用されたサイト(MFI適用後のサイト)では、クローラーはスマホサイトを中心に巡回して検索エンジンのデータベースにインデックスします。
つまり、MFI適用後のサイトでは今後はパソコンサイトではなくスマホサイトのコンテンツが判定の基準とされます。
それでは次に、これまでのパソコンサイトメインのインデックス方式と比較しながら、モバイルファーストインデックスの詳細を見ていきましょう。
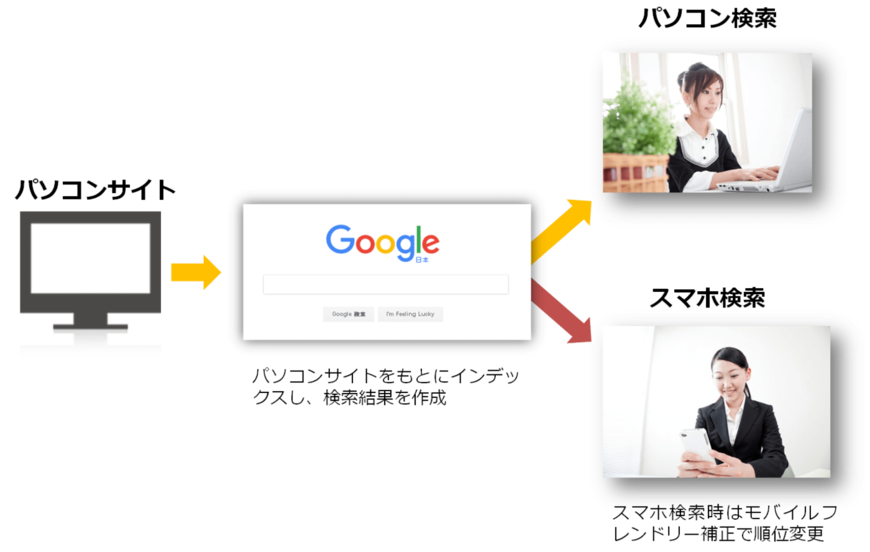
従来のパソコンサイトメインのインデックス方式

すでにご説明したとおり、これまでGoogleはパソコンサイトのページをもとにコンテンツのクオリティを判断していました。
逆にいえば、スマホサイトのページ内容はメインの判断材料にはされていなかったのです。
スマホ検索時はモバイルフレンドリー補正で検索順位を調整している

ただし、スマートフォンで検索したときにパソコン検索時とまったく同じ結果を表示していたわけではありません。
文字・画像の大きさやレイアウトをスマートフォンの画面に最適化して、ユーザーが見やすいようにスマホ対応されているページは検索順位を上昇させ、逆にスマホ対応していないページは順位を下落させていました。
スマートフォンから検索したときには、スマホで見やすいページが上位を占めているほうが検索ユーザーの満足度も高まるからです。
Googleがホームページをスマホ対応しているかどうかを判定する基準のことをモバイルフレンドリーと呼びます。
※自社のサイトがモバイルフレンドリー対応しているか否かは、以下のページで判定できますので、気になる方はお試しください。
これまで(モバイルファーストインデックス以前)は、スマートフォンから検索されている場合でも、パソコンサイトのデータをもとにGoogleは検索結果を作成していることに違いはなかったのですが、モバイルフレンドリーに合格しているページはより上位に来るように補正をかけていたわけです。
※モバイルフレンドリーについては、以下のページでさらに詳しく解説していますのでこちらもご覧ください。
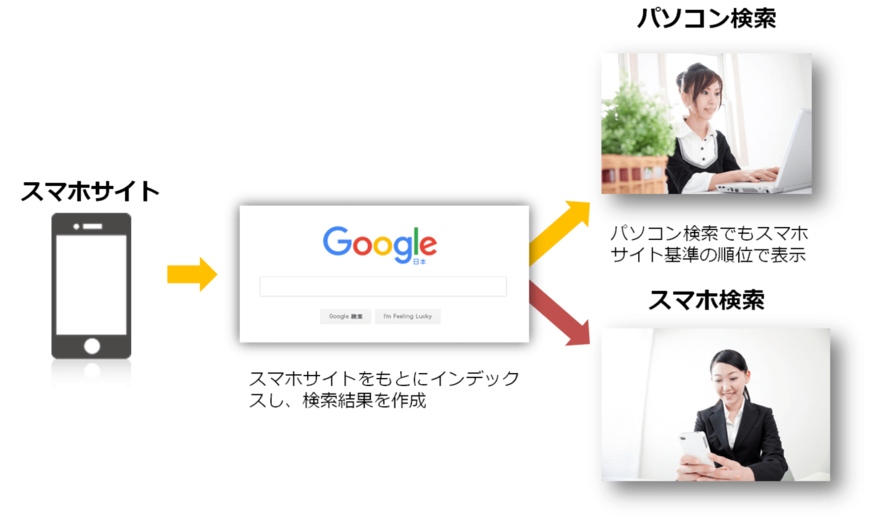
モバイルファーストインデックスが適用されたサイトのインデックス方式

MFI適用後のサイトでは、反対にスマホサイトのコンテンツをもとに検索エンジンはインデックスをおこないます。
どんなキーワードで検索されたときにそのページを表示するのか、あるいは何位にランキングするのかの判断材料もスマホサイトが基準になります。
※titleタグやdescrptionタグの重要性については、以下のページをご覧ください。
つまり、モバイルファーストインデックスが適用されたサイトでは、これまで「パソコンサイト(主)・スマホサイト(従)」の関係性だったのが、「スマホサイト(主)・パソコンサイト(従)」へ大転換します。
なぜGoogleはスマホ重視のインデックスにしたのか?
2015年にはスマホやタブレットからの検索が、パソコンを抜き多数派となった

Googleがこのようなパソコンサイトとスマホサイトの比重を逆転させる大転換をおこなった背景には、スマートフォンからの検索利用回数が爆発的に増えていることがあります。
2015年にGoogleはモバイル検索の割合が過半数を突破したと発表しました。パソコンからの検索は少数派に転落したのです。
すでにパソコンから検索している人よりも、スマートフォンやタブレットから検索を利用している人のほうが多いということです。
スマートフォンでは、いろんなシチュエーションで手軽に検索できる

パソコンは利用できるフィールドが主に室内に限られており、立ち上げるのにも時間がかります。
操作するときはきちんと椅子に座ってディスプレイに向かわなければなりません。
対して、スマートフォンは屋外でいつでも、どこでも利用できます。
電車の待ち時間などでちょっと手が空いたときに、どこでランチを食べるか検索するなど利用の幅が広いです。
パソコン検索よりスマホ検索のほうがはるかに利便性が高く、シチュエーションも限定されないので検索利用回数の逆転が起こったと思われます。
スマホユーザーをメインにしたほうが検索ユーザーの満足度が向上する
すでにスマホから検索している人のほうが多いのに、従来のようにパソコンサイトのデータをもとに作成した検索結果を表示し続けていては、検索ユーザーのニーズと検索結果にギャップが生じかねません。
最終的にはGoogle自体の顧客満足度を損ねてしまうでしょう。
今後もモバイル検索優勢の傾向は加速しますので、このような状況を踏まえ、今回Googleはモバイルサイトを検索結果作成の基準に据えることになったわけです。
モバイルファーストインデックスの 影響を受けるホームページとは? |
スマホサイトのコンテンツが、パソコンサイトよりも極端に少ないホームページ
ホームページ内の一部のページしかスマホサイトに掲載していないなど、スマホサイトのコンテンツが極端に少ないホームページは、モバイルファーストインデックスの適用により、悪影響を受ける可能性があります。
コスト削減のため主要ページのみスマホ対応している企業も多かったが…
今まではパソコンサイトのコンテンツをもとにページのクオリティを判断していたので、主要ページのみでスマホサイトを構成するというプランでもSEO面で致命的なダメージを受けることはありませんでした。
中途半端なスマホサイトだと評価されるコンテンツが減少する可能性がある
しかし、モバイルファーストインデックス適用後はそのようなホームページでは影響を受ける危険性があります。
検索エンジンのインデックス登録の判定基準がパソコンサイトからスマホサイトに変更されるので、主要ページしかスマホ対応していないホームページだと評価されるコンテンツ数が少なくなる可能性があるからです。
MFI適用後にホームページの評価コンテンツ数減少が発生した際の悪影響

もしMFI適用後に評価されるコンテンツ数の減少が発生した場合、以下のような悪影響が考えられます。
・コンテンツ数減少でホームページ全体の評価が低下する
・評価低迷による検索順位の下落
・パソコンサイト側で今まで広義のランディングページ(入り口ページ)として集客に貢献していたページがその効力を失う
中途半端なスマホ対応をしているホームページでは以上のような悪影響が懸念されるので、早急にホームページ内の全ページをスマホ対応にするようにリニューアルを検討すべきです。
また、パソコンサイトではコンテンツ(特に文章)を多く載せているが、スマホサイトでは見栄えを気にしてコンテンツを削っている場合なども、評価が悪化する危険があります。
こちらも対応が必要です。
※コンテンツ数(ページ数)やページ内の文章が、SEO対策での集客にどれだけ強い影響を与えるかは以下のページで詳しく解説していますので、ぜひこちらもご覧ください。
パソコンサイトのみのホームページにはMFIによる影響は大きくないが、モバイルフレンドリー補正の悪影響はすでに発生している
パソコンサイトのみでスマホ対応していないホームページでも、モバイルファーストインデックスによって甚大な被害が発生するわけではないが…
なお、スマホサイトが存在せずパソコンサイトのみのホームページも、中小企業を中心に依然として多いと思いますが、その場合でもまったくコンテンツがインデックスがされないなどの甚大な影響が発生するわけではないと、Googleは発表しています。
それでは、ホームページのスマホ対応を進めなくてよいのかといえば、そうではありません。
モバイルフレンドリー補正の順位低下や離脱率上昇は、現状でも発生している
何より、モバイルフレンドリー補正による順位低下のデメリットは現在も発生し続けています。
くわえて、スマホ未対応のサイトはスマートフォンの小さな画面では見づらく、バナーボタンやリンクも指で押しづらいので、訪問者にストレスを与えて他のホームページへ逃がしてしまいます(離脱率が上昇する)。
現在はビジネスの場面でもスマートフォンの利用率が増えている

「けど、ウチは対企業向け、BtoB主体の事業だからスマートフォン対応なんて必要ないんじゃないの?」という疑問をお持ちの方も多いでしょう。
ですが、現在はビジネスの現場においてもスマートフォンの活用が広がっており、特に従業員100人以下の中小企業では仕事でスマートフォンを利用している割合が7割を超えています。
出典:スマートフォンの仕事での利用に関する調査結果(MCPC)
実際、初商談で訪問する前にその企業のホームページをスマホでチェックして、事業内容や地図を再確認することはよくあると思います。
ホームページがスマホ未対応だと人材獲得で後れをとってしまう

さらに、もっと深刻なのが人材獲得面でのダメージです。
多くの就活生や求職者はスマートフォンで企業のホームページをチェックしています。
マイナビのアンケート調査では、「採用ホームページはスマートフォン向けに最適化(スマホ対応)されていた方がよいか?」との質問に対し、「最適化されていた方がよい」と答えた方が45.8%と一番多く、「PC画面と同様でも気にならない」の11.6%を大きく引き離しています。
出典: 「2016年卒マイナビ学生就職モニター調査 6月の活動状況」(マイナビ)
よほど名前の知れている大企業でもなければ、求職者の企業に対する第一印象はホームページで決定します。
スマホ未対応で情報が読み取りづらい、リンクやバナーボタンが指で押せずページ間の移動もままならないホームページでは、求職者の印象も悪くなってしまうことは容易に想像がつきます。
求職者は多数の企業を同時に比較していますから、このようなちょっとした手間や面倒臭さによって「この会社は情報が見づらいから除外して、別の会社のホームページを見てみるか」となってしまうことも多いでしょう。
人材獲得はBtoC企業でもBtoB企業でも必須です。
あなたの会社のホームページがスマートフォン閲覧に対応していないのであれば、一刻も早くスマホ対応のホームページへリニューアルすべきです。
※スマホ対応の重要性については、以下のページでも詳しく解説していますので、こちらもぜひご覧ください。
全ページをスマホ対応することで解決できる
すでに全ページをスマホ対応しているホームページなら特に気にする必要なし

Googleは今後もモバイルファースト、つまりスマートフォン検索の利便性を重視していくでしょう。
モバイルファーストインデックスはその一環です。
結論をいえば、すでに全ページをスマホ対応しているホームページではモバイルファーストインデックスをそこまで気にする必要はありません。
今後もSEOの基本どおり、訪問者の役に立つ情報をしっかりと分かりやすい文章で書き、ページを増やしていけば集客力を向上できるでしょう。
スマホサイトがない場合や中途半端なスマホ対応をしている場合は注意!

しかし、中途半端なスマホ対応しかしておらず、パソコンサイトと比べてスマホサイトのコンテンツが極端に少ないホームページでは、できるだけ迅速にすべてのページをスマホ対応化するように検討すべきです。
さらに、完全にパソコンサイトのみのホームページも、モバイルフレンドリー補正によるスマホ検索時の順位低下や、スマホ閲覧時の離脱率上昇というデメリットはすでに発生しているわけですから、早めにスマホ対応しておくに越したことはありません。
現在のホームページを全ページスマホ対応するようにリニューアルすれば、モバイルファーストインデックスの悪影響を受けることもありませんし、現在発生しているスマホ未対応のデメリットも解消できます。
みなさんも一度、この機会に自分の会社のホームページのスマホ対応状況を見直してみてください。
企業・団体向けホームページ作成ソフト:おりこうブログで簡単に全ページをスマホ対応!

弊社の企業向けホームページ作成ソフト、おりこうブログならパソコンサイトの内容を自動的に全ページスマホ対応化します。
新たにページを追加したときも、スマホサイト側に自動的にページが追加されます。
もちろん、ホームページがスマホ対応しているかをGoogleが判定するテスト、モバイルフレンドリーテストにも合格しています。
おりこうブログでホームページをリニューアルする場合は、現ホームページの内容を移行するサービスもご用意していますので手間がかからず安心です。
スマホやiPadからホームページを作成する機能も!

そのうえ、おりこうブログにはスマートフォンやiPadなどのタブレットから簡単にホームページを作成・更新する機能も搭載されています。
スマートフォンでの見た目を確認しながら手軽に編集できるので、スマホサイトのコンテンツを重視するモバイルファーストインデックスにもうってつけです。
また、施工現場やイベント会場などの出先でも、スマートフォンで写真を撮ってその場でタイムリーにホームページに掲載できます。
電車移動などのスキマ時間を有効活用して、ホームページのコンテンツを増やし集客力アップにつなげます。
無料体験版でスマホサイト作成をお試しできる!

「スマホサイトの作成を試してみたい」という方はぜひ、おりこうブログの無料体験版をお試しください。
インストール不要なので、手軽に安心してご利用いただけます。
スマートフォンやiPadなどのタブレットからのホームページ作成・更新も無料体験版でお試しいただけます。
おりこうブログの無料体験版は以下の公式サイトよりお気軽にお申し込みください。
TEL.050-3802-4848















