ホームページ(Webサイト)の仕組みとドメイン・サーバーとの関係を解説
更新日:2024.11.20

- 「ホームページ(Webサイト)ってどのような仕組みでできているの?」
- 「専門用語が多すぎて、全然わからない!」
そのような方々も多いのではないでしょうか。
そこで今回はホームページの仕組みと、関連して出てくるドメイン・サーバーのような専門用語について初心者にもわかりやすく解説します。
そこで今回はホームページの仕組みと、関連して出てくるドメイン・サーバーのような専門用語について初心者にもわかりやすく解説します。
また、後半では実際にホームページの開設やリニューアルを考えている方向けに、手順や方法も紹介しますので、興味のある方はぜひ最後までお読みください。
目次
ホームページ(Webサイト)の仕組みは、家に例えると初心者にもわかりやすくなる
1.ファイル ~ホームページを形成する素材・材料~

ファイルやデータは先程の例えに従うと、ホームページという家を形作る木材やコンクリートのような材料にあたるものです。
ホームページを形成するファイル・データには主に下記の3つがあります。
ホームページを形成するファイル・データには主に下記の3つがあります。
HTMLファイル

HTMLとは、Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)の略で、ホームページを構成するファイルの中の基礎となるものです。HTMLがないとホームページとして成り立ちません。
HTMLファイルは文章や画像などのコンテンツ部分にあたります。
HTMLファイルだけでもホームページは作成できますが、現在ではデザイン性を高めるために、次に説明するCSSファイルなどが併用されています。
HTMLファイルだけでもホームページは作成できますが、現在ではデザイン性を高めるために、次に説明するCSSファイルなどが併用されています。
CSSファイル

CSSファイルはカスケーディング・スタイル・シート (Cascading Style Sheets)の略で、ホームページのデザインの部分にあたるファイルです。
HTMLで作った文章構造の文字の大きさを変えたり、フォントの太さを指定したりするなど、装飾やレイアウトの調整を行うことで、ホームページの見た目を整えることができます。
CSSでデザインを変えても、元の文章構造が変わることはありません。あくまで基となる文章構造はそのままで、デザインやフォントを変えるファイルになっています。
CSSでデザインを変えても、元の文章構造が変わることはありません。あくまで基となる文章構造はそのままで、デザインやフォントを変えるファイルになっています。
画像、音楽などの素材ファイル

HTMLとCSSを使用して、文章のみで構成されているホームページも、もちろん多数存在していますが、画像や音楽などの素材をホームページに入れ込むこともできます。画像や音楽にはそれぞれ拡張子が存在します。
画像であれば .jpeg .png ,音楽であれば .mp3 .wav などの拡張子があります。
それぞれの拡張子には一長一短がありますから、ホームページに合わせて必要な拡張子を選ぶことが大切です。
以上のように、HTMLファイル・CSSファイル・画像・音楽などの素材ファイルを組み合わせていき、ホームページ全体を構成していきます。
住みやすい家を作るには、木材やコンクリート、塗料、その他の建材が効果的に組み合わされている必要があるのと同様に、見やすくポジティブな印象を与えるホームページを作るには、これらのファイルが有機的に構成されていなければなりません。
なお、弊社では手軽に企業・団体向けホームページを作れるCMS・おりこうブログを提供しております。ご興味のある方はぜひ以下から詳細をご覧ください。
2.サーバー ~ホームページを設置する土地~
サーバーはWeb上のデータの保管庫であり、土地のような役割を果たしている

さて、次にサーバーについて説明していきます。先ほどからホームページを家に例えて説明していますが、実際に家を建てるには土地が必要です。
つまり、土地の役割を果たすサーバーはホームページを作るうえでも必要不可欠なものになります。
サーバーとは、ネットワーク上でのデータの保管庫のことを指します。
サーバーにも様々な種類がありますが、今回はホームページ作成には欠かせない「Webサーバー」について説明します。
サーバーとは、ネットワーク上でのデータの保管庫のことを指します。
サーバーにも様々な種類がありますが、今回はホームページ作成には欠かせない「Webサーバー」について説明します。
パソコンやスマートフォンからアクセスがあると、リクエストに応じてサーバーはホームページのデータを提供する

Webサーバーには先ほど説明したHTMLやCSS、画像などのファイルが収められています。そして、ネットワークを経由してそのデータをユーザーのパソコンやスマートフォンに提供しています。
ファイルに含まれている膨大なデータを格納する役割と、ネットワークからリクエストがあったときに、その膨大なデータから必要な情報を取り出し提供する役割をもっているのです。
つまり、ファイルを使ってホームページを作ったとしても、サーバーに保存しないことにはホームページの閲覧ができないのです。
※サーバーについて、より詳しく知りたい方はこちらをご覧ください。
3.ドメイン ~ホームページの場所を示す住所~

ここまで、家(ファイル)と土地(サーバー)について説明しましたが、家を建てる時にもうひとつ必要なものが住所です。
インターネット上での住所にあたるものがドメインになります。
なお、住所なので、インターネット上に全く同じドメインは存在しません。
ですから、自社のホームページを作成する際には、唯一無二のドメインを作る必要があるのです。
URLについて

インターネット上には多くのホームページがあり、それぞれがURLという文字列をもっています。
URLとは、例えば本サイト・DSマガジンのトップページであれば、ブラウザ上に表示されているhttp://ds-b.jp/dsmagazine/の文字列のことで、Webページやファイルのインターネット上の場所を指し示すものです。
なお、このURLの「ds-b.jp」の部分がドメインです。あくまでもURLの一部分がドメインなので、混同しないよう気を付けてください。
URLはサイトだけでなくサイト内の各Webページ(家の例を用いるとすれば、家の中の部屋にあたるもの)も直接指定することができます。また下記の参考ページのようにリンクをクリックすると、URLが指定されている別のページに移動できます。
このように行き先を細かく指定できることがURLの役割です。
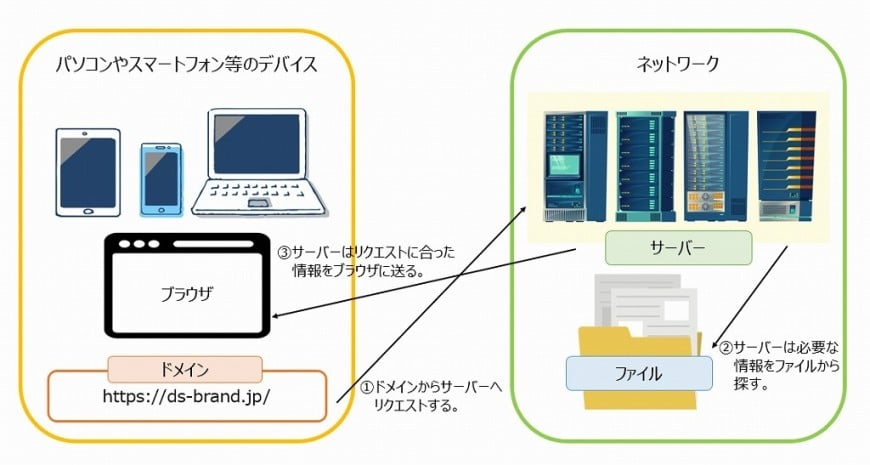
さて、ここまでホームページの仕組みにかかわる3つの言葉とホームページとの関係性について説明してきました。それではこのファイル・サーバー・ドメインがホームページを訪問者に見られるときにどのように機能しているかを解説します。

まずパソコンやスマートフォンなどのデバイスからホームページのURL(ドメイン)にアクセスします。
そうするとサーバーはそのURLのWebページのファイルがどのサーバーに保管されているかを見つけだします。
その後、デバイスがWebページのファイルをダウンロードして、それを最終的にブラウザで読み込むことでホームページを閲覧できるようになるのです。
より厳密に言うとIPアドレス・DNSサーバーなども深く関係しているのですが、要素が複雑になるため今回は割愛します。
ブラウザの役割も含めて、詳しく知りたい方は、ぜひ参考ページをご覧ください。
参考ページ:ドメインとは?その意味と企業ホームページとの関係を簡単に解説!
参考ページ:ブラウザとは?意味と種類、どれがオススメかを初心者向けに解説
ブラウザの役割も含めて、詳しく知りたい方は、ぜひ参考ページをご覧ください。
参考ページ:ドメインとは?その意味と企業ホームページとの関係を簡単に解説!
参考ページ:ブラウザとは?意味と種類、どれがオススメかを初心者向けに解説
※弊社では、Webサイトを運用するうえで必要な用語の基礎知識をまとめた資料を無料で配布しています。ご興味のある方は、以下のバナーからダウンロードしてください。
それでは、ここからホームページの開設やリニューアルを検討されている方向けに、手順や方法を紹介します。
少し中級者向けの話になりますので、ご了承ください。
少し中級者向けの話になりますので、ご了承ください。
ホームページの開設 ~5つの方法とメリット・デメリットを紹介~

ホームページを開設するには様々な方法があります。今回はその中でも5つの方法とそのメリット・デメリットについて説明します。
1.HTML,CSSを利用して一からすべて自作する

最初に紹介するのは、前述したHTMLやCSS等を利用して一からホームページを自作する方法です。
この場合のメリットは、自作なので自分のイメージ通りにホームページを作ることができること、そして自作なので費用が格段に安いことが挙げられます。
しかしデメリットは、HTMLやCSSの専門知識が必要になるので、かなりのパソコン・Webの上級者でないと難しいという点があります。
2.ソフトインストール型の作成ツールを用いて自作する

次に、ホームページ作成ツールをインストールして、それを使って自作する方法です。
かつては「ホームページ・ビルダー」というツールが有名でした。聞き覚えのある方も多いのではないでしょうか?
メリットは、サーバーの準備とソフトをインストールさえしてしまえば迅速に作成に取りかかれることや、比較的に費用が安いことが挙げられます。
デメリットは、サーバーやホームページの作成・運用に関して、多少のスキルが必要になることです。
3.CMSなどのサーバー一体型の作成ツールを用いて自作する

次に、ホームページ作成ツールの中にサーバーも含まれているサービスを利用し、ホームページを自作する方法です。
CMSとはコンテンツ・マネジメント・システム(コンテンツ管理システム)の略称で、簡単にいえばHTMLなどのWeb専門知識がない方でも、簡単にホームページの作成・更新・運営ができるシステムのことです。
弊社の企業向けCMS・おりこうブログのように、CMSのなかにはサーバーと一体で提供されるサービスも存在します。
この場合の最大のメリットはサーバーを自分で選定する必要がないということ、また全てが一体化していることから、パソコン初心者でも簡単に作ることができる点が挙げられます。デメリットは、ソフトやサービス利用料等の費用がかかることです。
参考ページ:CMSとは?その意味と企業ホームページへの導入のメリットを解説!
参考ページ:CMSとは?その意味と企業ホームページへの導入のメリットを解説!
参考ページ:CMSのメリット・デメリットを初心者向けに解説
弊社の企業向けCMS・おりこうブログにご興味のある方はぜひ以下から詳細をご覧ください。
4.専門の業者(Web制作会社)に頼んで作成してもらう

次に、ホームページ作成のWeb制作会社に依頼して、作成してもらう方法です。メリットとしては、もちろん相手が専門家であることからクオリティの高いホームページを作成することができます。また、自作と比べて人件費の削減にもなります。
デメリットは、プロに頼んで作ってもらうのでそれなりの費用が必要になるということ、そしてあくまでも作ってもらう立場なので、自分のイメージをしっかり先方に伝えなければ、思いどおりのホームページを作ることができないことです。
5.友人・知人に依頼して作成してもらう

最後に、ホームページに詳しい友人・知人に依頼するという方法です。メリットとしては相手次第でコストを抑えられること、自分の要望を直接伝えることができる等の点が挙げられます。
デメリットとしては、その人との関係を良好に保っていなかなければいけないということです。相手に甘えてずっと無料でホームページの更新を頼むと…どうなるかは想像できると思います。
趣味やサークルのホームページであれば知人・友人に制作を依頼するのは有効な手段ですが、企業・法人などのホームページ制作ではあまりお勧めできないのが現状です。詳しくは以下のページをご覧ください。
自分たちの目的に適したホームページの開設方法を選定することが重要

さて、以上5つの方法を紹介しましたが、どの方法にもメリットとデメリットがあります。ここで一番お伝えしたいのはこの方法の中で自分の目的に一番合うのはどの方法かをきちんと選定するということです。
例えばプロにお願いしたとして、質の良いものはできるかもしれませんが、もしかしたら自分たちがもっていた目的とは合わないかもしれません。様々な方法で自作を試みたとしても、本来の目的を忘れてデザインばかり気にしてしまうかもしれません。
そのような事態を防ぐためにも、ホームページを開設する前に
- どのような目的でホームページを開設したいのか
- ある程度の納期やプランニング
などを最初に話し合う必要があります。
ホームページのリニューアル ~目的・ポイントと方法を紹介~

それでは最後に、ホームページのリニューアルの流れについてご説明します。一言で「ホームページのリニューアルを行う」と言っても、何のプランも立てずにリニューアルしても意味がありません。そこで、まずリニューアルをするうえで必要なことについてお話していきます。
リニューアルの目的を決める
リニューアルを検討しているということは、現在のホームページに何らかの不満やお悩み、問題点があるはずです。まずはその問題点を把握しなければいけません。また、リニューアルをすることでどのような期待効果が得られるのかを考える必要があります。
現在のホームページのシステム的・技術的な状態の把握

現在のホームページの不満・お悩み・問題点を洗い出すことが必要というお話をしましたが、システム的・技術的な部分でもしっかり現状把握をしておかなければなりません。
【リニューアル前に確認すべきホームページのポイント】
- 現在のホームページは自作か、それとも業者委託か?
- 今のホームページはCMSなどで簡単に更新できるか、それともHTMLなどを直接編集する必要があるか?
- 現在のドメインは維持するか、それとも変更するか?
- 現在のサーバーは維持するか、それとも変更するか?
- 現在のホームページの総ページ数は何ページぐらいか?
- 業者委託する場合、予算の上限はどれぐらいか?
- リニューアルの予定時期はいつか?
プランニング
ここまでを考えたうえで、今後の方針を立てていきます。ゴール設定をして、それに対してリニューアル方法の選定、実際に制作、システムの構築を行っていくというように、ゴールを決めてからそこまでの過程を考えていきましょう。
さて、ここまでプランがまとまったら、さっそくリニューアルに取り掛かっていきます。
ここではリニューアルの方法を4つ紹介します。
ここではリニューアルの方法を4つ紹介します。
1.現サイトと同じWeb制作会社に依頼する
1つ目は、現サイトの制作を依頼した業者にリニューアルも依頼する方法です。
メリットとしては制作をお願いした分、自社のホームページの構造やデータをもう既に分かっているので、依頼の際の引継ぎが非常に楽な点です。
しかし、「企業ホームページからECサイトへ変えたい」「SEO(検索エンジン最適化)や広告運用も含めて、コンサルティングを依頼したい」など、今までのサイトとはまったく異なる運用をリニューアル後に実施したい場合は、現在委託している制作会社だと対応が難しいこともあります。その際は目的に適した他の制作会社への委託も検討するとよいでしょう。
なお、コストをかけずに集客力・売上げをアップさせる方法を知りたい方は、以下の資料をダウンロードしてください。
2.現在と違う業者に新しく依頼
2つ目は、新しいWeb制作会社にリニューアルを依頼する方法です。
メリットは、ホームページを大きく変更したい、全く違うイメージにしたいと思ったときに、新しい提案を出してくれやすい点があります。
また、自社で考えたリニューアルの目的に合った業者を選べます。
デメリットは、業者選定の時に目的に合わせて選ばないと、また同じように失敗する可能性があること、依頼する際に自社のホームページの構造やデータをもう一度伝え直さなければいけないことです。
3.ホームページ作成ツールを使って自作でリニューアル

3つ目は、ホームページ作成ツールを使って自分たちでリニューアルする方法です。
メリットは、自作なので費用がかさむこともなく、自分たちのイメージや目的に合わせたホームページを作れる、そしてリニューアル後の更新も自分たちの好きなタイミングで行うことができるという点です。
デメリットは、自作なので複雑で高度なシステムを扱うのは難しいということ、きちんとゴールを設定していないと、失敗してしまう、サービス利用料が多少かかる等があります。
4.HTML/CSSを習得し、自作でリニューアル
最後に4つ目は、HTMLやCSSを自分たちで習得して自作でリニューアルする方法です。
メリットは、社内にホームページ制作に長けた社員がいれば、リニューアルの自由度が非常に高い、ハードルは高いが、習得してしまえば今後自分たちでホームページ制作を行える等が挙げられます。
デメリットは、そもそもそこまで高度な技術をもつ社員がいない場合、一から勉強しなければならないため、実現が非常に難しい点です。
また、WebやPCに詳しい社員が退職・休職してしまうと、途端にホームページ運営ができなくなってしまうリスクも見過ごせません。
このようにリニューアルの方法をいろいろと紹介してきましたが、ホームページ開設の時と同じく、どの方法にも一長一短あるので、自分たちのゴール設定に一番近い方法を選ぶことが大切です。専門業者に依頼しても、自分たちの思ったようなものができなければ意味がありません。自分たちの目的に合った方法を選びましょう。
リニューアル後に行うこと
せっかくホームページをリニューアルしても、そこから何もしなければまた開設しただけの状態と同じことが起きます。
リニューアル後は
- 前回の反省点を活かした運営
- 定期的に更新して最新の情報を常に提供すること
- リニューアルしたことを様々な方面(例:SNS,チラシ)などで宣伝し、訪問者を増やすこと 等
運営についてしっかりと考えることも大切です。
中小企業・団体のホームページ制作・リニューアルなら、おりこうブログにお任せください!

ここまでホームページについて説明してきましたが、
- 「会社・団体のホームページを開設・リニューアルしたいけれど、あまり知識がないのでどうしたらいいかわからない・・・」
- 「今のホームページでは情報を自由に更新・追加できないので困っている・・・」
そのようにお考えの方もいらっしゃるのではないでしょうか?
そんな方は、ぜひ弊社のホームページ作成サービス(CMS)・おりこうブログにお任せください!
誰でも簡単にホームページを編集でき、もちろんスマホ対応でオリジナルデザインも制作可能です。
初回は日本全国に配置された担当者が訪問してホームページの編集方法をレクチャーするので、パソコン・Webが苦手な方でも安心です。
みなさまのお問い合わせの獲得や売上げアップをサポートします。
誰でも簡単にホームページを編集でき、もちろんスマホ対応でオリジナルデザインも制作可能です。
初回は日本全国に配置された担当者が訪問してホームページの編集方法をレクチャーするので、パソコン・Webが苦手な方でも安心です。
みなさまのお問い合わせの獲得や売上げアップをサポートします。
ご興味のある方は、以下より詳細をご覧ください。
この記事を書いた人

岡山 幸太郎
株式会社ディーエスブランド Webマーケター
ディーエスブランド入社後、営業を経験したのち自社サイトやお客様サイトのWebディレクションに携わる。現在はSEO(検索エンジン最適化)やコンテンツマーケティングなど、Webにおける集客分野を担当。また、Webセミナー講師としても活動中。