『ホームページに写真を掲載しているけど、いまいち印象がよくない…』
『商品やサービスのイメージをアップさせる写真を撮影するにはどうすればいいの?』
日々ホームページを運営するなかで、こんな お悩みはありませんか
お悩みはありませんか
「ホームページがガラリと変わる! 写真素材の撮影ガイド」では、ホームページの印象をガラリと変える写真の撮り方を詳しく解説します。
Vol.2の今回は、写真の三大要素をさらに掘り下げ、4つの撮影ポイントをご紹介します
他のVolはこちら
ホームページの印象は3秒で判断される!?
一般的にホームページの訪問者は、最初のページを見て、その内容が有益かどうかを3秒で判断すると言われています。
もし、最初に目にした写真に魅力がなければ、それ以上見る価値はないと判断されて、せっかく作ったホームページも成果につながりません
写真撮影の4つのポイント
1.手ブレ・ピンぼけさせない
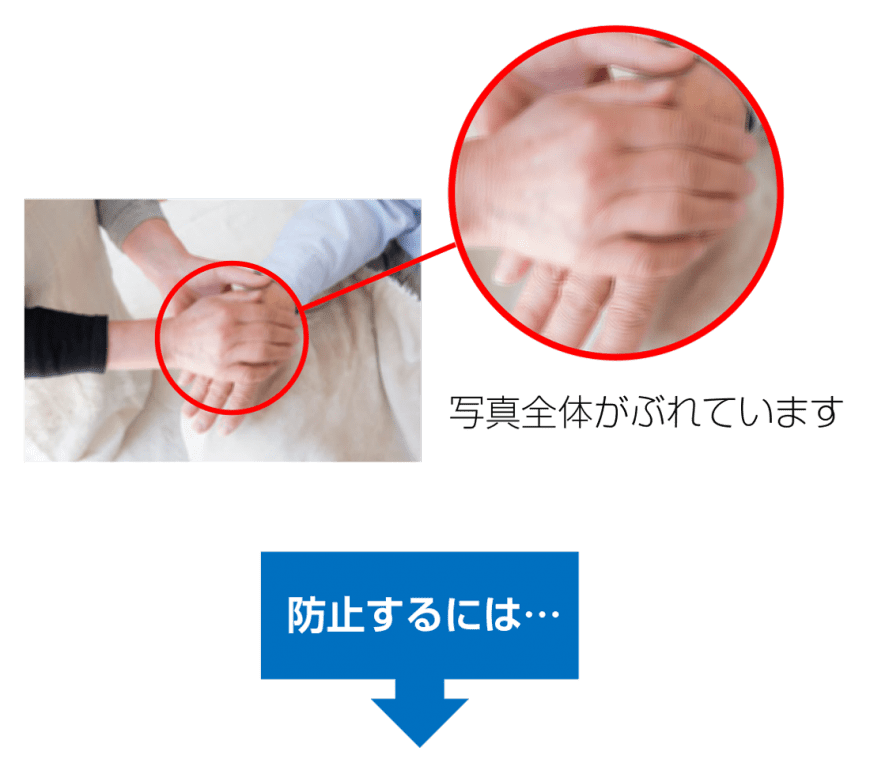
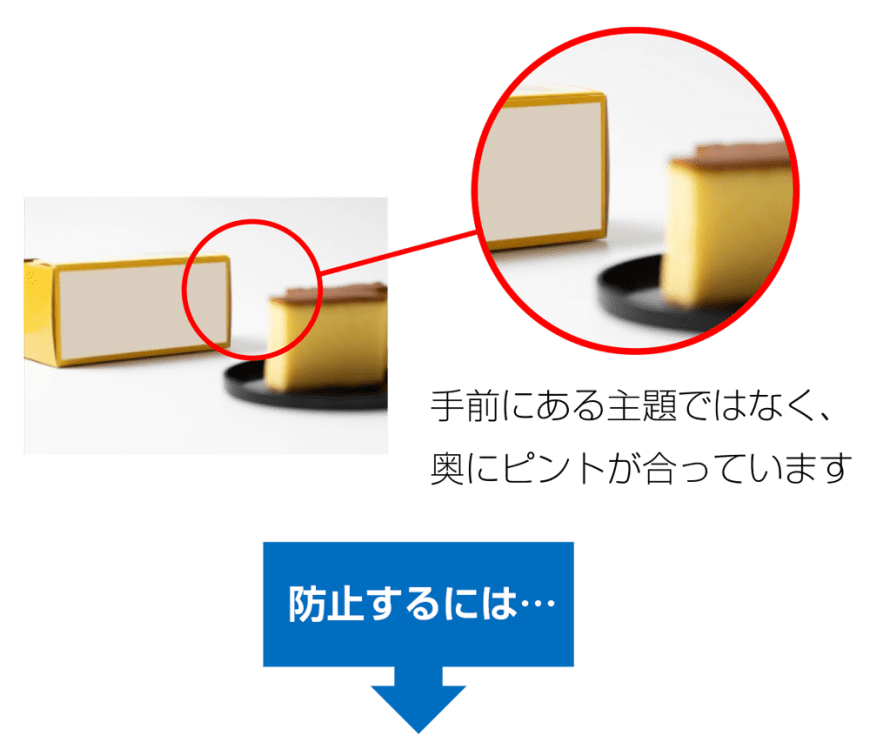
手ぶれは写真全体がぶれている状態、ピンぼけは主題となる被写体にピントが合っていない状態のことをいいます。
大半の方は手ぶれやピンぼけのご経験があると思いますが、以下のことである程度防ぐことができますので、ぜひ試してみましょう
手ぶれの例


なるべく明るい場所で撮影します。

脇をしっかり締め、カメラ本体がぶれないようにします。

三脚を使用します。

スマートフォンの場合は、本体をしっかり掴み、シャッターをタップする際に本体がぶれないようにします。
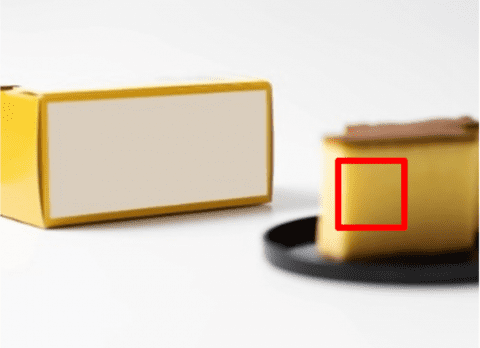
ピンぼけの例


フォーカスポイントの設定を中央一点に変更し、手動でピント位置を合わせて撮影します。
(デジタルカメラの場合)
(デジタルカメラの場合)

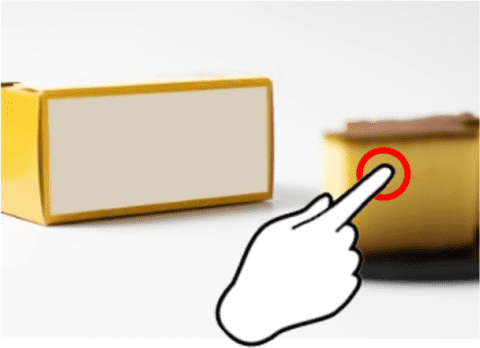
画面をタップし、強制的に主題にピントを合わせて撮影します。
(スマートフォンの場合)
(スマートフォンの場合)
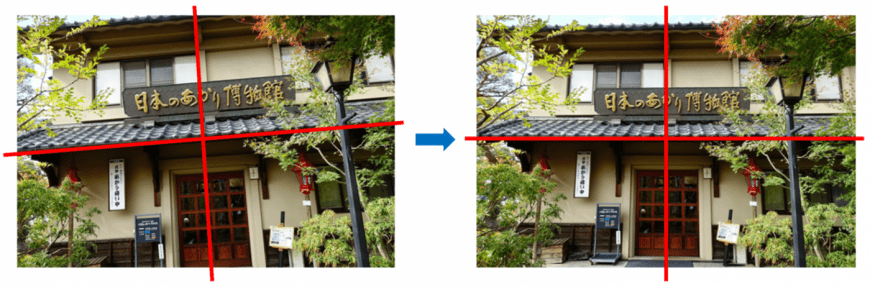
2.水平・垂直を意識する
水平なものは水平に、垂直なものは垂直に撮影することで構図が安定し、見る人に安心感を与えます。
一般的なデジタルカメラやスマートフォンには、撮影画面にグリッドラインを表示する設定がありますので、このラインを参考にして撮影するようにしましょう。

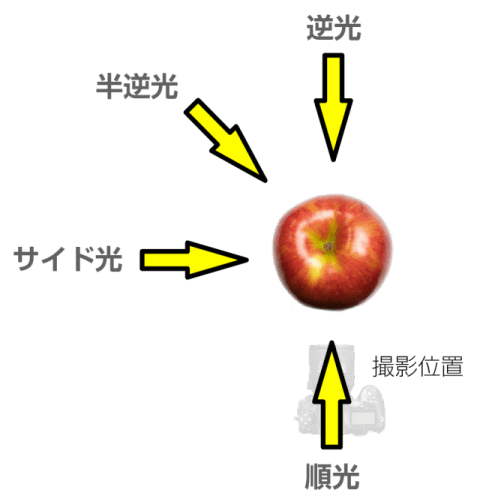
被写体に直接光が当たるので、画面全体が均一に明るくなり、色や形をはっきりと正確に描写できます。素直な印象になりますが、立体的に乏しい単調な写りになりがちです。

被写体に対して背後から光が当たるので、被写体の背後は明るく、正面は影になります。明暗が強調され、ふんわりした印象になりますが、前面が暗くなる傾向があります。

側面が照らされ、左右の明暗差が強くなります。立体感が強調されるので、物の形を伝えるのに適していますが、影が強くなる傾向があるため、光量の調整が必要です。

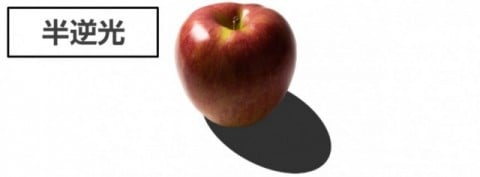
被写体の斜め後ろ45度からの光により、立体感が強調され、被写体の奥が明るくなるので開放感を表現することができます。料理撮影では半逆光が基本とされています。
4.構図を意識する
写真には構図があり、主題の魅力を伝えるための配置パターンがあります。
構図が意識された写真は見た目が良くなり、パターンに当てはめることで配置に悩む時間が短縮されます。
構図が意識された写真は見た目が良くなり、パターンに当てはめることで配置に悩む時間が短縮されます。
例として、以下3つの構図をご紹介します。

日の丸構図とは読んで字のごとく、日の丸の旗のように被写体を中央に置く構図です。シンプルで分かりやすいので、被写体によっては強烈なインパクトを与えることができますが、平凡でありふれた写真になりやすい欠点もあります。

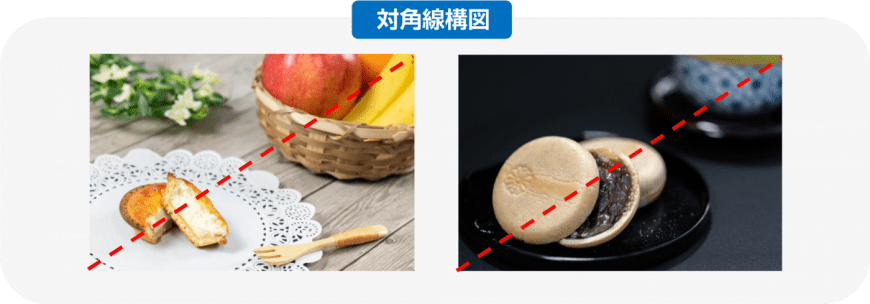
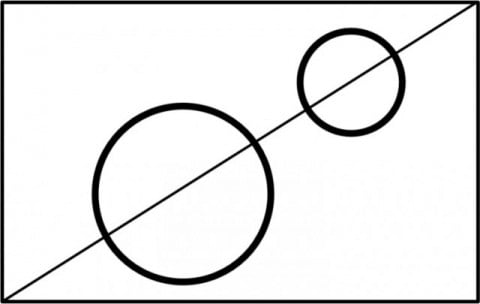
対角線構図は、被写体を対角線上に置いたり、対角線上に斜めに撮影したりする構図です。
写真に動きや奥行きを表現することができますので、商品の付属品や他の被写体があれば、対角線上に置いて撮影してみましょう。
写真に動きや奥行きを表現することができますので、商品の付属品や他の被写体があれば、対角線上に置いて撮影してみましょう。

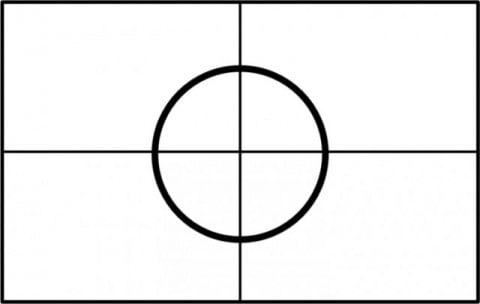
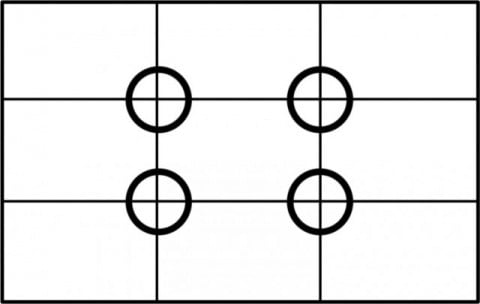
三分割構図は、画面を縦横に三分割して、線が交わっている4点のどれかに被写体を置いて撮影する構図です。
画面全体をバランス良くまとめる効果があり、適度なスペースができるので、その箇所に文字やロゴを入れることもできます。
画面全体をバランス良くまとめる効果があり、適度なスペースができるので、その箇所に文字やロゴを入れることもできます。
いかがでしょうか。
この4つを考えながら撮影することで、ホームページがガラリと変わるような素敵な写真に仕上がるはずですよ
みなさんがホームページ用の写真を撮影するときは、ぜひこのページを参考にしてみてくださいね
それでは次回もお楽しみに