『けっきょく、よはく。 余白を活かしたデザインレイアウトの本』Webデザイン参考書籍レビュー
更新日:2024.07.24

ホームページ運営やデザイン制作に役立つ書籍を紹介する、書籍レビューコンテンツ。今回は、デザイナーならかならず知っておきたい余白の取り方に焦点をあてたデザイン参考書『けっきょく、よはく。 余白を活かしたデザインレイアウトの本』(著:ingectar-e)の読みどころやポイントを紹介します。
本書は、デザインの「余白」部分に注目したレイアウトの本です。
「オシャレなデザインにならない」「いつも何かが足りない」と悩まれる方のために、デザイン制作に重要な「余白」のポイントをNGとOKのデザイン例を比べながら解説しています。
他にもレイアウトや配色、フォントのポイントについても解説していますよ。
「余白」のポイントを学んで、今より一歩垢ぬけたオシャレなデザインを目指しませんか。
余白とは

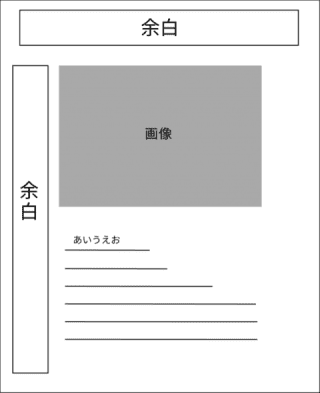
余白とは、「何もない空白の部分」のことです。
レイアウトデザインの場合は、「文字や装飾などが入っていない部分」を余白ととらえられます。
余白があると「何か埋めなきゃ」という気持ちになりますよね。だからと言って、文字を大きくしたり、無理に画像や吹き出しで埋めたりしてはいけません。
なぜなら、読みやすい洗練されたレイアウトにはならないからです。
なぜなら、読みやすい洗練されたレイアウトにはならないからです。
伝えたい情報をより伝えるために余白作りを意識すると、デザインが一段と良くなります。
余白×カーニング
レイアウトデザインをするうえで、文字組は重要ですよね。
その中のひとつである「カーニング」とは文字間のスペースを調整することです。
文字間のスペースを調整することで余白が生まれ、見やすいレイアウトができます。
フォントによって文字間のスペースが異なるので、注意して調整しましょう。
その中のひとつである「カーニング」とは文字間のスペースを調整することです。
文字間のスペースを調整することで余白が生まれ、見やすいレイアウトができます。
フォントによって文字間のスペースが異なるので、注意して調整しましょう。
【カーニングの例】
■ 筑紫ゴシック
3月6日(月)13:00~ ⇨ 3月6日(月)13:00~
■ 筑紫明朝
3月6日(月)13:00~ ⇨ 3月6日(月)13:00~
余白×配色

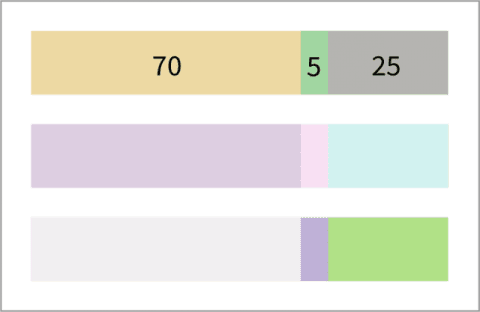
※透明感のある配色例
「余白」というと「白地」をイメージしませんか。
しかし、「要素が何も置かれていない空間」と捉えるともっとデザインの幅が広がります。
たとえば、ベタ塗りになりがちな背景色も、右の画像のような透明感のある配色を選ぶと軽やかでさわやかな空気感を表現できます。
配色するときは、「メインカラー:アクセントカラー:サブカラー=70:5:25」の割合にするとバランスよくなりますよ。
色数を多く使うと情報量が多くなりごちゃついた印象になるので、なるべく色数を抑えるのがポイントです。
このように配色をうまく活用して、余白の見せ方を工夫しましょう。
デザインのNG/OK集
本書ではポスター、チラシ、POP、DM、プレゼン資料、会社案内、名刺などの作例デザインのNG/OKを解説しています。
私もこれらの作例を参考にして、いくつかデザインを制作してみました。
それぞれ詳しく解説していきます。
◆ デザイン例1:カフェのスペシャルメニュー
NG
全体的にべたっとしている

OK
写真が目に飛び込んでくる

✖
① 十分な余白がなく窮屈な印象になっている。
② 文字色の使い分けができていないため、重要な内容とそうではない内容の違いがわかりにくくなっている。
③ カフェの雰囲気に合ったフォント選びができていない。
④ 画像や文字を、ただ配置した単調なレイアウトに見える。
○
① 写真の一部を裁ち落として十分な余白を作ることで、窮屈な印象が解消された。
② 今回のメインは「苺のミニタルト」なので、苺を連想させる赤の文字色を配置。そうすると、商品名と画像がマッチして読みやすいレイアウトになった。料金は単品よりセット料金を黒色で目立たせることによって、販売効果も得られる。
③ 存在感のあるフォントを選ぶことで、文字のジャンプ率があがり重要な情報がはいってくる。
④ 文字を画像にかぶせると、単調なレイアウトに動きが見える。
Point
ここでの重要なポイントは以下の2つです。
✔ 画像は全体に張り付けず、空白を作って配置する
✔ 伝えたい情報の重要度に応じて、文字色を使い分ける
画像をただ張り付けるのではなく、画像を切り取って配置することで単調なレイアウトがオシャレになりますよね。画像の配置を横にずらして「空白」を作るだけで、窮屈な印象も解消できます。また、伝えたい情報の重要度によって色を使い分けると、よりいっそうプロに近づけるレイアウトが完成します。
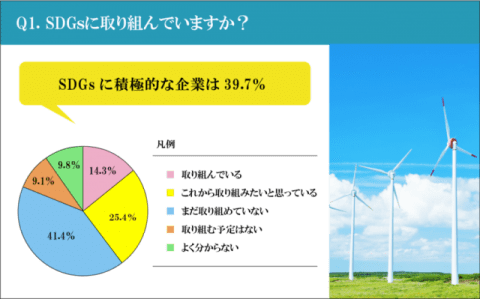
◆ デザイン例2:プレゼンテーションの資料
NG
どこを見るべきかわからない

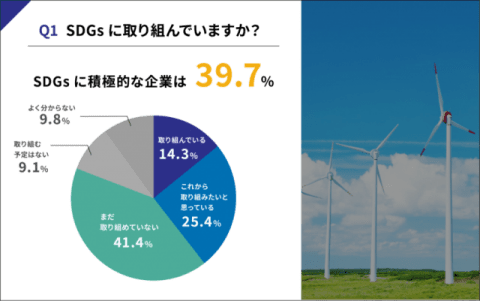
OK
結論が一目でわかる

✖
① 色数が多くて、何が重要なのかわからなくなっている。
② 画像が彩度が明るすぎて、重要なグラフに目が向かない。
③ 凡例が大きすぎて、余白がなく見づらい。
④ 使っているフォントが読みにくい。
② 画像が彩度が明るすぎて、重要なグラフに目が向かない。
③ 凡例が大きすぎて、余白がなく見づらい。
④ 使っているフォントが読みにくい。
○
① キーカラー(黄色)を効果的に使うことで、「何を伝えたいか」が一目見てわかるようになった。
② 画像を暗くすることで左右のコントラストが生まれ、情報が頭に入りやすくなる。
③ 不要な凡例はなくし、グラフの中や近くに書くことで余白が生まれスッキリした印象に。
④ フォントは、明朝体よりゴシックの方が遠くからでも見やすい。
② 画像を暗くすることで左右のコントラストが生まれ、情報が頭に入りやすくなる。
③ 不要な凡例はなくし、グラフの中や近くに書くことで余白が生まれスッキリした印象に。
④ フォントは、明朝体よりゴシックの方が遠くからでも見やすい。
Point
ここでの重要ポイントは以下の3つです。
✔ 重要な情報は、キーカラーを効果的に使う
✔ 明朝体はプレゼンテーションに不向き、ゴシック体などが読みやすい
✔ 重要な情報は、キーカラーを効果的に使う
✔ 明朝体はプレゼンテーションに不向き、ゴシック体などが読みやすい
✔ 凡例はなくして、グラフの中や近くに書いて余白を作る
つい重要なところは明るい色を多く使ってしまいますよね。しかし、使いすぎると重要な情報が読み取りにくくなってしまいます。色数を減らしたり同系色で合わせたりすると、見やすくなるでしょう。
また、凡例がグラフと同じくらい大きいので、余白がなく全体的に圧迫感を感じます。グラフの中や近くに配置して、余白を作りましょう。
また、凡例がグラフと同じくらい大きいので、余白がなく全体的に圧迫感を感じます。グラフの中や近くに配置して、余白を作りましょう。
プレゼンテーションの資料は、離れたところからも読みやすいデザインを意識することが重要です。そのため、フォントは遠くからでも認識しやすいゴシック体がオススメです。明朝体は、近くで読む書類や記事の作成に向いています。
とくにプレゼンテーションでは短時間でいかに重要なポイントにフォーカスを集めるかが大切なので、デザイン例のように余白を上手に活用して、見る人が理解しやすいレイアウトを心がけましょう。
◆ デザイン例3:バレエ教室のポスター
NG
イラストが視線を乱している

OK
上から下に視線が流れる

✖
① 視線が背景やイラストのほうへ逸れてしまい、タイトルの存在が薄れている。
② 背景画像の鮮明度が高く、文字よりも背景に目が向いてしまう。
③ キーカラー(黄色)を使いすぎて、何が重要かわからなくなっている。
④ 文字間の余白や文字の折り返しの位置がそろっておらず、読みにくい。
② 背景画像の鮮明度が高く、文字よりも背景に目が向いてしまう。
③ キーカラー(黄色)を使いすぎて、何が重要かわからなくなっている。
④ 文字間の余白や文字の折り返しの位置がそろっておらず、読みにくい。
○
① ばらばらに配置されていたイラストを一部に集めることで余白が生まれ、アイキャッチになる。
② 背景は主張しすぎないように、鮮明度を下げて配置すると馴染む。
③ キーカラーは1ヵ所に絞り、見出しが埋もれて見える場合は、頭に飾りをつけるとバランスが取れる。
④ 文字間の余白を調整したことで、読みやすくなった。
② 背景は主張しすぎないように、鮮明度を下げて配置すると馴染む。
③ キーカラーは1ヵ所に絞り、見出しが埋もれて見える場合は、頭に飾りをつけるとバランスが取れる。
④ 文字間の余白を調整したことで、読みやすくなった。
Point
ここでの重要ポイントは以下の3つです。
✔ イラストは一部に集めて、周りに余白を作る
✔ デザイン背景は、鮮明度を下げて馴染ませる
✔ 文字間の余白を調整する
✔ イラストは一部に集めて、周りに余白を作る
✔ デザイン背景は、鮮明度を下げて馴染ませる
✔ 文字間の余白を調整する
たくさんのイラストを使用するときは、配置に注意が必要です。NG例のようにイラストをちりばめると肝心のタイトルに視線が行きませんよね。OK例のようにイラストを一部にまとめ、周りに余白を作ることで視線が上から下に動いていきます。そうすると、自然とタイトルにも視線を向けることができます。
また、デザイン背景は視線を集めやすいため、画像の鮮明度を下げて暗くすると良いでしょう。鮮明度を下げるだけで、背景よりタイトルに視線を誘導できます。
そして、余白づくりで最も重要なのが「文字間」の調整です。文字間が広がりすぎたり、狭すぎたりすると読みにくくなります。とくに()や「」前後の余白はフォントによって異なるので、注意して調整しましょう。
まとめ
この記事を書いた人

田中
株式会社ディーエスブランド Webデザイナー
ディーエスブランド入社後、各種Webサイトやランディングページ、メールマガジンのバナーなど、さまざまなデザイン制作に携わる。その他にも、DSマガジンのデザイン関連の記事を中心にライティングを担当。