効果的なWebページは三部構成で作成できる! 集客力とお問い合わせ数をアップさせる基本を解説

- 「Webページなんて初めて作るから、どうすればよいのかわからない…」
- 「集客できてお問い合わせを増やせるWebページの作り方を教えてほしい」
こんなお悩みやご要望はありませんか?
Webページの作成自体は、CMSのようなシステムを使えば簡単ですが、「その中身をどう構成すればいいのかわからない…」という方も多いのではないでしょうか?
そんな方はWebページの三部構成を意識するだけで、驚くほど簡単に効果的なWebページを作れるようになります。
この三部構成はトップページや下層ページ、ランディングページなどあらゆる形式のWebページに応用可能です。
それでは、すべてのWebページの基本になる三部構成の作り方について、初心者にもわかりやすく解説します。
目次
- ファーストビューはWebページのなかで最も重要なエリア
- 訪問者に対して「自分ごと化」をおこなう
- ファーストビューにはSEOキーワードを含める
- そのWebページがどんな内容なのかが一瞬でわかるようにする
- ファーストビューでは訪問者が得られる利益(ベネフィット)を明示する
- ファーストビューにはWebページの内容をイメージできる画像を入れる
- ファーストビューを効果的に機能させるなら、スマホ対応は必須!
- Yahoo!やGoogleで検索上位を獲得するには、情報量と文字数のボリュームが必要
- 本文では営業社員や販売員の実際のトークを参考にしよう
- 文章をブロックで区分けし、小見出しだけを読んでも意味が伝わるようにする
- 初心者なら商品・サービスのメリットをブロック分けして説明するだけでも有効
- ボリュームが大きいWebページを作るときは、訪問者の身近なところからスタートして、徐々に自社の商品・サービスに近づけていく
- 訪問者の関心が高まったタイミングで自社の商品・サービスの特長をアピールする
- なぜ自社の商品・サービスを選ぶべきなのかの根拠を示す
- 必ずCTAの前には、アクションを誘導するクローズ文を設置しよう
- クローズ文では最初にこれまでの内容を簡単にまとめる
- 最後にアクションを誘導するクロージングを入れる
- 知識・教育系コンテンツのクローズ文はどうすべきか?
- CTAではコンバージョンに直結するバナーボタンが最重要
Webページの基本である三部構成をまず理解しよう |
Webページの三部構成とは?
Webページはファーストビュー、本文、クローズ文&CTAの三部で構成すると効果的

企業ホームページ(HP)のコンテンツなどのWebページは、三部構成を意識すると効果的に作れるようになります。
それでは、Webページの三部構成とはどういったものでしょうか?
簡単にご説明します。
Webページの三部構成は以下の三つのエリアに大別されます。
- ファーストビュー
- 本文
- クローズ文&CTA
ファーストビュー、本文、クローズ文&CTAとは何か? それぞれの意味を解説
ファーストビュー(FirstView)・・・そのページを開いたときにパソコンやスマートフォンの画面で最初に表示される範囲のことです。キャッチコピーや、ページの内容を要約して簡単に紹介するリード文、キャッチ画像などで構成されます。
本文・・・ファーストビューの次に続く、コンテンツの中核部分です。ページの内容の大半をここで説明することになります。
クローズ文&CTA・・・クローズ文ではWebページの内容を締めくくり、訪問者に次のアクションを促します。
CTAはCall To Action(コール トゥ アクション)の略で、「お問い合わせ」や「資料請求」、「注文」などのアクションを起こすためのバナーボタンを指します。
また、関連ページへ誘導するバナーボタンや、Facebookの「いいね!」やTwitterのツイートボタンなどのSNSボタンもCTAの一種です。
この三つのエリアを意識して作成すれば、以前よりもはるかに効果的なWebページとなり、お問い合わせなどのコンバージョンも増やせるようになります。
三部構成はトップページや下層ページ、ランディングページなどあらゆるWebページへ応用できる

さらに、この三部構成は企業ホームページのトップページ、下層ページ、ランディングページ(LP)などあらゆるWebページに応用可能です。
高度なWebページ構成法に手を出す前に、まずはすべてのWebページのタイプに通底する、基本の三部構成を習得しましょう。
それでは次に、なぜWebページではこの三部構成が有効なのかを詳しくご説明します。
Webページでは、なぜ三部構成が有効なのか? |
Webページはチラシとちがって、全体を一度に視野に収められない
Webページはファーストビューですべての情報を伝えられないので、スクロールしてもらうしかない

紙のチラシとWebページでは大きなちがいがあります。
それは何でしょうか?
紙のチラシは端から端までの全体を一度に視野に収められます。
そのため、自分にとってお得な情報や興味がある情報に瞬時に注目できるので、情報の見落としが少なくなります。
それに対し、Webページはよほど短いコンテンツでもないかぎり、ファーストビューにすべての内容を収めることはできません。
したがって、ファーストビューに表示されていない内容を読んでもらうには、必ずページをスクロールしてもらう必要があります。
Webページでは常に訪問者にスクロールさせようとする推進力が必須
もしページが最後までスクロールされなければ、余った内容は訪問者の視野に一切入りません。
事実上、存在していなかったのと同じです。
そのため、Webページでは常に訪問者にスクロールさせようとする推進力が求められます。
ファーストビューで訪問者の心を惹きつけられなければ、がんばって数千字のコンテンツを執筆しても無意味になってしまうのです。
Webページをつくるときは、必ずこの特性を意識しましょう。
それでは、チラシとWebページのちがいが理解できたら、次に本とWebページの特性のちがいについて考えてみましょう。
Webページは個々のページへダイレクトにアクセスされる
小説や雑誌などの書籍は、基本的に最初のページから順番に読まれていく

小説・新書、雑誌などの書籍は基本的に最初のページから読み進められます。
ページの順番どおりに読者が進んでいくのが本の特徴です。
もちろん、雑誌などでは目次をたどったり中身をパラパラとめくったりして、自分が気になる連載や特集を最初に読む…というケースもありうるでしょう。
しかし、その場合でも確実に表紙は目にするはずです。
表紙をまったく視野に収めずに、本を読み進めることはほぼありえません。
一方、Webページではトップページを経由せずに下層ページがダイレクトに読まれる

ですが、本ではありえないその現象がWebページでは頻繁に発生します。
本の表紙はホームページではトップページにあたりますが、インターネットを利用しているとサイトのトップページを経由せずに、Yahoo!やGoogleなどの検索エンジンからダイレクトに下層ページにアクセスすることは日常茶飯事です。
FacebookやTwitterなどのSNSでWebページが拡散されたときも、トップページを通過されずに、下層ページへ直接アクセスが集中します。
つまり、本のなかの1ページとはちがい、Webページは単独でも集客力を持ち、そこからいきなり訪問者に読まれる可能性を常に秘めています。
※なお、Yahoo!やGoogleで検索順位をアップさせ集客力を向上させる施策のことをSEO対策と呼びます。
SEO対策について詳しく知りたい方は以下のページをご覧ください。
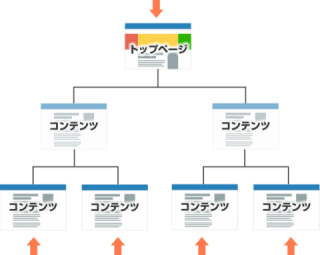
成功しているホームページでは、トップページ経由のアクセス数は全体の20%以下しかない
現に、成功しているホームページでは、トップページが集客するアクセスは全体の20%以下にすぎません。
すなわちアクセス数の残りの8割は、トップページ以外の下層ページ(各コンテンツ)が直接集客しているのです。
この「下層ページにはダイレクトに訪問者がアクセスしてくる」という点を意識するかしないかで、企業ホームページ全体の集客力や訪問者に与える印象、売上げが大きく変わってきます。
アクセス数が少ない企業ホームページではトップページに集客を依存しているところが多いので、全ページでそれぞれ集客できる体制を整えましょう。

トップページ依存型ホームページ

分散集客型ホームページ
検索エンジンやSNSからダイレクトにアクセスした訪問者のために、ページの内容をわかりやすく伝えるファーストビューが必要になる

たとえば、いきなりそのページを読んだときに内容をスムーズに把握できない構成になっていると、せっかく訪問者が来てくれてもすぐに離脱されてしまいます。
そのため、Webページを構成する際は最初から本文を書き連ねるのではなく、どんな内容のページなのかを端的に紹介するファーストビューやリード文がクッションとして必要になるのです。
SEO設定の重要部分であるtitleタグやmeta descriptionタグを設定し、下層ページからでも集客できる体制を整えよう

また、下層ページにダイレクトにアクセスされることを忘れて、SEO設定の最重要部分であるtitleタグやmeta descriptionタグの最適化をおこなっていないのも致命的です。
これらのSEO設定が個々のページになされていないと、Yahoo!やGoogleなどの検索エンジン経由のアクセスが激減し、サイト全体の集客力が伸び悩んでしまいます。
検索上位を狙うページでは、必ず固有のtitleタグとmeta descriptionタグを設定するようにしましょう。
※titleタグやmeta descriptionタグについて、詳細を知りたい方は以下のページをご覧ください。
CTAでWebページを読み終わった訪問者を逃がさないようにする
Webページを最後まで読み終わった訪問者は商品・サービスに対する理解度やモチベーションが高まっています。
お問い合わせやご相談などのアクションを起こしやすい状態にあるといってよいでしょう。
そんなときに、Webページを最後まで読んでみると他のページへの出口がなく、行き止まりになっていればせっかくの訪問者を逃がしてしまいます。
そこでWebページの下部に「お問い合わせ」や「注文」などのCTAとなるバナーボタンを設置することで、訪問者を誘導してコンバージョンを獲得できます。
そこから来店や商談、注文も獲得でき、売上げにも貢献します。
さらに、関連する情報を掲載しているページへのバナーボタンを設置すれば興味を持った訪問者は、自然に他のページへ移動してくれるので回遊性が向上し、ページからの離脱を防止できます。
ページ下部に他のページへの出口を設置することで、訪問者を自社のホームページにとどめ、コンバージョン数や閲覧ページ数を増加させられます。
以上の内容をまとめると、Webページには集客⇒商品・サービスの紹介⇒クローズの三つの役割を単独ですべて果たすことが求められます。
そのためには、ファーストビュー⇒本文⇒リード文&CTAという三部構成が極めて有効なのです。
三部構成の役割分担はどうすれば効果的になるのか? |
Webページの三エリアは抽象的⇒具体的⇒抽象的な内容で構成する
Webページの三エリアでは内容の役割分担を徹底させる
さらに、Webページの三部構成では文章の内容についても、役割分担させるようにしましょう。
特に効果的なのが抽象的⇒具体的⇒抽象的という流れでWebページを構成することです。
「抽象的」は「大まか」と言い換えても問題ありません。
どういうことなのか簡単に解説します。
三部構成における、内容の役割分担の詳細
ファーストビューの内容 【抽象的】
ファーストビューでは与えられる情報が最初の画面のみに限られています。
よって、商品・サービスの細かい機能や効果を詳細に説明することはできません。
具体的なメリット・利益を提示するポイントは数点に絞って、あとは商品・サービスの特長を大まかにまとめた文章を掲載しましょう。
本文 【具体的】
三部構成のなかでも最もボリュームが大きくなるエリアです。
商品・サービスの具体的な中身に踏み込み、機能・効果を詳しく説明してください。
さらに、実際の事例やお客様の声、よくいただく質問など、商品・サービスを購入したらどんなメリット・利益を得られるのかを具体的にイメージできるコンテンツも盛り込みましょう。
クローズ文・CTA 【抽象的】
ここまでの本文の内容を総括し、今すぐお問い合わせや注文をしてもらうように誘導します。
カメラワークでたとえれば、Webページの構成はロングショット⇒クローズアップ⇒ロングショットになる

抽象⇒具体⇒抽象という表現がわかりづらい人は、映画やドラマでのカメラワークを想像してみるとよいかもしれません。
【まずはロングショットで全体を説明する】
映画やドラマでは、最初に主人公たちが住んでいる街の風景などをロングショットでとらえて、「どんな舞台でストーリーが始まるのか」などの前提条件を提示します。
これがいわばファーストビューでの情報提示です。
【クローズアップで詳細や具体例を紹介する】
次に、カメラは主人公たちにクローズアップしてその言動を詳細に映し、ストーリーの展開を追うようになります。
これがWebページでは本文にあたります。
【最後にロングショットで全体を俯瞰して幕引きする】
最後に、主人公たちが大団円を迎えた様子を映しながらゆっくりとカメラは引いていき、最後にまた街の風景をロングショットでとらえて終了します。
これがクローズ文&CTAです。
Webページを構成するときは、このようなロングショットとクローズアップの感覚を意識しながら組み立てるとよいでしょう。
なお、こちらのカメラのたとえは『嫌われる勇気』などのベストセラーを上梓している、ライターの古賀史健さんの著作『20歳の自分に受けさせたい文章講義』を参考にしています。
一般の文章を書くときはもちろん、Webライティングの場面でもとても参考になり役に立つ本なので、興味のある方はぜひお手に取ってみてください。
ファーストビューの効果的な作り方 |
ファーストビューはWebページのなかで最も重要なエリア

すでにご説明しているとおり、ファーストビューはWebページのなかで最も重要なエリアです。
ここで訪問者を惹きつけないと、それ以降の文章にどんなに良いことが書いてあっても、効果を発揮しません。
それでは、効果的なファーストビューを作るにはどうすればよいのでしょうか?
いくつかのポイントに分けて詳しく説明します。
訪問者に対して「自分ごと化」をおこなう
「これはあなたのためのページですよ」ということをファーストビューで意識させる

ファーストビューに求められる最大の役割が、訪問者の自分ごと化です。
人は自分に関係がないと感じる情報を真剣に読みこもうとは思いません。
ページを開いた訪問者にスクロールしてもらうには、「これはあなたのことを言っているんですよ」「このページはあなたのために用意されているページですよ」ということを伝える必要があります。
訪問者が抱えている要望やお悩みごと、疑問をファーストビューで刺激し、自分ごと化を促す

自分ごと化の有効な手段が、そのWebページのターゲット層が抱えている要望や課題、お悩み、疑問を刺激することです。
- 「~したくありませんか?」
- 「~で困っていませんか?」
- 「~って何だろう? そんな疑問はありませんか?」
以上のような文言をファーストビューのなかに埋め込むのです。
これによって、ページを開いた訪問者は「そうそう、その状況を何とかしたいんだよ!」と共感してくれ、ページを読み進めてくれます。
ファーストビューではこの自分ごと化を意識して、キャッチコピーやリード文を構成しましょう。
ファーストビューにはSEOキーワードを含める
SEOキーワードをキャッチコピーやリード文などに含め、目立つようにさせる

Webページを作るときには、「このページは●●というキーワードをターゲットにしてSEO対策しよう」というプランニングは必須です。
titleタグやmeta descriptionタグ内に想定しているSEOキーワードを入れることはもちろんですが、キャッチコピーやリード文などの目立つ場所にも必ずSEOキーワードを含めるようにしてください。
自分が検索したSEOキーワードがファーストビュー内にないと、訪問者は不安になってしまう

これはページの序盤にSEOキーワードを入れたほうが検索順位が上がりやすい(これは絶対的な法則ではありません)という事情もありますが、何よりページを開いた訪問者が安心するからです。
たとえば「大分 リフォーム」で検索してアクセスしたページの最初の画面に、「大分」の文字も「リフォーム」の文字も見当たらなければ、「本当にこのページは大分県内のリフォームについて書かれたページなの?」と訪問者は不安に感じてしまいます。
現在のページから直帰して、他のWebページを探す人も少なからず出てくるでしょう。
よって、ファーストビューに重要なSEOキーワードを含めるのは、SEO対策と直帰率の低下の両面で重要なのです。
※以下のページで初心者でも簡単にできるSEOキーワードの探し方を解説していますので、宜しければご覧ください。
そのWebページがどんな内容なのかが一瞬でわかるようにする
どんなに見た目がきれいでも、Webページの内容を明確に伝えられないファーストビューでは機能しない

ファーストビューでは、そのWebページがどんな内容なのかが一瞬でわかるように構成しましょう。
反面教師として、ありがちな企業サイトのトップページ構成の失敗例を紹介します。
それは、緑や自然を意識したきれいなイメージ画像と、「自然に優しい活動を心がけています」のような曖昧なキャッチコピーだけが載せられている企業ホームページです。
一見きれいなようでも、何を事業としてやっているのかがまったく伝わらないトップページでは、訪問者も困惑してしまいます。
企業ホームページのトップページでは、商品とサービス、商圏、利益(ベネフィット)を明確に示す
企業ホームページのトップページでは、最低でも以下の3点が伝わるように構成してください。
- 商品・サービスは何なのか?(何をやっている会社なのか?)
- 商圏はどこまでなのか?(県内に限られる場合は、確実に明示する)
- 商品・サービスを購入することで顧客が得られる利益(ベネフィット)は何か?
これらが訪問者に瞬時に伝わるトップページなら、多少デザインが粗削りでも十分役割を果たします。
最後の利益(ベネフィット)の提示については、次の項目でさらに詳しく解説します。
ファーストビューでは訪問者が得られる利益(ベネフィット)を明示する
ファーストビューで提示される利益(ベネフィット)が魅力的であるほど、スクロールされる確率が高まる

何度もご説明しているように、訪問者がファーストビューの時点で離脱してしまえば、その下の本文にどんなに良いことが書かれていても意味がありません。
よって、Webページを機能させるには訪問者がスクロールしたい、もっと読みたいと思うような動機付けをファーストビューの時点でしておく必要があります。
たとえば、商品・サービスの紹介ページでは、商品・サービスを購入することで顧客が得られる利益(ベネフィット)を、一部だけでもかまわないのでファーストビューで提示しておきましょう。
【利益(ベネフィット)の例】
・格安 ・送料無料 ・ご相談・お見積りは無料 ・小ロット・短納期もOK!
・コストを30%削減できる ・こだわりの自然素材を使うので健康にやさしい
その利益が魅力的なものであればあるほど、Webページがスクロールされる確率が高まります。
知識・教育系コンテンツでは、そのWebページを読むことで何がわかるのか、何ができるようになるのかを明示する

一方、作成するコンテンツが商品・サービスの売り込みに直結しない、知識・教育系のコンテンツのときはどうすればいいでしょうか?
知識・教育系のコンテンツでは、そのページを読むことで訪問者は何が理解できるようになるのか、何ができるようになるのか、それによってどんな利益(ベネフィット)を生み出せるのかを明示するとよいでしょう。
さらに、Webページ内で解説する知識やノウハウが、簡単で、初心者にもわかりやすく、迅速に理解できることをアピールすればさらに効果的です。
ファーストビューにはWebページの内容をイメージできる画像を入れる
ファーストビューに画像が1枚あるだけで、訪問者の理解スピードは急速に高まる

SEO対策やSNS経由でダイレクトな集客を狙うページには、ファーストビューに可能なかぎり画像を入れてください。
これには見た目がキャッチーになるという利点もありますが、もっと重要なメリットがあります。
それは、ページの内容を端的にイメージさせるような画像が1枚あるだけで、訪問者の理解スピードが一気に速まることです。
ファーストビューで画像を有効活用することで、3秒ルールに合格して訪問者の離脱を防止できる

写真やイラストなどの画像は、文章よりも圧倒的に速く情報やイメージを訪問者に伝えられます。
たとえば、「さわやかな日差しの下で、笑顔でほほ笑む幸せそうな老夫婦」と文字で説明されるよりも、右のような写真を掲載したほうが、はるかに素早くかつ正確に訪問者は情報を把握できます。
訪問者はそのページを開いて3秒ほどで、そのページを読み進めるか、あるいは直帰して他のページを探すかを判断するといわれています(いわゆる3秒ルール)。
ファーストビューで画像を有効活用することで、短い時間でも多くの情報・イメージを伝達し、訪問者の離脱を防止できます。
ファーストビューを効果的に機能させるならスマホ対応は必須!
スマートフォン閲覧に最適化されていないWebページは、非常に閲覧しづらい

スマホ対応していないWebページでは、スマートフォンの小さな画面にパソコンサイトが圧縮されて表示されてしまいます。
そのため文字が小さくて読みづらく、指でいちいち拡大しないと文章を読むこともままなりません。
さらに、バナーボタンなどのサイズも小さく押しづらいので、訪問者に多大なストレスを与えてしまいます。
スマホ未対応のWebページには48%の人がストレスを感じており、訪問者が離脱する確率が急増する

Googleが行ったアンケート調査(1000人以上から回答)では、スマホ未対応のホームページをスマートフォンで閲覧した48%の人がイライラやストレスを感じ、36%の人が時間を無駄にしているように感じると回答しています。
ストレスを感じた訪問者はそのWebページを読むことを諦め、スマホ対応している他の読みやすいページを求めて離脱してしまいます。
どんなに高品質なWebページやファーストビューを作りこんでも、スマホ対応していないだけで多くの訪問者をみすみす逃してしまうのです。
※スマホ対応の重要性については、以下のページでも詳しく解説しています。
スマホ対応していないWebページはモバイルフレンドリー補正で検索順位が低下する

さらに、Googleは2015年よりスマホ対応しているWebページを、スマホ検索結果の順位判定で優遇する措置を打ち出しました。
スマートフォンでユーザーが検索するときには、上位がスマホ対応のWebページで占められていたほうが利便性が高まり、顧客満足度の向上につながると考えたからです。
これをモバイルフレンドリー補正と呼びます。
なお、現在はYahoo!もGoogleの検索エンジンを流用していますので、このモバイルフレンドリー補正はYahoo!でも発生します。
※モバイルフレンドリーについては、以下のページでさらに詳しく解説していますのでぜひこちらもご覧ください。
スマホ対応していないWebページはファーストビューをうまく機能させられず、離脱率上昇と検索順位の低下を招く

以上のように、スマホ対応していないWebページはファーストビューの段階で多くの訪問者に離脱されてしまうばかりでなく、検索順位も悪化させてしまいます。
以下のモバイルフレンドリーテストで自社のホームページがスマホ対応しているかどうかを簡単にチェックできるので、ぜひお試しください。
もし、スマホ未対応の結果が出たら早急に改善することをオススメします。
本文の効果的な作り方 |
Yahoo!やGoogleで検索上位を獲得するには、情報量と文字数のボリュームが必要

本文はコンテンツの中核部分であり、結局はここのクオリティ次第でお問い合わせや注文などのコンバージョンを獲得できるかどうかが決まります。
とりわけ、Yahoo!やGoogleで検索上位を狙うなら、1500字~2000字以上のボリュームは欲しいところです。
ただし、これは日本全国レベルで検索上位を狙うときの話です。
商圏が県内などに限られている場合は、地名キーワードが使えるので2000字もなくても検索上位を獲れるケースも多いでしょう。
※SEO対策と文字数の関係については、以下のページで詳しく解説していますので、ぜひこちらもご覧ください。
本文では営業社員や販売員の実際のトークを参考にしよう

商品・サービス紹介ページを作成するとき、ホームページの担当者が総務や情報システム部など、お客様とは直接あまり関わらない部署に所属しているときは、原稿を書くのがなかなか難しいことも多いでしょう。
そんなときは、営業社員や販売員にインタビューしたり原稿を執筆してもらったりして、協力を取りつけましょう。
営業トークを録音してもらい、それをホームページ担当者が文字起こしする形式でも構いません。
実際にお客様と応対しているときの営業トークの要素を綿密に再現し、情報を補足していくと1000字~2000字程度の分量はすぐに埋まると思います。
できれば、複数の営業社員・販売員にインタビューしたうえで、それぞれの良さを取り入れながら厚みのある本文を執筆するのが理想的です。
文章をブロックで区分けし、小見出しだけを読んでも意味が伝わるようにする
本文は、300字~400字程度のブロックに小分けして読みやすくしよう
本文は、力を入れて作りこんだときには数千字を超えるパートになります。
その長文を段落分け、ブロック分けしないまま掲載してしまうと、非常に読みづらくなってしまいます。
本文では300字~400字程度をひとつのブロックと考えて、内容ごとに文章を区分けしていってください。
小見出しにはサブキーワードを入れることで、多様なキーワードでの集客が見込める

その際、ブロックの小見出しがとても重要になります。
これらの小見出し(SEO設定のHTMLタグでは通常h2~h5などが担当する)内にターゲットとしているSEOキーワードを含めると、より検索順位が上がりやすくなります。
ただし、同じキーワードを入れすぎると日本語として読みづらくなってしまうので、不自然にならない程度に控えましょう。
SEO効果と自然な日本語のどちらを取るべきか悩んだときは、自然な日本語を選択してください。
titleタグやmeta descriptionタグ、h1タグなどに入らなかったサブキーワードを、これらの小見出しに織り交ぜるのがオススメです。
そうすると、多様な検索キーワードでヒットするWebページが作成でき、ロングテールSEOが実現しやすくなります。
小見出しを読むだけで内容が把握できるようにすることで、流し読み対策になる
しかし、実はSEO対策よりも重要な小見出しの活用方法があります。
それは本文の流し読み対策です。
本とちがって、Webページでは最初から最後まで精読する人はほとんどいません。
多くの訪問者が自分に必要な部分、興味のある部分だけ注目し、あとは流し読みしてしまいます。
そこで、あらかじめ流し読みされることを想定して、小見出しだけを拾い読みするだけでも内容が簡単に伝わるように工夫するのです。
ダメな小見出しの例と、良い小見出しの例を解説
【ダメな小見出しの例】
- 弊社のハンディクリーナーの特長1
- 弊社のハンディクリーナーの特長2
- 弊社のハンディクリーナーの特長3
このような漠然とした小見出しでは、内容がさっぱり伝わらないため訪問者の理解度は低くなってしまいます。
関心も惹きづらく、離脱者が続出するでしょう。
【良い小見出しの例】
- コンパクトだから、車のなかやエアコンの上も手軽にお掃除できる!
- 充電式でコードレスなので、コンセントのないところや車内でも使いやすい!
- 圧巻の吸引力で布団のホコリやダニもらくらく吸い取れる!
商品の使い方や活躍するシチュエーションまで、小見出しを読むだけで想像できるので、訪問者がより注目しやすくなります。
初心者なら商品・サービスのメリットをブロック分けして説明するだけでも有効
まずは商品・サービスの特長を思いつかぎり箇条書きしよう

「ホームページの文章なんてこれまで書いたこともないから、何をすればいいのかまったくわからない…」という方も多いと思います。
そんな方でも簡単に商品・サービス紹介ページが作れる方法を、これからお伝えします。
まずは商品・サービスの特長をノートや紙に箇条書きしてください。
手書きでなくても、Wordやメモ帳などのパソコン・スマートフォンのエディタを使っても結構です。
次にトピックをキャッチフレーズ化したうえで、最適な順番に並べ替える
次に、ピックアップしたトピックを小見出しになるように書き直しましょう。
前述の「コンパクトだから、車のなかやエアコンの上も手軽にお掃除できる!」のようなキャッチフレーズにするのです。
このキャッチフレーズ化をすべてのトピックに対しておこない、それが完了したら、今度は各キャッチフレーズを最適な順番へ並べ替えします。
最後に各トピックを300字~400字程度で肉付けし、ファーストビューとクローズ文&CTAで挟めばWebページが完成する
トピックの小見出し化が完了したら、それぞれに300字~400字程度の説明文を肉付けしましょう。
この作業を全トピックに対しておこないます。
たったこれだけで、効果的な本文が完成します。
あとは、ファーストビューとクローズ文&CTAで、本文を上下に挟んでサンドイッチにすればWebページが完成します。
初心者のうちは、このような簡素な構成のページでも結構なので、どんどんコンテンツを追加していってください。
コンテンツの作成を繰り返して経験を積めば、もっと複雑な構成のWebページでも簡単に作れるようになってきます。
ボリュームが大きいWebページを作るときは、訪問者の身近なところからスタートして、徐々に自社の商品・サービスに近づけていく
内容が不足しているときは、訪問者の要望・お悩み・疑問を出発点とする
Yahoo!やGoogleの検索上位を確実に獲りたいWebページでは、商品・サービスの特長を並べただけの構成では内容が不足することもでてきます。
そんなときは、以下のような構成にするとよいでしょう。
- 訪問者の要望・お悩み・疑問の深堀りをおこなう
- 一般的な商品・サービスでの解決方法を提示する
- 自社の商品・サービスの特長をアピールする
- 数ある商品・サービスのなかでも、なぜ自社を選ぶべきなのかの根拠を示す
Webページを開いた序盤では、訪問者の商品・サービスに対する関心が低いので売り込みは抑制する

以上の構成では、最初はお客様に密着した内容からスタートし、徐々に自社の商品・サービスの紹介に内容を近づけています。
ダイレクトに訪問者がアクセスしてくるWebページの本文ではこの構成が効果的なのです。
Webページを開いて間もない時点では、商品・サービスに対する訪問者の関心・意識はきわめて低いです。
この状態でいくら商品・サービスの素晴らしさを強調しても、訪問者の心には響きません。
なので、本文の序盤では自社の商品・サービスの紹介を中心にするのではなく、訪問者の要望や課題にフォーカスしましょう。
ファーストビューですでに簡単に触れている場合は、要望や課題の内容をさらに掘り下げて記載します。
次に、訪問者の要望・お悩みに対する解決策を提示する

そして、次に要望や課題の解決策として商品・サービスの紹介に移ります。
ボリュームのあるページを作るときは、ここでも自社の商品・サービスを押し出すのではなく、解決策の提示という面を重視しましょう。
たとえば、「冬の時期はお風呂が寒くて、入浴するのがつらい」というお悩みを前段で深堀りしているときは、「お風呂のリフォームで浴室暖房を付ければ解決できます! さらに、床の素材を冷たくなりすぎないものに変えるのも有効です」などの文章を受け皿として挿入します。
ここで自社の売り込みを慎重に抑制している理由は、多くの訪問者が押し売りされるのを嫌がるからです。
商品購入のニーズが十分に高まっていない状況で、訪問者に売り込みをかけても逆効果に終わり、離脱率が上昇してしまいます。
ですが、「浴室暖房や床の張替えなどのメニューで、お客様のお悩みを解消できます」という情報提供なら、訪問者に無理なく受け入れられます。
訪問者の関心が高まったタイミングで自社の商品・サービスの特長をアピールする

これまでのパートを読み終わり、「そろそろこの商品(サービス)が必要かもな…」と訪問者がニーズを自覚した段階で、満を持して自社の商品・サービスの紹介に移ります。
訪問者の課題・要望を掘り下げたパートと内容を連動させながら、自社の商品・サービスの特長をアピールしてください。
なぜ自社の商品・サービスを選ぶべきなのかの根拠を示す

商品・サービスの特長の紹介が完了したら、次に「同様の商品・サービスを提供している競合他社がいくらでもあるなかで、なぜ自社を選ぶべきなのか?」を根拠立てて説明してください。
商品・サービスの紹介文を読んで、「ここに決めようかな…」と漠然と考えている訪問者は同時に、「本当にここに依頼して大丈夫かな…?」という不安も抱いています。
その不安が阻害要因になり、このままでは訪問者はお問い合わせや注文、来店などのアクションを起こしてくれません。
コンバージョンを獲得するには、以下のような差別化ポイントや信頼できる情報を訪問者に提供し、納得してもらう必要があります。
- 競合他社との差別化要因
- お客様の声
- 多数の導入実績
以上のような流れで、次のクローズ文につなげてみてください。
なんとなくの構成で原稿を書いていたときも、はるかに多くのコンバージョンを得られるはずです。
クローズ文&CTAの効果的な作り方 |
必ずCTAの前には、アクションを誘導するクローズ文を設置しよう

単に「お問い合わせ」などのCTAボタンだけを配置するのと、「ご興味のある方はぜひお気軽にお問い合わせください」「ご相談はフリーダイヤルまで」などのクローズ文章をCTAボタンの前に置いたときを比較すると、後者のほうが明らかに多くのコンバージョン数を獲得できます。
人間はどんなアクションを次に起こすべきかを明確に示されたほうが行動しやすいからです。
CTAの前には必ずクローズ文を配置するようにしましょう。
このクローズ文の出来次第で、アクセスを効率的に商談・売上げに転化できるかどうかが激変します。
クローズ文では最初にこれまでの内容を簡単にまとめる

クローズ文ではまず、Webページのこれまでの内容を簡単に振り返る文章を入れてください。
すでにご説明していますが、Webページは本や雑誌などの紙媒体とくらべて流し読みされる確率が非常に高いです。
これまでの内容を簡単にまとめて結論を提示することで、流し読みした訪問者にも必要な情報を提供できます。
簡単に内容を総括したいなら、「ここまでのまとめ」などと題して、ここまでのポイントを箇条書きするのがよいでしょう。
最後にアクションを誘導するクロージングを入れる

そして、最後に必ずお問い合わせや注文、来店などのコンバージョンを促す文章を入れてください。
「~したい方は、ぜひ以下のメールフォームからお気軽にご相談ください」などの文章です。
また、誘導すべきはWeb上のアクションだけにとどまりません。
業種・企業によってはお電話でのお問い合わせを喚起するほうが効果的なこともあります。
あるいは飲食店や小売店では、お店の住所や地図が書かれたページに誘導し、来店を促進しましょう。
知識・教育系コンテンツのクローズ文はどうすべきか?
知識・教育系のコンテンツでは、自社の商品・サービスの紹介ページへ誘導するのが主目的となる
それでは、商品・サービスの売り込みではない、知識・教育系コンテンツのクローズ文はどうなるでしょうか?
お客様に有益な知識やノウハウを提供することを目的としたコンテンツでは、いきなり「お問い合わせ」や「注文」などのコンバージョンに直結するページに誘導しようとしても、訪問者がクリックしてくれない可能性が高いです。
有力な手段のひとつが、商品・サービス紹介ページへの誘導です。
【例:お風呂でのヒートショックの危険性について解説したWebページ】
「高齢者の健康を害しかねないヒートショックを防ぐには、浴室暖房の追加などのお風呂のリフォームが有効です。DS工務店なら年間100件以上のお風呂のリフォーム実績があるので安心です。気になる方は、以下のページをご覧ください」などのクローズ文を配置して、お風呂のリフォームの紹介ページへ誘導する。
商品・サービス紹介に直結させづらいときは、他の知識・教育系コンテンツへ誘導する
ただし、知識・教育系コンテンツの分野によっては、直接自社の商品・サービスに結び付けづらいときもあるかと思います。
そんなときは、同じような知識・教育系コンテンツをまとめた関連ページバナーに誘導してください。
訪問者に有益な情報を次々に提示することでロイヤルティを向上させ、商品・サービスへの関心を徐々に高められます。
また、訪問してくれたお客様がコンバージョンに至らなくても、関連ページバナーから他のページを回遊してもらうことで、直帰率等のスコアが改善されるので、検索順位にポジティブな影響が生まれるでしょう。
さらに、関連ページバナーで内部リンクが充実化すれば、リンク先のページの検索順位向上も期待できます。
FacebookやTwitterの「いいね!」や「フォロー」を誘導する

知識・教育系コンテンツの大きなメリットがSNSでの拡散が期待できることです。
商品・サービス紹介のページなどのあからさまな売り込みコンテンツはなかなか拡散されづらいですが、有益な情報を提示することに徹した知識・教育系コンテンツは訪問者が「いいね!」や「ツイート」ボタンを押しやすい傾向にあります。
その訪問者が直接コンバージョンしてくれなくても、SNSで拡散してくれれば新たな顧客を企業ホームページに呼びこんでくれるかもしれません。
以下のようなクローズ文でSNS拡散や、FacebookページやTwitterアカウントのフォローを促進しましょう。
【SNS誘導のクローズ文の例】
- このページを読んで、「内容がよくわかった!」という方は、ぜひ「いいね!」やツイートをお願いします。
- 当サイトではお得にリフォームができる情報や基礎知識を随時発信しています。最新の更新情報はFacebookページとTwitterでも発信していますので、ぜひ「いいね!」とフォローをお願いします。
CTAではコンバージョンに直結するバナーボタンが最重要
各ページの下部には、必ず「お問い合わせ」や「注文」などのコンバージョンを獲得するCTAボタンを設置する
CTAのなかでも最も重要なのが、コンバージョンに直結するバナーボタンです。
各ページの下部には、必ず「お問い合わせ」「注文する」「予約する」「資料請求する」などのコンバージョンにつながるバナーボタンを設置しましょう。
赤(オレンジ)か緑色のCTAボタンはクリック率が高くなる傾向にある
また、コンバージョン率を上げるバナーボタンの作り方にもコツがあります。
一例として、バナーボタンの色が挙げられます。
実はバナーボタンの色はクリック率に大きく関わるといわれています。
特にクリック率が高くなると言われている色が、赤(オレンジ)と緑です。
赤色やオレンジはAmazonでも採用されるほど、クリック率が高い
赤やオレンジはページ内で目立ちやすく、訪問者に注目されるのでクリック率が高くなります。
実際、オンラインショップ最大手のAmazonの「カートに入れる」ボタンも黄色に近いオレンジの色です。
AmazonのようなIT最大手の大企業では、カートボタンのクリック率が0.1%変わるだけで、売上げが数百億円あるいは数千億円変動します。
そのため、Amazonは最もクリック率が高くなる色を綿密に調査・テスト・微調整したうえで、このオレンジ色を選択し設定しているのです。
このことからも、オレンジ色はクリック率を高めるうえで極めて有効だと推察できます。
もしCTAボタンの色で迷ったときは、オレンジ色を選ぶのが無難でしょう。
緑色のバナーボタンは信頼感や安心感を訪問者に与える
赤色やオレンジ色が人々の注目を集めるのに対して、緑色は訪問者に対して安心感を与えます。
たとえば、道路の青信号は実質緑色ですし、さまざまな家電製品などでも正常運転時は緑色のダイオードが灯ることが多いです。
以上の理由から、信頼性が重要になるBtoB企業や法律事務所などの士業では緑色がコンバージョンを得やすいケースも多々出てくるでしょう。
コンバージョンにつながるCTAボタンは、他のバナーボタンとは異なるデザインにする
いくらオレンジや緑色のバナーボタンだとクリック率が高まるからといって、すべてのバナーボタンをオレンジや緑色にするのは逆効果です。
一番重要なCTAボタンが、他のバナーボタンのなかに埋没してしまい、目立たなくなるからです。
同様に、全体がオレンジ系のデザインのサイトに、オレンジ色のバナーボタンを設置してしまうとかえって目立たなくなり、クリック率が落ちることが予想されます。
CTAボタンにはオレンジ色か緑色が良いというのは、絶対的な法則ではありません。
サイト全体のデザインを考慮しながら、一番目立つCTAボタンの色を選択してください。
CTAエリアには他にも、電話番号やSNSボタン、関連ページバナーを掲載するのが有効
他にもCTAのエリアにはコンバージョンにつながるバナーボタンだけでなく、以下のような項目を掲載すれば、より売り上げをアップでき、直帰率や離脱率を下げられます。
- 電話番号
- 住所やお店の地図(リアル店舗への集客が重要な場合)
- FacebookやTwitterなどの「いいね!」やフォロー、ツイートボタン
- 関連ページへのバナーボタン
次に起こしてほしいアクションを訪問者に明示し、お問い合わせやSNS拡散、回遊性向上につなげてください。
Webページを簡単に作成するコツとは? |
原稿はファーストビューからではなく、本文から書き始めるのがオススメ
普通は一番上のファーストビューから執筆に取り掛かりがちだが、書くのが難しいのでオススメしない

ファーストビュー・本文・クローズ文&CTAの三部構成ですが、どのエリアから最初に原稿を書き始めるのがよいでしょうか?
普通は、最初のファーストビューから着手するかと思いますが、実はここから原稿を書き始めるのはあまりオススメしません。
なぜなら、ファーストビューは量が少ないわりには書くのが一番難しく、かつ重要性も一番大きいエリアだからです。
ファーストビューにはさまざまな要素が求められるので書きづらく、途中で行き詰まる可能性が高い

ファーストビューの文章には最低でも以下の要素が必須です。
- 訪問者の目を惹くキャッチコピー
- 想定しているSEOキーワードを含んだリード文
- 訪問者への利益(ベネフィット)の提示
- ページの内容の簡単な紹介
特に、「ページ内容の簡単な紹介」は、ファーストビューより下の内容を完全に把握していなければ書くのが難しいです。
原稿を書く時点で構成がしっかり固まっていれば不可能ではありませんが、まだ書いていない原稿の内容をまとめるのには相当な技術が必要です。
よって、ファーストビューから原稿を書き始めると、コンテンツ作成の作業がいきなり最初から行き詰まり、頓挫する可能性が高いのです。
知識・経験をストレートに表現すれば作成できる本文から着手すると、スムーズに執筆できる

以上のような、コンテンツ作成の行き詰まりを避けるには、ファーストビューからではなく本文から原稿を書き始めるのがオススメです。
自社の商品・サービスに対して深い知識・経験を持っている人や、ライバルサイトのWebページをしっかり分析した人なら、どんな内容を書くべきなのかを一番把握できているエリアは本文のはずです。
とりわけ、商品・サービスの紹介ページでは、極端なことをいえば「(商品名)の5つのメリット!」などと題打って、特長を短いブロックで書き連ねるだけでも体裁は整います。
それに、営業担当者や販売員のトーク例が手元にあるなら、それを文字起こしして適宜修正をいれても、Webページの本文は作成できるでしょう。
本文を書き終えれば、ファーストビューやクローズ文&CTAも簡単に作成できる
Webページの原稿作成では、書くのが簡単な本文から着手して、その後、完成した内容をもとに、ファーストビューやクローズ文&CTAの作成に移行するのがよいでしょう。
本文を書き終えた段階で、内容や構成の理解度は最高値まで高まっているはずなので、いきなりファーストビューの作成に挑むよりも、はるかに簡単に書き進められると思います。
Webページ構成で役に立つ本・参考書籍
中小企業の全体的なWebマーケティング戦略やWebページ構成の参考書としては、ベストの一冊です。
Webサイト全体の戦略立案について初心者向けに書かれている本で、運営・マーケティング業務を進めるうえでとても参考になります。
とくに3C分析については豊富な例とともに綿密にわかりやすく解説されており、これを熟読するだけで中小企業のマーケティングに必要な考え方が身につくでしょう。
Webサイト全体の戦略立案について初心者向けに書かれている本で、運営・マーケティング業務を進めるうえでとても参考になります。
とくに3C分析については豊富な例とともに綿密にわかりやすく解説されており、これを熟読するだけで中小企業のマーケティングに必要な考え方が身につくでしょう。
また、「自分たちが気付いていない競合を見つける」「検索キーワードは群で見る」「売れるWebデザインは戦略を映している」などのトピックも有益な示唆に富んでいます。
単に戦略の立て方を解説するだけでなく、「立案した戦略をどのように中小企業のホームページのコンテンツに落とし込むか」の部分が多彩な実例とともに紹介されているため、中小企業向けのなかでは最良の本です。
後半の、効果的なトップページデザインの構成方法の解説はとくに役に立つでしょう。
後半の、効果的なトップページデザインの構成方法の解説はとくに役に立つでしょう。
ランディングページ(LP)を中心にWebページの構成方法を、主にWebライティングの観点から解説している本です。
この本を書いたのはSEOの分野で有名なWebマーケティングメディア『バズ部』(株式会社ルーシー)で、実践的なキャッチコピーや文章の構成方法を紹介しています。
この本を書いたのはSEOの分野で有名なWebマーケティングメディア『バズ部』(株式会社ルーシー)で、実践的なキャッチコピーや文章の構成方法を紹介しています。
「お客様目線で文章を書くとはどういうことか?」という基本を解説しているため、ランディングページだけでなく、企業ホームページ運営やチラシ・カタログ作成などあらゆるセールスライティングの場面で応用できます。
特に以下のようなWebライティングの基礎的なテクニックは決して古びることなく、何年経っても有効活用できるでしょう。
- ページは「総論」→「各論」→「総論」で構成する
- クリックされやすいタイトルの作り方
- ファーストビュー(ページを開いたときの最初の画面)ではプラスの欲求もマイナスの欲求のいずれかを刺激する
- 購入ボタン(お問い合わせボタン)の前にはかならず「~してください」と行動をうながす文を入れる
企業ホームページにおけるWebライティングを初めて担当する方や、SEO対策の初心者には非常に有益な本です。
ここまでの内容のまとめ
- Webページは、ファーストビュー・本文・クローズ文&CTAの三部構成にすると、成果を出しやすい。この三部構成はWebページの性質と合致しているからである。
- ファーストビューではWebページ全体の内容を大まかに伝え、次の本文では商品・サービスの特長などを詳細に紹介、最後にリード文でこれまでの内容を総括してアクションにつなげるように意識して構成する。
- ファーストビューでは、「このWebページはあなたの要望・課題を解決できるページですよ!」ということを伝えて「自分ごと化」をおこなう。
また、訪問者に利益(ベネフィット)を明確に提示してページをスクロールさせる推進力を発生させることも重要。さらに、画像やSEOキーワードを有効活用すると効果的。スマホ対応はもちろん必須。
- 本文では検索上位獲得のため、豊富な情報量と文字数が必要になる。営業社員や販売員のトークを参考にすると原稿を作成しやすい。
まずは箇条書きでどんな内容を盛り込むかをピックアップして、それらを小見出しにしてブロック分けして作成をおこなおう。
ボリュームのあるページを作りたいときは、最初は売り込みを抑制して訪問者の身近な視点から出発し、徐々に商品紹介に近づけていくと拒否感を与えずに読まれやすい。
- 「お問い合わせ・ご相談はこちら」や「注文する」などのCTAボタンの前には、必ず「ぜひ以下からお気軽にご相談ください」などのクローズ文を入れる。
また、電話番号(お電話でのお問い合わせを重視する場合)や、関連ページへのバナーボタン、SNSボタンも設置しよう。
バナーボタンは赤(オレンジ色)や緑色だとクリック率が上昇する傾向にあるが、全体のデザインにも左右されるので絶対ではない。「お問い合わせはこちら」などのコンバージョンに直結するCTAボタンは特に目立つ色にしよう。
- ファーストビューは原稿を書くのが難しいので、本文から書き始めるのがオススメ。本文の作成が完了したら、ファーストビューとクローズ文&CTAを追加して完成させると効率的。
ここまでWebページ構成の基本を解説してきましたが、いかがだったでしょうか?
以上のポイントを踏まえながらWebページの設計図を作るだけで、なんとなく作っていたときよりも集客力とコンバージョン数は大幅に増えると思います。
以下の関連ページでも企業ホームページの集客力をアップするコツを、初心者向けに解説していますので、ぜひそちらもご覧ください。