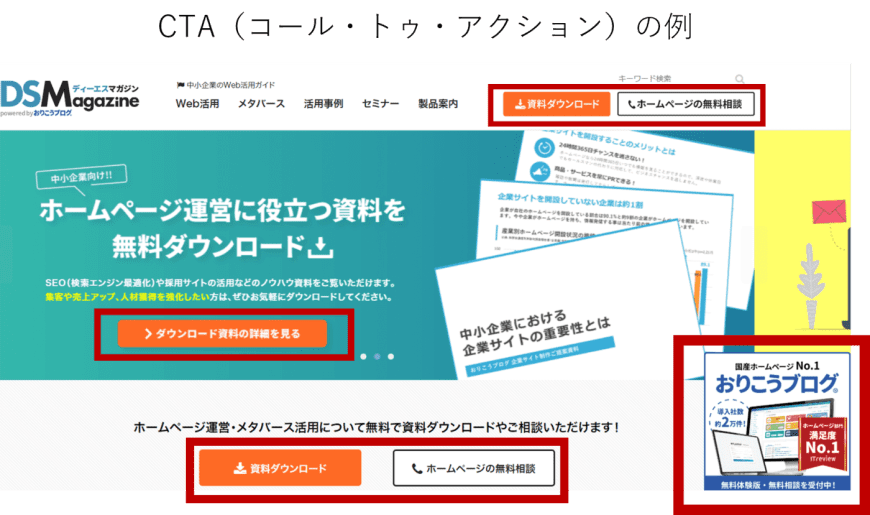
CTA(コール・トゥ・アクション)とは? 意味や効果的なボタンの作り方を解説
更新日:2025.03.07

- 「ホームページへの反響がなくて困っている…」
- 「資料請求やお問い合わせなどのコンバージョンを増やしたい…」
そんな方は、手軽にできるCTA(コール・トゥ・アクション)の最適化からまず始めるのがオススメです。
CTAの意味や、コンバージョン率向上に効果的なCTAの作り方、クリック率を高めるバナーボタンにするコツを初心者向けに解説します。
目次
[非表示]
- CTA(コール・トゥ・アクション)とは
- CTAの形式の種類
- ホームページでのCTAの重要性
- 効果的なCTAボタンの作り方
- 1.クリック後に起こることを明確に示す
- 2.CTAボタンだけでなく、付近にマイクロコピーも設置する
- 3.クリックするメリット、得られる利益、どんな課題を解決できるのかを盛り込む
- 4.課題解決できる信頼性を示す
- 5.訪問者目線で能動的な言葉(動詞)を使う
- 6.「お問い合わせする」ではなく「無料相談する」などにして、アクションのハードルを下げる
- 7.簡単・迅速にアクションが完了することをアピールする
- 8.コンバージョンにリンクするCTAボタンは、ホームページのメインカラーや他のバナーボタンと明確に異なる色にする
- 9.ボタンだとすぐにわかるように影や立体感を付ける
- 10.CTAボタンの付近には電話番号も記載する
- 効果的なCTAの設置箇所とは?
- 1.ファーストビュー
- 2.ヘッダー・グローバルメニュー
- 3.固定バナー
- 4.ページの下部(メインの内容の直下)
- 5.ページ内の関連する文章の直下
- 参考動画:CV数を上げるためのCTAデザイン、5つのポイント(株式会社LIG)
- CTAを最適化して、売上げなどの成果を効率的に獲得しよう!
- あわせて読みたい記事
- 国産ホームページサービス満足度No.1のおりこうブログで、自社サイトを開設・リニューアル!
CTA(コール・トゥ・アクション)とは

CTAとは訪問者に対して、商品やサービスの購入、お問い合わせ、会員登録、資料ダウンロードなどの行動を促すメッセージやボタンのことを指します。
CTAはCall To Action(コール・トゥ・アクション)の略で、日本語では「行動喚起」の意味になります。
例えば、「今すぐ購入」「無料で試す」「お問い合わせはこちら」などの文言や、それらをクリックできるようにしたボタン・テキストリンクがCTAです。

CTAの形式の種類
CTAには大きく分けて2種類の形式があります。
それがボタン形式とテキストリンク形式です。
それがボタン形式とテキストリンク形式です。
ボタン形式

「資料請求」「お問い合わせ」「無料相談」などのバナーボタンをCTAにしている形式です。
テキストベースのWebページのなかではデザイン的に目立つため、訪問者がクリックする場所として認識しやすいメリットがあります。
ヘッダーのグローバルメニューなどにも設置しやすいのがポイントです。
テキストベースのWebページのなかではデザイン的に目立つため、訪問者がクリックする場所として認識しやすいメリットがあります。
ヘッダーのグローバルメニューなどにも設置しやすいのがポイントです。
テキストリンク形式
「リフォームのお役立ち資料のダウンロードはこちら」などのテキスト自体にリンクを貼ってCTAにしているパターンです。ボタン形式と比較して目立ちませんが、押し付けがましさがなく、自然にコンバージョンへ誘導できるメリットがあります。
他の文章に埋没してしまわないように、文字色や大きさを変えて視認性を高めるようにしましょう。
他にはポップアップなどの形式もありますが、ボタン形式とテキストリンク形式がCTAの基本になります。
※コンバージョン…訪問者がホームページ上で商品購入や資料請求、お問い合わせフォームの送信などの特定のアクションを達成すること。詳しくは以下をご覧ください。

ホームページでのCTAの重要性
CTAは企業ホームページの運営において非常に重要な役割を果たします。
なぜなら企業ホームページの獲得目標である、商品・サービスの購入やお問い合わせ、会員登録、採用応募、イベント参加の申し込み、資料ダウンロードなどのコンバージョンはCTAを通しておこなわれるからです。
最適なCTAを設置していれば、コンバージョンを獲得できる確率も高まり、売上げアップや人材獲得などの成果にも直結します。
そのため企業ホームページやランディングページではCTAの最適化と改善は必須です。
参考ページ:ランディングページ(LP)とは何か? 初心者にもわかりやすく解説!
なぜなら企業ホームページの獲得目標である、商品・サービスの購入やお問い合わせ、会員登録、採用応募、イベント参加の申し込み、資料ダウンロードなどのコンバージョンはCTAを通しておこなわれるからです。
最適なCTAを設置していれば、コンバージョンを獲得できる確率も高まり、売上げアップや人材獲得などの成果にも直結します。
そのため企業ホームページやランディングページではCTAの最適化と改善は必須です。
参考ページ:ランディングページ(LP)とは何か? 初心者にもわかりやすく解説!
※弊社ディーエスブランドでは、コストをかけずに集客力・売上げをアップさせる方法についてまとめた資料を無料で配布しています。ご興味のある方は、以下のバナーからダウンロードしてください。
効果的なCTAボタンの作り方
CTAの重要性がわかったところで、次に効果的なCTAボタンの作り方について見ていきましょう。
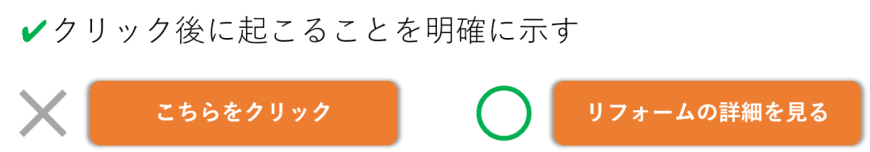
1.クリック後に起こることを明確に示す
CTAボタンを作成するときに一番重要なのが、このボタンを押したら何が起きるのかを明確にすることです。
たとえば「こちらをクリック」とだけ書かれたCTAボタンは、クリック後に何が起きるのか不明瞭なため、訪問者は戸惑ってしまいます。
それよりは、「リフォームの詳細を見る」「家づくりのお役立ち資料をダウンロードする」など、CTAボタンをクリックしたら何が得られるのかを明確に示したテキストにしたほうがクリック率も向上します。
たとえば「こちらをクリック」とだけ書かれたCTAボタンは、クリック後に何が起きるのか不明瞭なため、訪問者は戸惑ってしまいます。
それよりは、「リフォームの詳細を見る」「家づくりのお役立ち資料をダウンロードする」など、CTAボタンをクリックしたら何が得られるのかを明確に示したテキストにしたほうがクリック率も向上します。

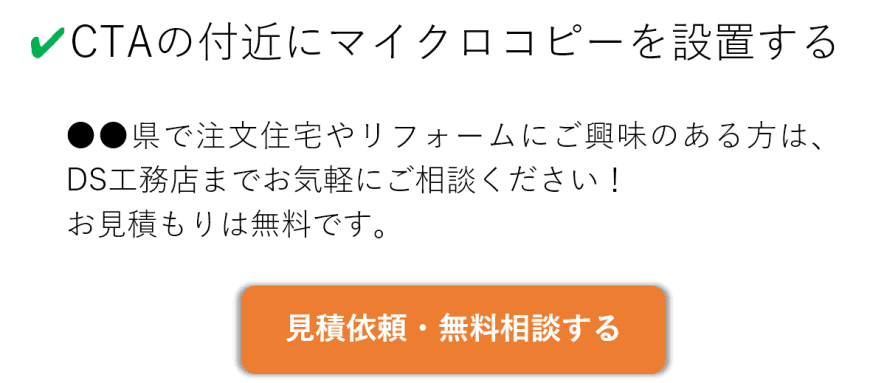
2.CTAボタンだけでなく、付近にマイクロコピーも設置する
何の説明もなくCTAボタンを設置するのではなく、CTAボタンの付近にはクリックを誘導する文章、マイクロコピーを書くと効果的です。
たとえば工務店のホームページで「まずは無料相談する」というCTAボタンがある場合は、上に以下のようなマイクロコピーを設置するとよいでしょう。
【工務店の無料相談へ誘導するマイクロコピーの例】
●●県で注文住宅やリフォームにご興味のある方は、DS工務店までお気軽にご相談ください! お見積もりは無料です。
マイクロコピーを設置するかどうかでコンバージョン率が大きく変わることもありますので、忘れずに記載してください。
たとえば工務店のホームページで「まずは無料相談する」というCTAボタンがある場合は、上に以下のようなマイクロコピーを設置するとよいでしょう。
【工務店の無料相談へ誘導するマイクロコピーの例】
●●県で注文住宅やリフォームにご興味のある方は、DS工務店までお気軽にご相談ください! お見積もりは無料です。
マイクロコピーを設置するかどうかでコンバージョン率が大きく変わることもありますので、忘れずに記載してください。

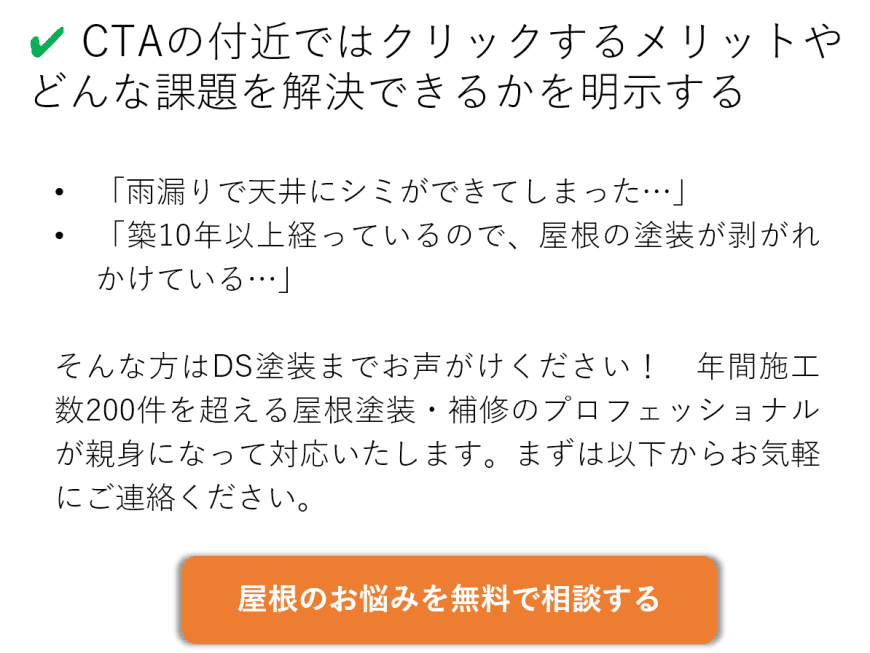
3.クリックするメリット、得られる利益、どんな課題を解決できるのかを盛り込む
訪問者は「このボタンを押したら、自分が抱えている悩み・疑問・要望を解決できそうだ」と感じたときに、初めてCTAボタンをクリックします。
つまり訪問者の「自分ごと化」ができていないCTAではクリック率が低くなり、コンバージョン率も低下します。
そのためCTAボタンやマイクロコピーには、以下の要素を盛り込むようにしましょう。
【CTAやマイクロコピーに盛り込むべき要素】
- あなたは今、こんなお悩みを抱えていませんか? こんな要望を持っていませんか?
- 私たちならあなたのお悩みや要望を解決できますよ!
- まずはこのボタンをクリックしてアクションを起こしてください!
とりわけマイクロコピーでは訪問者のお悩み・課題・疑問の深掘りが重要です。
多くの訪問者は自分がどんなお悩み・課題・疑問を抱えているかを言語化できていません。
マイクロコピーで訪問者のお悩み・課題・疑問を明瞭に言葉で示してあげることで、「そうそう、自分はこういう事情で困っていたんだよ!」との共感を得られます。
たとえば、屋根の補修や塗装・工事を手がけている企業がCTAを設置するときは以下のようにするとよいでしょう。
【マイクロコピーの例】
- 「雨漏りで天井にシミができてしまった…」
- 「築10年以上経っているので、屋根の塗装が剥がれかけている…」
そんな方はDS塗装までお声がけください! 年間施工数200件を超える屋根塗装・補修のプロフェッショナルが親身になって対応いたします。まずは以下からお気軽にご連絡ください。
【CTAボタンの例】
「屋根のお悩みを無料で相談する」

4.課題解決できる信頼性を示す
CTAでは訪問者のお悩み・課題・疑問を言語化すべきと先述しましたが、それらを自社なら解決できる根拠を示さないとクリック率は高くなりません。
「なぜ自社ならお客様のお悩み・課題・疑問を解決できるのか」を示す、信頼性を高める情報もCTAやマイクロコピーには記載するようにしましょう。
【信頼性を高める情報・文言の例】
- 実績数(実績数●●件以上、年間施工数●●件以上、大手企業との取引実績など)
- 経験(●●で20年以上の実績を持つ、など)
- 資格・技術(●●の資格を持つ、有資格者数●名以上など)
- 表彰歴…など
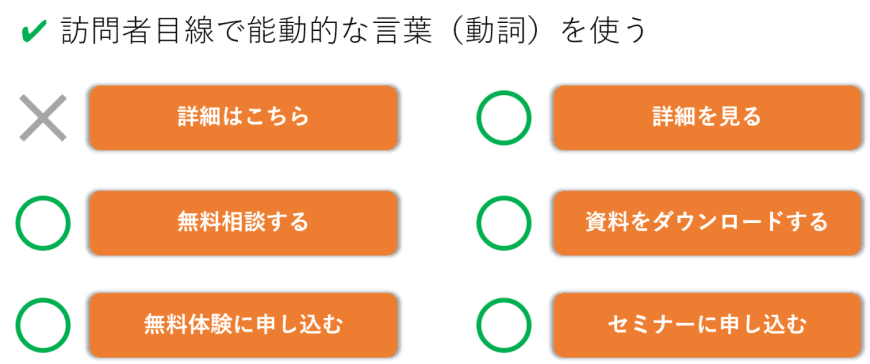
5.訪問者目線で能動的な言葉(動詞)を使う
CTAボタンは訪問者目線のテキストにすることでクリック率を底上げできます。
たとえば「お風呂のリフォームの詳細はこちら」というCTAボタンは、そのホームページの運営者目線でのテキストなので、訪問者がクリックというアクションを起こす際には自分と異なる視点が挟まり阻害される感覚があります。
それを「お風呂のリフォームの詳細を見る」というCTAボタンにすれば、訪問者目線で一貫していますのでスムーズにクリックしやすくなるでしょう。
特にコンバージョンにつながるCTAボタンでは、以下のような訪問者目線の動詞を入れると効果的です。
【訪問者目線の動詞の例】
- 詳細を見る
- 無料相談する
- 無料で見積もりを依頼する
- 資料を無料でダウンロードする
- 無料体験を始める
- セミナーに申し込む

6.「お問い合わせする」ではなく「無料相談する」などにして、アクションのハードルを下げる
CTAボタンのテキストは動詞(アクション)にすべきと先述しましたが、そのアクションのハードルを下げるのもコンバージョン率を高めるには効果的です。
一番簡単なのが「お問い合わせする」を「無料相談する」に変更することです。
多くの企業ホームページのお問い合わせメールフォームでは、「お問い合わせ内容をお書きください」との自由記述欄が設けられていますが、訪問者が自分の要望や課題、お悩みを言語化して文字に起こすのは予想以上に大変です。
多くの訪問者は「GoogleやYahoo!の検索結果から、なんとなくこのホームページにたどりついた」という状態なので、そこでいきなりお問い合わせ欄に詳細に文章を書いて投稿するのはハードルが高いのです。
それよりは「自社の商品・サービスに関連する無料相談を受け付ける」という形式にしたほうが訪問者にとってハードルが低くなり、クリック率が向上します。
他にも「無料で試す」「お試し期間あり」「いつでもキャンセル可能」など、リスクを軽減するような文言を使うのも効果的です。
一番簡単なのが「お問い合わせする」を「無料相談する」に変更することです。
多くの企業ホームページのお問い合わせメールフォームでは、「お問い合わせ内容をお書きください」との自由記述欄が設けられていますが、訪問者が自分の要望や課題、お悩みを言語化して文字に起こすのは予想以上に大変です。
多くの訪問者は「GoogleやYahoo!の検索結果から、なんとなくこのホームページにたどりついた」という状態なので、そこでいきなりお問い合わせ欄に詳細に文章を書いて投稿するのはハードルが高いのです。
それよりは「自社の商品・サービスに関連する無料相談を受け付ける」という形式にしたほうが訪問者にとってハードルが低くなり、クリック率が向上します。
他にも「無料で試す」「お試し期間あり」「いつでもキャンセル可能」など、リスクを軽減するような文言を使うのも効果的です。
さらに集客力・売上げをアップさせる方法を知りたい方は、ぜひ以下のバナーから詳細をご覧ください。
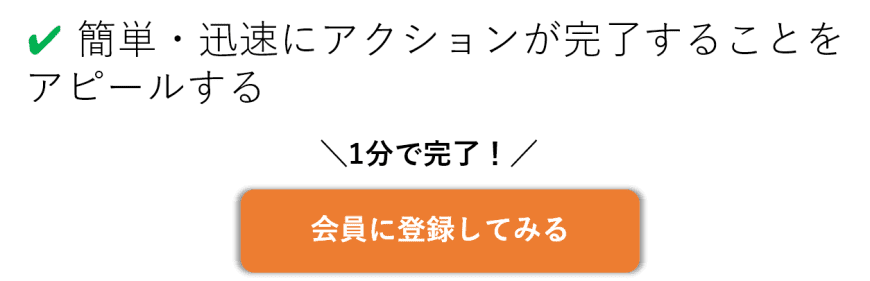
7.簡単・迅速にアクションが完了することをアピールする
企業がコンバージョンを得るためには、訪問者にメールアドレスや氏名・電話番号などをWebフォームに入力してもらう必要がありますが、これらの作業は訪問者からすると意外と手間がかかる作業です。
少しでも「面倒そうだな」と感じた訪問者はホームページから離脱してしまい、コンバージョンを起こしてくれません。
そのためCTAやマイクロコピーでは簡単・迅速にアクションが終了することを示すようにしましょう。
たとえば、「●●会員に登録する」というCTAボタンよりも、「1分で完了!会員に登録してみる」などのCTAボタンのほうが、訪問者はハードルの高さを感じずにクリックしやすくなります。
少しでも「面倒そうだな」と感じた訪問者はホームページから離脱してしまい、コンバージョンを起こしてくれません。
そのためCTAやマイクロコピーでは簡単・迅速にアクションが終了することを示すようにしましょう。
たとえば、「●●会員に登録する」というCTAボタンよりも、「1分で完了!会員に登録してみる」などのCTAボタンのほうが、訪問者はハードルの高さを感じずにクリックしやすくなります。

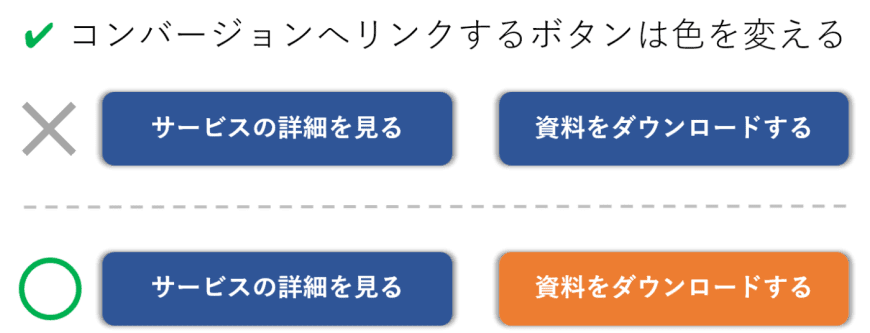
8.コンバージョンにリンクするCTAボタンは、ホームページのメインカラーや他のバナーボタンと明確に異なる色にする
商品の購入・資料請求・無料相談などのコンバージョンに直結するCTAボタンのデザインは非常に重要で、ホームページ全体の成果に直結します。
コンバージョンへのCTAボタンが目立たず、サイト内で埋没していると、コンバージョン率は著しく低くなり、ホームページ全体のパフォーマンスも急激に低下してしまいます。
たとえばメインカラーが緑色のホームページで、「資料請求」・「無料相談」のCTAボタンの色も緑色にするのは避けましょう。この場合は赤・オレンジ・黄色などのCTAボタンにするのがオススメです。
また、コンバージョンへのCTAボタンは通常のバナーとは明確に色・デザインを変えるようにしてください。
たとえばコンバージョンページではない、通常のページに遷移するバナーの色が青色だったら、コンバージョンへのCTAボタンは、赤・オレンジや緑色などに設定するとよいでしょう。
コンバージョンへのCTAボタンが目立たず、サイト内で埋没していると、コンバージョン率は著しく低くなり、ホームページ全体のパフォーマンスも急激に低下してしまいます。
たとえばメインカラーが緑色のホームページで、「資料請求」・「無料相談」のCTAボタンの色も緑色にするのは避けましょう。この場合は赤・オレンジ・黄色などのCTAボタンにするのがオススメです。
また、コンバージョンへのCTAボタンは通常のバナーとは明確に色・デザインを変えるようにしてください。
たとえばコンバージョンページではない、通常のページに遷移するバナーの色が青色だったら、コンバージョンへのCTAボタンは、赤・オレンジや緑色などに設定するとよいでしょう。

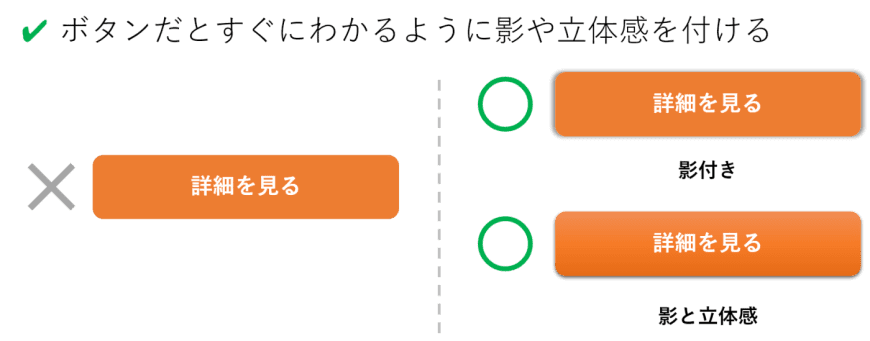
9.ボタンだとすぐにわかるように影や立体感を付ける
コンバージョンを獲得するには、CTAボタンがクリックできることを直感的に表現するのも大事です。
Webページを真剣にスミからスミまで熟読する訪問者は少数派で、多くの訪問者は数秒~数十秒程度でページをスクロール・移動してしまいますから、その一瞬でCTAボタンがクリックできることを伝えなければなりません。
CTAボタンの背景に影を付けたり、立体的なデザインにしたりして、ボタンであることが一瞬で伝わるようにすると効果的です。
Webページを真剣にスミからスミまで熟読する訪問者は少数派で、多くの訪問者は数秒~数十秒程度でページをスクロール・移動してしまいますから、その一瞬でCTAボタンがクリックできることを伝えなければなりません。
CTAボタンの背景に影を付けたり、立体的なデザインにしたりして、ボタンであることが一瞬で伝わるようにすると効果的です。

10.CTAボタンの付近には電話番号も記載する
CTAボタンの付近に電話番号を記載すると、すぐにでも連絡・相談したい顧客にとって便利になり、受電・来店などのリアルでのアクションも含めたコンバージョン率が上昇します。
企業ホームページの情報をくまなく読み込むのは訪問者にとって負担が大きいので、「自分が求めているような商品・サービスをこの会社で取り扱っているか、すぐに電話で知りたい」という訪問者は少なくありません。
また、「自分の要望や状況は少し特殊なので、ホームページを見ただけでは対応してくれるかわからないな…」と悩んでいる訪問者も存在するでしょう。
CTAボタンの付近に電話番号を記載すれば、それらの訪問者からの問い合わせを取りこぼすことなく受け付けられます。
また、スマートフォンで電話番号をタップした場合には、電話番号を入力しなくてもすぐに電話をかけられるように設定するとよいでしょう。
企業ホームページの情報をくまなく読み込むのは訪問者にとって負担が大きいので、「自分が求めているような商品・サービスをこの会社で取り扱っているか、すぐに電話で知りたい」という訪問者は少なくありません。
また、「自分の要望や状況は少し特殊なので、ホームページを見ただけでは対応してくれるかわからないな…」と悩んでいる訪問者も存在するでしょう。
CTAボタンの付近に電話番号を記載すれば、それらの訪問者からの問い合わせを取りこぼすことなく受け付けられます。
また、スマートフォンで電話番号をタップした場合には、電話番号を入力しなくてもすぐに電話をかけられるように設定するとよいでしょう。

効果的なCTAの設置箇所とは?
ここまでコンバージョン率をアップしやすいCTAの作り方を紹介してきましたが、CTAをどこに設置するかもホームページで成果を出すには重要なポイントになります。
これからコンバージョンを獲得しやすいCTAの設置箇所について紹介します。
これからコンバージョンを獲得しやすいCTAの設置箇所について紹介します。
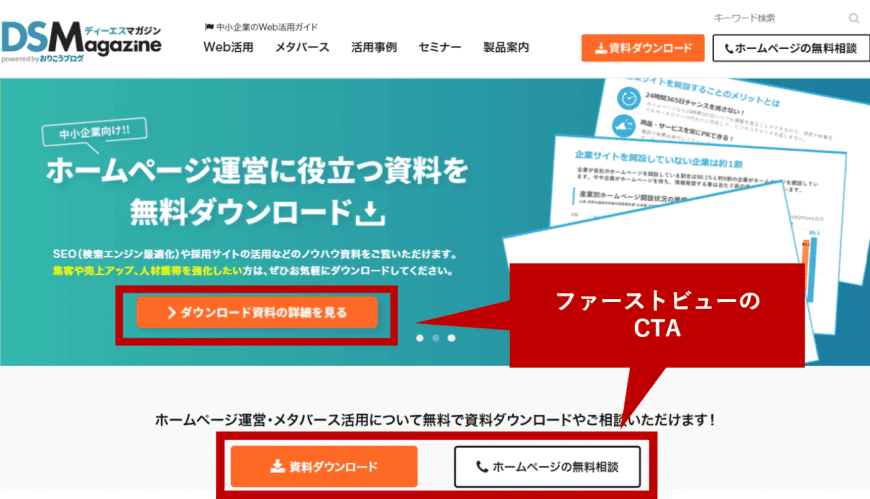
1.ファーストビュー
ファーストビューとは、ページを開いたときにパソコンやスマートフォンの画面で最初に表示される範囲のことです。
ファーストビューより下の部分は訪問者がスクロールしなければ見られることはありませんが、ファーストビューはページさえ開いてもらえれば必ず訪問者の目にとまります。
したがってファーストビューにCTAを設置するか否かで、コンバージョン率は大きく変動します。
ファーストビューはWebページのなかでも最も重要な箇所なので、かならずCTAを設置してください。
ファーストビューより下の部分は訪問者がスクロールしなければ見られることはありませんが、ファーストビューはページさえ開いてもらえれば必ず訪問者の目にとまります。
したがってファーストビューにCTAを設置するか否かで、コンバージョン率は大きく変動します。
ファーストビューはWebページのなかでも最も重要な箇所なので、かならずCTAを設置してください。

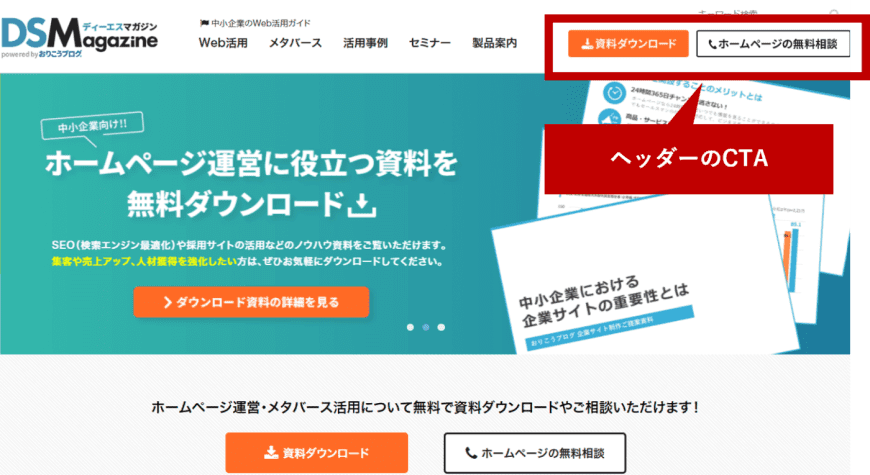
2.ヘッダー・グローバルメニュー
ファーストビューの重要性を先述しましたが、ヘッダー・グローバルメニューへCTAを設置すれば、手間をかけずに全ページのファーストビューにCTAを露出できるので非常にオススメです。
また、ページをスクロールしてもヘッダーを常時表示するように設定すれば、訪問者の画面上には常にコンバージョンへの導線が表示されます。
ただしヘッダー・グローバルメニューへのCTA設置はパソコンサイトでは効果的ですが、モバイルサイトではCTAを設置するスペースがないことも多いです。
モバイルサイトでは画面最下部への固定バナー設置などで代替するとよいでしょう。
また、ページをスクロールしてもヘッダーを常時表示するように設定すれば、訪問者の画面上には常にコンバージョンへの導線が表示されます。
ただしヘッダー・グローバルメニューへのCTA設置はパソコンサイトでは効果的ですが、モバイルサイトではCTAを設置するスペースがないことも多いです。
モバイルサイトでは画面最下部への固定バナー設置などで代替するとよいでしょう。

3.固定バナー
ページの下部やサイドなどにCTAを固定表示するのも、コンバージョンを獲得するには効果的です。
とりわけモバイルサイトではCTAを固定表示するスペースが少ないので、画面最下部への固定バナーは貴重なコンバージョンへの導線になります。
とりわけモバイルサイトではCTAを固定表示するスペースが少ないので、画面最下部への固定バナーは貴重なコンバージョンへの導線になります。

4.ページの下部(メインの内容の直下)
また各ページの下部にもかならずCTAは設置するようにしましょう。
そうすることでページのメインの内容を読み終わった訪問者が、スムーズに資料請求やお問い合わせなどのコンバージョンを起こすことができます。
そうすることでページのメインの内容を読み終わった訪問者が、スムーズに資料請求やお問い合わせなどのコンバージョンを起こすことができます。
5.ページ内の関連する文章の直下
また、ページのなかにコンバージョンへ誘導ができそうな内容があれば、その直下にCTAを設置するのも効果的です。
たとえば注文住宅を建てるときに準備しないといけないものについて解説している文章があれば、その直下に「はじめての家づくりガイドブック」などの資料ダウンロードへ誘導するCTAを設置すれば、関連する内容なので訪問者は自然とクリックしてくれます。
このような文章中に挟み込むCTAでは、ボタン形式だけでなくテキストリンク形式のCTAも活用するとよいでしょう。
たとえば注文住宅を建てるときに準備しないといけないものについて解説している文章があれば、その直下に「はじめての家づくりガイドブック」などの資料ダウンロードへ誘導するCTAを設置すれば、関連する内容なので訪問者は自然とクリックしてくれます。
このような文章中に挟み込むCTAでは、ボタン形式だけでなくテキストリンク形式のCTAも活用するとよいでしょう。
参考動画:CV数を上げるためのCTAデザイン、5つのポイント(株式会社LIG)
WebマーケティングやDX支援などで有名な株式会社LIGが、効果的なCTAのデザインについて動画で解説しています。
とてもわかりやすく参考になりますので、ぜひご覧ください。
CTAを最適化して、売上げなどの成果を効率的に獲得しよう!
CTAの最適化はデザインの全面リニューアルなどと比較して、手間はそこまでかかりませんし、安価で実施できる施策です。CMSを利用して自社で編集すれば、無料でCTAを最適化することも可能です。
参考ページ:CMSのメリット・デメリットを初心者向けに解説
手軽にできるうえに、コンバージョン率上昇や売上げアップに直結しやすい施策なので、ぜひみなさんも試してみてください。
なお、弊社の企業向けホームページ作成ソフト(CMS)・おりこうブログでは、CTAに使えるバナーの編集や、固定バナーの設定などを初心者でも簡単に実施できます。
興味のある方は以下のバナーから詳細をご覧ください。
この記事を書いた人

岡山 幸太郎
株式会社ディーエスブランド Webマーケター
ディーエスブランド入社後、営業を経験したのち自社サイトやお客様サイトのWebディレクションに携わる。現在はSEO(検索エンジン最適化)やコンテンツマーケティングなど、Webにおける集客分野を担当。また、Webセミナー講師としても活動中。