『ランディングページ・デザインメソッド WEB制作のプロが教えるLPの考え方、設計、コーディング、コンテンツ制作ガイド』Webデザイン参考書籍レビュー
更新日:2024.07.24
本書は、ランディングページのデザインにおける基本的な考え方やポイントを具体的に解説しています。ユーザーのニーズに合ったテーマの選定や要素の配置、集客に効果的なデザインなど実践的な内容が盛りだくさんです。ランディングページの制作ポイントを学んで、コンバージョン率UPを目指しましょう。
目次
ランディングページ(LP)とは
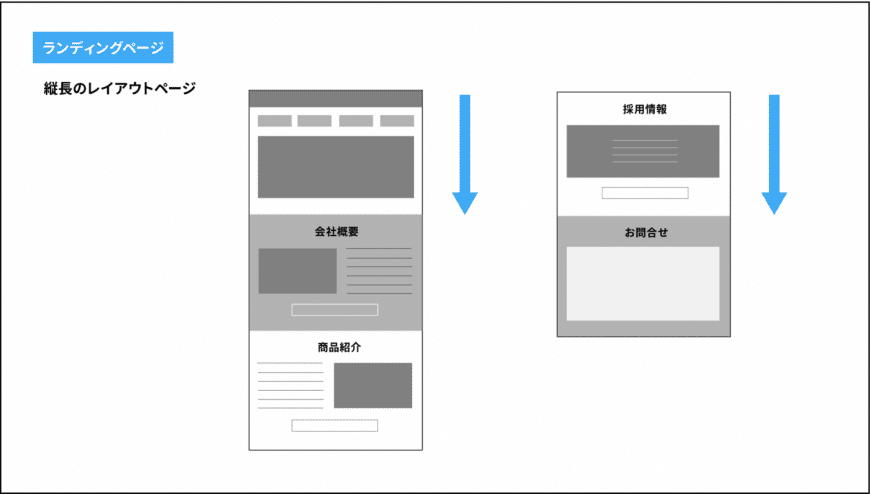
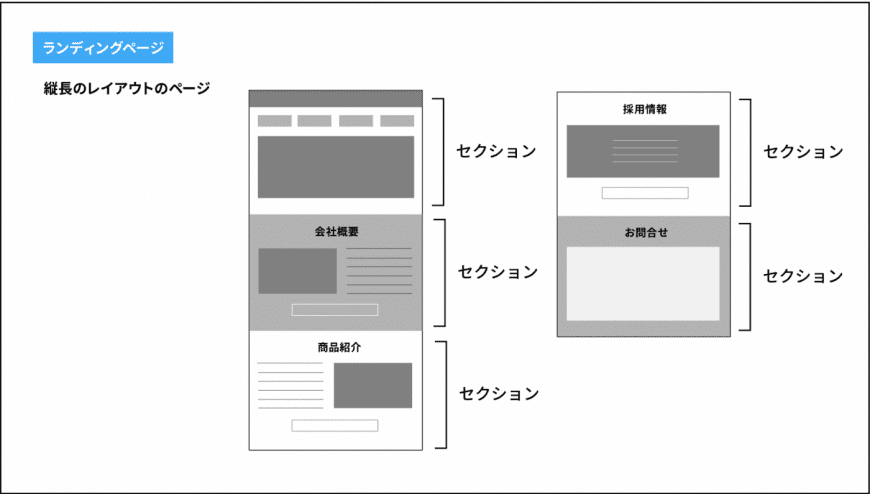
ランディングページは、一般的に訪問者のアクションを誘導することに特化した縦長のレイアウトのページを指します。おもに検索結果やメルマガ、インターネット広告などを経由してきた訪問者に、商品購入や資料請求などの行動を起こしてもらうことを目的としています。これらの行動による成果を「コンバージョン(CV)」とも呼びます。

ランディングページの制作工程
ランディングページの制作工程は以下の流れです。
【制作工程】
戦略設計→情報設計→デザイン開発→コーディング→ローンチ(サイト上にアップすること)
なんとなくランディングページの制作を進めてしまうと方向性が定まらず、作業が思うように進まなくなります。そうならないように、以上の手順に沿ってひとつひとつの工程を進めていきましょう。
今回は、戦略設計からデザイン開発までの流れを中心に解説します。
戦略設計のポイント
戦略設計は、ランディングページの骨組みを作る重要な工程です。
以下3つのポイントを見ていきましょう。
①入り口と出口の設計
戦略設計ではどのようなランディングページが必要なのかを掘り下げていきます。
【掘り下げる主な項目】
✔ ユーザーの想定ができているかどうか
✔ 想定ユーザーの検索キーワードをピックアップできているかどうか
✔ コンバージョンのポイントは明確に定まっているか
✔ 競合となりうるLPの訴求内容やLP内のコンテンツを把握しているかどうか
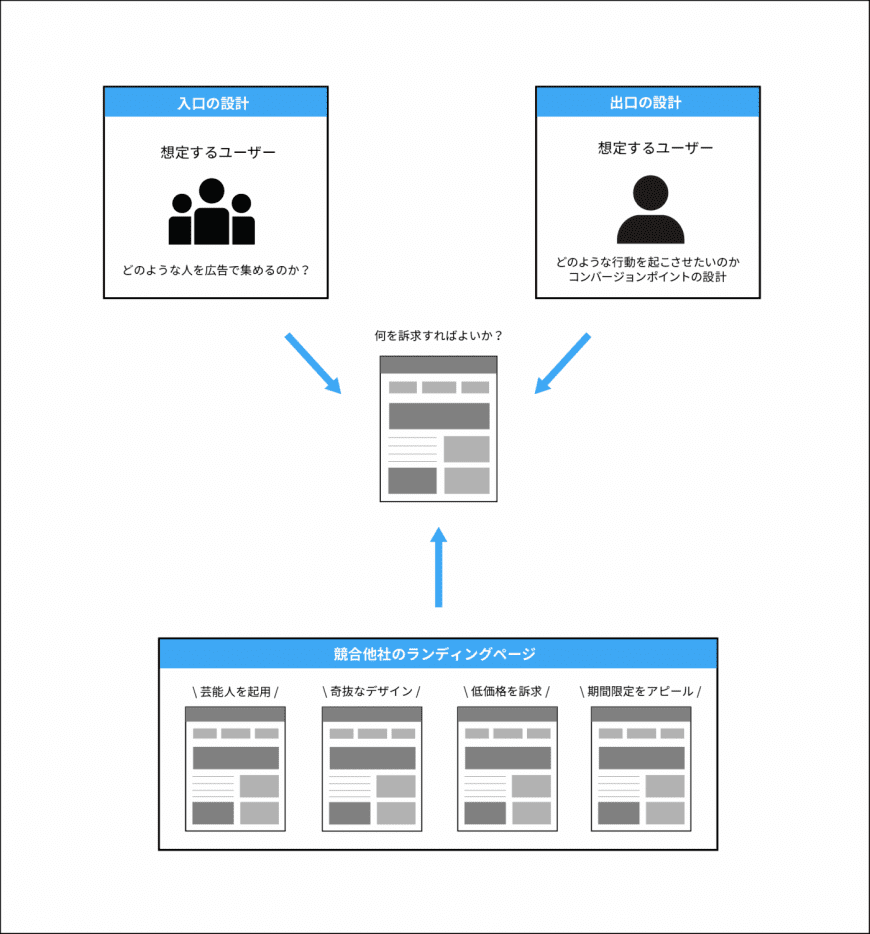
そして、検索結果やメルマガ、インターネット広告からどのようなユーザーを流入させるのかという「入口の設計」と、流入したユーザーにどのようなコンバージョンを起こさせたいのかという「出口の設計」を具体的に固めておく必要があります。ランディングページの方向性を最初に決めておくことで、今後のコンテンツやデザイン制作もスムーズに行えるでしょう。
【掘り下げる主な項目】
✔ ユーザーの想定ができているかどうか
✔ 想定ユーザーの検索キーワードをピックアップできているかどうか
✔ コンバージョンのポイントは明確に定まっているか
✔ 競合となりうるLPの訴求内容やLP内のコンテンツを把握しているかどうか
そして、検索結果やメルマガ、インターネット広告からどのようなユーザーを流入させるのかという「入口の設計」と、流入したユーザーにどのようなコンバージョンを起こさせたいのかという「出口の設計」を具体的に固めておく必要があります。ランディングページの方向性を最初に決めておくことで、今後のコンテンツやデザイン制作もスムーズに行えるでしょう。

②競合他社を調査・分析
戦略設計では同時に、競合他社のランディングページをチェックする必要があります。調査を行うことで参考になるだけでなく、差別化を図るうえでも役立つでしょう。
では、調査した内容をどのように分析していくかというと、競合ランディングページの訴求内容を一覧表にまとめることです。キャンペーンの有無やCTAの種類など具体的に項目を分けることがポイントです。
では、調査した内容をどのように分析していくかというと、競合ランディングページの訴求内容を一覧表にまとめることです。キャンペーンの有無やCTAの種類など具体的に項目を分けることがポイントです。
※CTA…「Call To Action」の略。Webサイトで訪問者を、とってもらいたい行動に誘導することを意味し、多くの場合はボタンやリンクの形で表示される。
競合 A | 競合 B | 競合 C | |
訴求内容 A | ◎ | △ | ◎ |
訴求内容 B | △ | ◎ | 〇 |
訴求内容 C | 〇 | × | 〇 |
訴求内容 D | × | × | 〇 |
キャンペーン | 有り | 無し | 無し |
CTAの種類 | 2つ | 1つ | 2つ |
このように優れた競合ランディングページの構成を一覧表にして目で確かめると、競合他社の戦略理解も深まり自社しかない魅力を引き出すきっかけや材料にもつながっていくでしょう。
③方向性をまとめる
「入口と出口の設計」、「競合他社の調査・分析」と進めると、最終的にランディングページの方向性が見えてくるでしょう。方向性が明確になったら、一度テキストや図解にして、あらためて戦略を整理したり、関係者間での共通認識を確認したりできます。確認する中で、戦略内容に変更がないか時間をかけて冷静に判断することも重要です。なぜなら、その後の工程すべてに影響が出てしまうからです。情報設計やデザイン開発の工程に入るまでに、方向性をしっかり決めておきましょう。
情報設計のポイント
情報設計では、特定の検索キーワードやインターネット広告からランディングページに流入してきたユーザーに対して、「何を訴求して、どのような順番で情報を伝え、コンバージョンへ誘導するのか」これらの流れを整理し、具体化していきます。
以下2つのポイントを見ていきましょう。
以下2つのポイントを見ていきましょう。
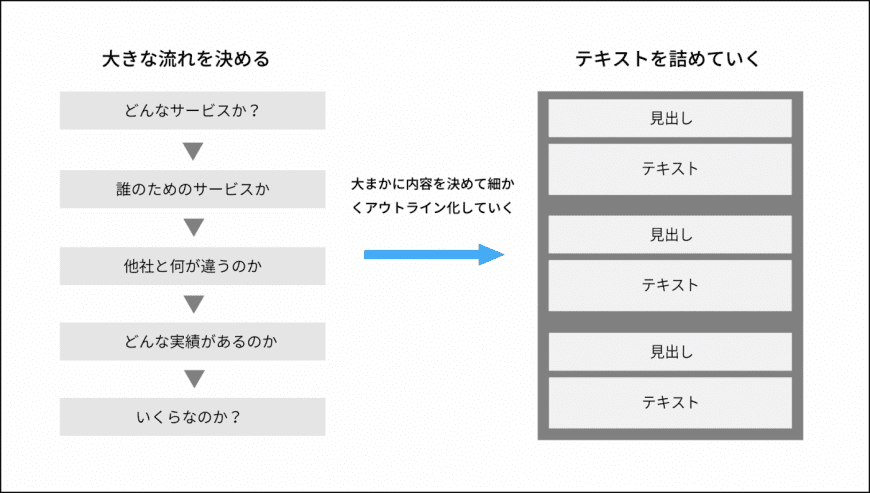
①大きな流れからテキストへ
まずは、戦略設計で定めたランディングページの内容をどのようなサービスで、誰のためのサービスなのか、大きな流れに置き換えて整理します。この時、下図のようにユーザーに伝えるべきポイントを順序正しく並べていくことが重要です。そのうえで、それらの要素を見出しと本文テキストとして具体化すると、要点が明確で筋の通ったテキストに仕上がります。

②テキストからレイアウトへ
①の工程で具体的にテキスト化した後は、そのテキストをもとに「レイアウト」を作成していきます。その際に、設計した戦略がユーザーの心理に沿っているか、競合他社との差別化を図れているかなどを再確認する必要があります。テキストの要素だけでなく写真素材や数値データ、CTAなどの要素についてもあらかじめ配置の構成を決めておくと、次の工程にもスムーズに進められるでしょう。
デザイン開発のポイント
デザイン開発は、戦略設計で定めたランディングページの骨組みを具体的なデザイン要素に落とし込む役割を担います。以下3つのポイントを見ていきましょう。
①方針を決める
デザイン開発では、情報設計において策定したワイヤーフレームをもとに、デザイン開発を進めていきます。まずはレイアウトやフォント、色彩などのバランスを考えながらデザイン全体の方針を決め、具体的に作業を進めていきましょう。
【主な方針内容】
✔ デザインのトーン&マナーは定まっているか
✔ 色彩設計はできているか
✔ メインビジュアルに訴求力はあるかどうか
✔ 写真のトリミングや加工がしっかり行えているか
【主な方針内容】
✔ デザインのトーン&マナーは定まっているか
✔ 色彩設計はできているか
✔ メインビジュアルに訴求力はあるかどうか
✔ 写真のトリミングや加工がしっかり行えているか
②検証を重ねる
ランディングページは縦に長いレイアウトのため、全体像の確認がおろそかになりがちです。全体のバランスを確認しながら、目的とするランディングページのデザインに仕上がっているかどうかも検証を重ねることが重要です。
③ユーザーを意識する
デザインはテキスト情報よりユーザーの視線を集めやすいため、デザインの方向性を考えるときは来訪ユーザーに受け入れてもらえるデザインを常に意識することが大切です。
【女性向けサイトの特長】
・かわいい/きれい
・オシャレなフォント
・暖色系(ピンクなど落ち着いたカラー)
・加工(エフェクト)された画像
・かわいい/きれい
・オシャレなフォント
・暖色系(ピンクなど落ち着いたカラー)
・加工(エフェクト)された画像

【男性向けサイトの特長】
・かっこいい/シンプル
・読みやすいフォント
・寒色系(黒/青)
・インパクトのある画像
・かっこいい/シンプル
・読みやすいフォント
・寒色系(黒/青)
・インパクトのある画像

コンテンツ
ここまで戦略設計からデザイン開発まで大まかなポイントを説明してきましたが、ランディングページに欠かせないコンテンツについて深堀りしていきます。
ランディングページのコンテンツとは?
ランディングページのコンテンツは、「セクション」と呼ばれる小さなコンテンツの集まりで構成されています。テキスト情報だけでなく、写真や数値データを視覚的にバランスよく配置することで初めてユーザーにとって充実したコンテンツといえるでしょう。

コンテンツ作成のポイント
コンテンツ作成のポイントは、全体のコンテンツを一気に考えずにセクションという小さな単位から考えることです。また、ユーザーのニーズやランディングページの目的に沿ったテーマをセクションごとに決めることで、作業がスムーズに進み、効果的なコンテンツを作成できるでしょう。
ランディングページのデザイン構成
デザインやコーディングに入る前に、骨組みとなるワイヤーフレームの作成が必要です。
また、ランディングページはパソコン版とスマートフォン版で作るのでそれぞれのレイアウト作成も重要になります。以下、それぞれ詳しく説明します。
また、ランディングページはパソコン版とスマートフォン版で作るのでそれぞれのレイアウト作成も重要になります。以下、それぞれ詳しく説明します。
ワイヤーフレーム
ワイヤーフレームは、ランディングページの骨組みとなる重要な設計図です。
作成されたワイヤーフレームをもとに、デザインやコーディングを進めるため、ロゴ・キャッチコピー・補足テキスト・写真素材・CTAは緻密に配置する必要があります。
作成されたワイヤーフレームをもとに、デザインやコーディングを進めるため、ロゴ・キャッチコピー・補足テキスト・写真素材・CTAは緻密に配置する必要があります。
レイアウト
ランディングページはパソコン版とスマートフォン版の2つのレイアウトを考慮する必要があります。パソコン版のレイアウトでは、大画面を活用してコンテンツを見やすく配置できます。一方、スマートフォン版のレイアウトでは、画面の狭さやスクロールの必要性を考慮して、シンプルでスマートフォンに最適化されたレイアウトを作成する必要があります。ユーザーが異なるデバイスで快適に閲覧できるようにすることが重要です。
パソコン版

スマートフォン版

実際にランディングページを制作してみた
本書を参考にして架空のランディングページを制作しました。
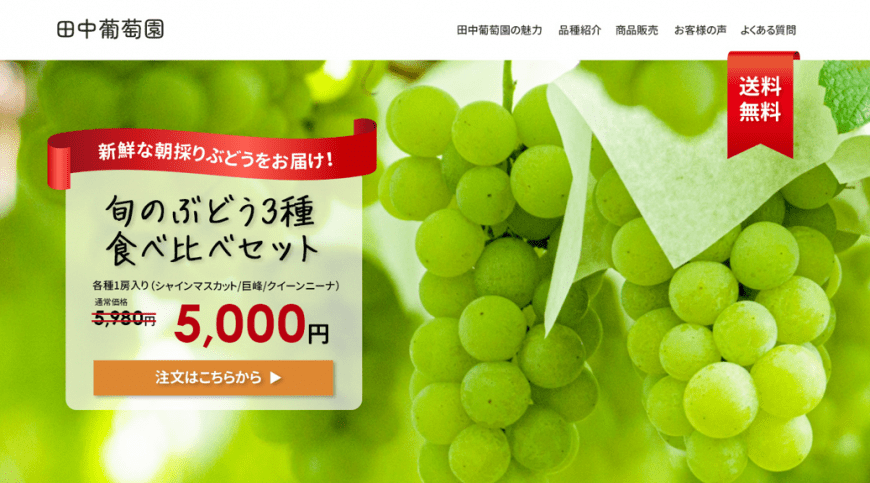
今回制作したランディングページは、「農家のぶどう販売」です。
ターゲットは共働きで食べ盛りの子供が2人いる主婦に設定したため、お手頃価格な値段とさまざまな味が楽しめるお得なセット商品を売り出す内容にしました。デザインイメージは、優しい雰囲気や安心感を与えられるように、落ち着いたカラーとフォントを使用し、シンプルなサイト構成を心がけました。
【制作内容】
サイト:農家のぶどう販売
ターゲット:共働き、食べ盛りの子供が2人いる主婦
コンバージョン(CV):ぶどうを購入してもらう
デザインイメージ:自然、優しい、安心
今回制作したランディングページは、「農家のぶどう販売」です。
ターゲットは共働きで食べ盛りの子供が2人いる主婦に設定したため、お手頃価格な値段とさまざまな味が楽しめるお得なセット商品を売り出す内容にしました。デザインイメージは、優しい雰囲気や安心感を与えられるように、落ち着いたカラーとフォントを使用し、シンプルなサイト構成を心がけました。
【制作内容】
サイト:農家のぶどう販売
ターゲット:共働き、食べ盛りの子供が2人いる主婦
コンバージョン(CV):ぶどうを購入してもらう
デザインイメージ:自然、優しい、安心

ランディングページの制作ポイントを簡単に解説します!
ファーストビューで視線を集める

ファーストビューにぶどうのダイナミックな画像を配置することで、サイトの販売商品が一目でわかります。これにより、ユーザーは迷わず商品に興味を持ち、サイト内を探索する意欲が高まります。また、ファーストビューはサイトを開いたときに最初に目に入るエリアです。コンバージョン率を左右する重要な役割を担っているので、訴求内容と照らし合わせながら配置する要素を慎重に決めましょう。
農園の魅力を伝えることで、安心と信頼のあるサイトへ

顧客の信頼度を高めるためには、企業や商品の魅力、背景について説明するセクションを配置すると効果的です。自作のランディングページでは、上の画像のように農園の魅力を説明する文章を配置しました。こうすることで顧客は農園がどのような価値や品質を提供しているのかを理解でき安心や信頼へとつなげられるでしょう。また、他の農園と差別化を図るうえでも欠かせない要素ですので、企業や商品の特長を詳しく紹介することをオススメします。
商品購入のセクションは他のセクションより目立つデザインに

自作ランディングページの目的は「顧客にぶどうの購入を促すこと」です。そのため、商品購入のセクションは他のセクションよりも目を引くデザインや配置にする必要があります。こうすることで、顧客は直感的に購入のためのステップを踏むことができます。鮮明な表示や明確なコールトゥアクション(CTA)ボタン、魅力的な商品画像などを活用して、商品購入のセクションを目立たせましょう。
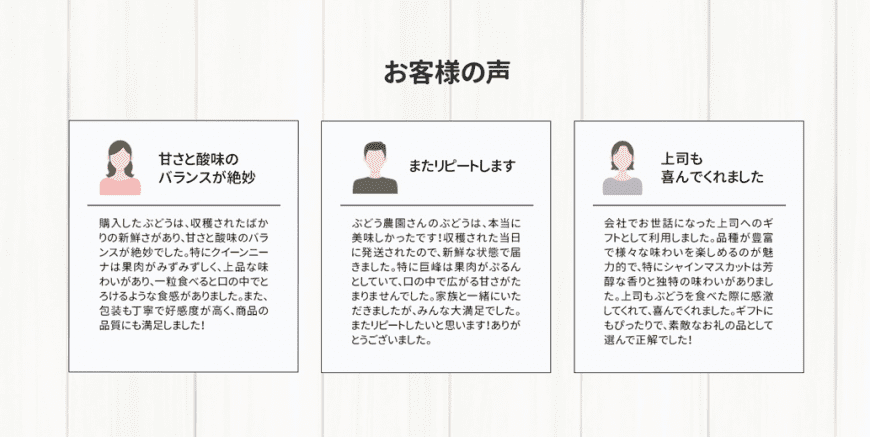
「お客様の声」を載せて、より購入意欲へとつなげる

「お客様の声」は実際の顧客からの感想や評価を掲載するセクションです。新規訪問者は他の顧客が商品やサービスに対してどのような体験をしたのかを知ることで、安心して購入や利用ができます。そのため、「お客様の声」はランディングページにおいて顧客への信頼を構築し、購買意欲を引き出すために欠かせない要素です。
【制作した感想】
今回、本書で学んだ戦略設計やデザインのポイントを参考にして制作を行ってみると、普段のデザインよりコンバージョン獲得に効果的なランディングページが完成しました。
制作する中で気を付けた点は、「サイトの方向性を明確にすること」です。この文章は、本書でも繰り返し出てきたポイントの一つです。デザインに入る前の段階で、戦略設計を正しく構成すると次のステップへスムーズに進む印象を受けました。
他にもCTAボタンの重要性や顧客の信頼度を高めるセクションの構成など、実践的なポイントが本書から学べます。
皆さんも、ポイントを踏まえてランディングページの制作を実践してみてください!
皆さんも、ポイントを踏まえてランディングページの制作を実践してみてください!