画像の代替テキスト(alt属性)とは? 意味とSEOに適した書き方

みなさんは「代替テキスト(alt属性)」という言葉をご存知でしょうか。
代替テキスト(alt属性)は分かりやすいWebサイトを作るためにとても大切なものです。
今回は画像の代替テキスト(alt属性)の意味や設定の方法、注意点について初心者向けに紹介します。
そして後半では、SEO(検索エンジン最適化)を強化しやすい代替テキスト(alt属性)を書くときの注意点も紹介しますので、集客・アクセス数アップを目指している方もぜひご覧ください。
目次
代替テキスト(alt属性)とは

まずは代替テキスト(alt属性)の意味や設定方法など、基本的な部分について説明します。
代替テキスト(alt属性)の意味
代替テキスト(alt属性)とは、Webサイトに含まれる画像の代わりになるテキストのことです。
画像が何らかの原因で表示されないときや、音声読み上げブラウザを使用する際に、情報を取得することができます。
画像が何らかの原因で表示されないときや、音声読み上げブラウザを使用する際に、情報を取得することができます。
また、検索エンジンは画像の内容を完璧に把握することが難しいため、代替テキスト(alt属性)から画像の内容を判断します。
したがって、上記のように画像が把握できない状況でも、情報が正しく理解されるような代替テキスト(alt属性)を設定することが非常に大切です。
代替テキスト(alt属性)の適切な書き方
代替テキスト(alt属性)の書き方

代替テキスト(alt属性)を設定するときは、画像の意図や意味を正しく表現するキーワードを、適切に使用することが大切です。
例えば、右のような写真に代替テキスト(alt属性)を設定する場合は以下のような文言を設定するよいでしょう。
○ 良い代替テキスト(alt属性)の例:「柴犬」
○ 良い代替テキスト(alt属性)の例:「芝生を駆け回る柴犬」
反対に、画像の内容と異なる文言や、画像を掲載した意図と関係のない文言は設定しないようにしてください。
× 悪い代替テキスト(alt属性)の例:「猫」
× 悪い代替テキスト(alt属性)の例:「芝生」(※犬をメインで見せたい場合)
ページの内容に沿ったキーワードを設定することは効果的な手段になります。画像検索からでも必要なページが表示されるようになるので、ぜひ取り入れてみてください。
代替テキスト(alt属性)を設定するメリット
次に代替テキスト(alt属性)を設定するメリットを大きく3つ紹介していきます。
1.Webアクセシビリティを向上させる

はじめに、「Webアクセシビリティ」とは、どのような人でも年齢・身体条件にかかわらず、Webで提供されている情報にアクセスし、利用できることを指します。
例えば、視覚障がいがある方でも、コンテンツを音声で読み上げるスクリーンリーダーというソフトを用いて、情報を得ることができるのです。
代替テキスト(alt属性)を設定することで、画像の内容もユーザーに伝えることができます。
反対に、代替テキスト(alt属性)を設定しなかった場合、画像部分がスキップされたり、画像ファイル名をそのまま読み上げたりしてしまうことになります。
様々なユーザーに情報を提供するためにも、代替テキスト(alt属性)の設定は非常に大切なものになります。
2.検索エンジンがコンテンツを正しく把握できる

代替テキスト(alt属性)を適切に画像に設定することで、Googleなどの検索エンジンは画像の意味を正しく認識し、ページ全体の内容を理解できるようになります。
また、画像検索結果にもその画像が表示されるようになるので、代替テキスト(alt属性)を設定することはSEOの向上にもつながります。
3.画像が表示されない場合、画像の代わりにテキストが表示される

Webサイト内にある画像が、ネットワークの問題など何らかの問題で表示されなかったときに、代替テキスト(alt属性)を設定しておけば、そのテキストが表示されます。
そうすることで、画像が読み込めなかった場合にも、ユーザーはどのような内容の画像なのかを理解できます。
SEOに適した代替テキスト(alt属性)の設定方法

次に、SEOに適した代替テキスト(alt属性)について、そして設定のポイントについて説明します。
前述と重なる部分もありますが、大切な内容になりますので再度押さえておきます。
代替テキスト(alt属性)のSEO効果

先ほども述べましたが、スクリーンリーダーや音声ブラウザと同様に、検索エンジンのクローラーも画像の内容を理解することが難しいです。
※クローラー…Webページの内容を読み取るコンピュータープログラムのこと。
しかし、画像に代替テキスト(alt属性)を設定することで、クローラーが画像の内容を理解し、検索結果として表示するようになります。
画像検索にも表示されることから、そこからの流入も期待することができます。
だからこそ、画像の内容に沿ったキーワードを代替テキスト(alt属性)には設定することが大切です。
ユーザーやクローラーにとって分かりやすいサイトにすることでSEO強化につながります。
代替テキスト(alt属性)設定の注意点

ここまで代替テキスト(alt属性)のSEO的効果について説明してきましたが、そもそも代替テキスト(alt属性)はSEOを主目的として設定するものではありません。
あくまでもWebアクセシビリティを高めるものとして認識しておきましょう。
ですから、過剰なSEOにならないように以下の注意点に気を付けて設定することが大切です。
【代替テキスト(alt属性)設定時の注意点】
- 装飾画像などの意味を持たない画像に、代替テキスト(alt属性)を設定しない。
- 特定のキーワードを過剰に盛り込まないようにする。
- 複数の異なる画像に同じ代替テキスト(alt属性)を設定しない。
- 画像の意図と異なる代替テキスト(alt属性)を設定しない。→スパム行為と判断される可能性があります。
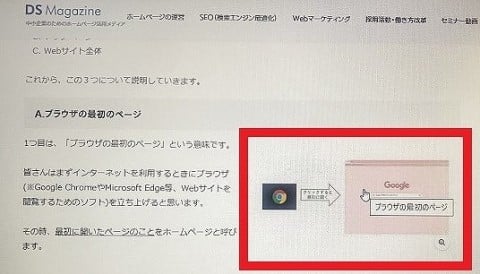
良い例:画像の意図に沿った代替テキスト(alt属性)

ここでは、画像の意図に沿った代替テキスト(alt属性)を設定している例を紹介します。右の画像では、画像が何を説明しているのか分かるように、見出しを代替テキスト(alt属性)として設定しています。
このように、ユーザーや検索エンジン(クローラー)が情報を見つけやすいようなWebサイトを目指すために、代替テキスト(alt属性)はとても大切な要素です。
みなさんも画像をWebサイトに掲載する際には、代替テキスト(alt属性)も忘れずに設定するようにしましょう。
みなさんも画像をWebサイトに掲載する際には、代替テキスト(alt属性)も忘れずに設定するようにしましょう。