ヘッダーとは? Word・Excel・Webサイトでの意味を初心者向けに解説
更新日:2024.11.21

- 「会社でヘッダーという言葉をよく聞くけど、どういう意味かわからない…」
- 「どのサイトでも見るけど、ヘッダーって必要なの?」
今回は、このような疑問をお持ちの初心者の方向けに、Word(ワード)・Excel(エクセル)・Webサイトでのヘッダーの意味や役割をわかりやすく解説します。
ほかにも、ヘッダー画像のデザインについて知りたい方向けにオススメの参考サイトもご紹介しておりますので、ぜひご活用ください。
目次
ヘッダーとは?

ヘッダー(header)とは、一般的にデータや文書の先頭に付け加えられた情報のことを指します。
WordやExcelでは、文書の上の余白部分をヘッダーと呼びます。
Webページでは通常の本文のコンテンツより上にある領域のことをヘッダーと呼び、企業のロゴや画像、タイトルなどが表示されています。
ヘッダーと対の関係にあるのが、フッター(footer)です。
フッターは、データや文書の末尾に付け加えられた情報のことを指します。
ヘッダーと対の関係にあるのが、フッター(footer)です。
フッターは、データや文書の末尾に付け加えられた情報のことを指します。
ヘッダーは「頭」、フッターは「足」と覚えれば、表示される位置のイメージがしやすいでしょう。
【おすすめ書籍】

posted with ヨメレバ
- 作者:リブロワークス
- 出版社:SBクリエイティブ
- 発売日: 2022年05月23日頃

Word(ワード)・Excel(エクセル)のヘッダー

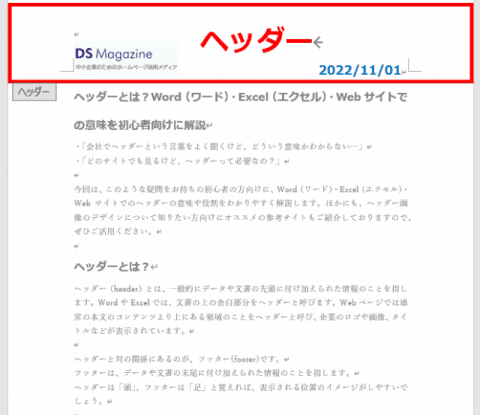
Word・Excelでは、文書の上の余白部分をヘッダー領域と呼び、この領域に設定した文字や画像は、どのページにも表示されるようになっています。
これらのヘッダーには、文書のタイトルやロゴを設定して統一感を出し、ページ番号を指定して読みやすい文書にする目的があります。
レポートや会社の資料を作成するときに用いるなど、目的に応じたヘッダーの使い方をするのが良いでしょう。
Webサイト(ホームページ)のヘッダー

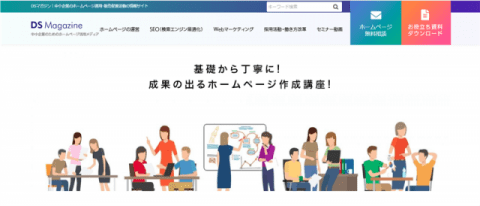
Webサイトでは、本文のコンテンツより上にある領域をヘッダーと呼び、一般的に企業のロゴや目次となるコンテンツメニューが配置されています。
Webサイトにおけるヘッダーはページに統一感を持たせるだけでなく、ロゴを使用することで企業の宣伝にも役立ちます。
Webサイト(ホームページ)のヘッダーの構成要素
Webサイトのヘッダーは、主に以下の要素で構成されています。

1. 企業のロゴや画像

現在、サイト訪問者はGoogle・Yahoo!などの検索エンジンやSNSから、トップページを介さずに、下層ページにアクセスすることが増えています。
そのような訪問者にひと目で「このページは何のサイトなのか」を伝える必要があります。
そのためには、ヘッダー内に企業のロゴや画像を配置するとより効果的です。
さらには、企業の商品のブランディングにもつながります。
※ブランディング…独自のブランド作り、自社の価値向上や他社との差別化を図ること
2.グローバルナビゲーション(上部メニュー)
グローバルナビゲーションとは、サイト上部に配置されているメニュー欄のことで、サイトの訪問者が、目的のページにたどり着けるようにサポートできます。
グローバルナビゲーションを配置し、使いやすいサイトにすると、訪問者の離脱率低下にも効果的です。
3.CTA(お問い合わせや資料請求、電話番号)

CTAとはCall To Action(行動喚起)と訳され、Webサイトの訪問者を具体的な行動に誘導する箇所を意味します。
とくに、お問い合わせや資料請求、電話番号は欠かせない要素です。
しかし、これらの要素をすべてヘッダーに詰め込むと情報量が多くなりすぎるケースもあるので、サイトの目的やターゲットに合わせて必要に応じて配置しましょう。
4. サイト内検索
欲しい商品を検索するときや読みたい記事を検索するうえで、サイト内検索は非常に役立つ要素です。
サイト内検索も、カテゴリーが多いサイトに用いるなどサイトの目的に合わせて活用しましょう。
Webサイト(ホームページ)でのヘッダーの役割

ヘッダーは、訪問者に何のサイトなのか伝えるうえで重要な要素です。
主にどのような役割をしているのか以下の内容を参考にしてください。
訪問者の興味をひく
サイトの訪問者は、ファーストビュー(サイトを開いてはじめにみる情報)をみて、サイトを閲覧するかどうかを判断しています。
効果的なヘッダーを配置することで、訪問者の興味を引き、サイトの閲覧時間を延ばせます。
サイトの利便性向上
グローバルナビゲーションがあることで、訪問者がサイト内のページ移動をスムーズに行えるようになります。
このような利便性の高いヘッダーを配置すると、サイト自体のクリック率向上や他ページへの誘導にもつながるでしょう。
Webサイトに統一感をもたらす
ヘッダーは、すべてのページにおいて表示されるため、サイト自体の統一感をもたらしてくれます。
そうすることで、サイトがより見やすくなりリピーターの確保につながります。
※弊社では、Webサイトを運用するうえで必要な用語の基礎知識をまとめた資料を無料で配布しています。ご興味のある方は、以下のバナーからダウンロードしてください。
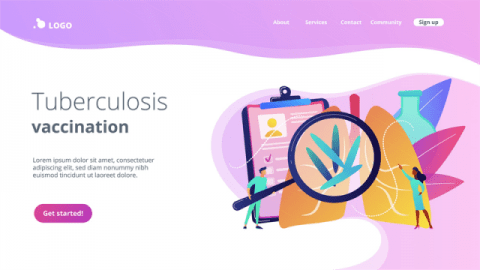
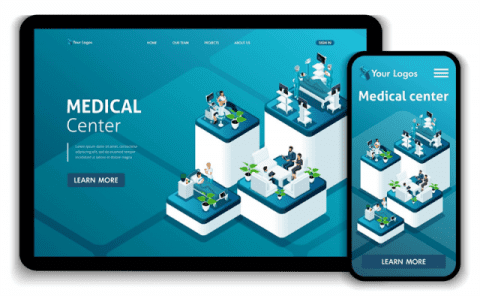
参考になるヘッダー画像のデザインサイト

ヘッダー画像の役割を知るうえで、参考になるデザインサイトを紹介します。
さまざまなヘッダー画像を見て、企業ごとにどのような役割を果たしているのか比較してみてください。
ぜひ、パソコン版のデザインと比較してご参考ください。
とくに、国内のデザインを見たい方にはオススメです。
【MUUUUU.ORG】
URL:https://muuuuu.org
細かくカテゴリー分けされているので非常に見やすいサイトです。
国内問わず、全世界のWebサイトを見たい方にオススメです。
【ピンタレスト: Pinterest】
URL:https://www.pinterest.jp
多数のデザインの中から、気になったデザイン画像を保存することができるので
いつでも簡単に見返すことができます。
Webサイト(ホームページ)にヘッダーを配置するのは正解?

結論から言うと、ヘッダーを配置したほうがメリットは大きいです。
なぜなら、ヘッダーがあることで訪問者に何のサイトかをひと目で伝えられるからです。
用途に応じてロゴやグローバルナビゲーションを配置すると、訪問者の増加やブランディング効果が得られます。
しかし、ランディングページのようなサイト内リンクが少ない1ページ完結型のサイトに関しては配置しなくても良いでしょう。
ヘッダーを無理に配置することで、サイトのアピール力を弱める可能性があります。
サイトの規模やターゲット層など目的に合った使い方を心がけてみてください。