フッターとは? Word・Excel・Webサイトでの意味を初心者向けに解説
更新日:2024.11.21

- 「会社でフッターという言葉をよく聞くけど、どういう意味かわからない…」
- 「ヘッダーとフッターの違いって何?」
今回は、このような疑問をお持ちの初心者の方向けに、Word(ワード)・Excel(エクセル)・Webサイトでのフッターの意味や役割をわかりやすく解説します。
目次
フッターとは?

フッター(footer)とは、一般的にデータや文書の末尾に付け加えられた情報のことを指します。
WordやExcelでは、文書の下の余白部分をフッターと呼びます。
Webページでは通常の本文のコンテンツより下にある領域がフッターです。
Webページのフッターには、SNSアイコン、著作権表示(プライバシーポリシー)や他のサイトに飛ぶリンクなどが設置されています。
ヘッダーと対の関係にあるのが、フッター(footer)です。
フッターは、データや文書の末尾に付け加えられた情報のことを指します。
ヘッダーと対の関係にあるのが、フッター(footer)です。
フッターは、データや文書の末尾に付け加えられた情報のことを指します。
体にたとえると、ヘッダーは「頭」、フッターは「足」と覚えれば、表示される位置のイメージがしやすいでしょう。
【おすすめ書籍】

posted with ヨメレバ
- 作者:リブロワークス
- 出版社:SBクリエイティブ
- 発売日: 2022年05月23日頃

Word(ワード)・Excel(エクセル)のフッター

Word・Excelでは、文書の下の余白部分をフッター領域と呼びます。
一般的にフッターは、作者名・タイトル・ページ数などを表示しており、見やすい文書にする役割があります。
Wordで作成するときは、フッターに設定した文字は、どのページにも表示されるようになっています。
しかしExcelでは、作成しているワークシートに表示されないので、ページレイアウトに切り替えてからWordと同じようにフッター領域を編集しましょう。
Webサイト(ホームページ)のフッター

Webサイトでは、本文のコンテンツより下にある領域をフッターと呼び、一般的にSNSアイコン、著作権表示(プライバシーポリシー)や他のサイトに飛ぶリンクが設置されています。
フッターはサイトの下部に配置されているため、ヘッダーに比べると訪問者の目に留まる確率は低いです。
しかし、Webサイトにおけるフッターは、サイト全体の情報を整理しつつ、訪問者の信頼を獲得するための場所として、非常に重要な役割を果たしています。
お問い合わせなどのコンバージョン獲得でも貢献しますので、配置する項目を慎重に選びましょう。
参考ページ:Webマーケティングの理解に不可欠な言葉、コンバージョンとは何か? ゴールを明確にすれば、ホームページの方針が決まる!

※弊社では、Webサイトを運用するうえで必要な用語の基礎知識をまとめた資料を無料で配布しています。ご興味のある方は、以下のバナーからダウンロードしてください。
Webサイト(ホームページ)のフッターの構成要素
Webサイトのフッターは、主に以下の要素で構成されています。
1. 会社やサイトの基本情報

会社名・住所・プライバシーポリシーなどを配置し、「何のサイトを誰が運営しているのか」を訪問者に伝えます。
こうすることで、訪問者は安心感や信頼感を得られるでしょう。
2.サイトマップやナビゲーションの配置
サイトマップやナビゲーションは、他のページに流入を促す役割があります。
フッターでは、ヘッダーに配置されるグローバルナビゲーションのような、凝ったデザインにすることは避けましょう。利用頻度が高いカテゴリーを並べるなど、シンプルな配置が良いです。
またサイトの訪問者は、ヘッダーから読み始めて最後のフッターでサイトから離脱するかどうかを判断しています。
訪問者が目を引くリンクをフッターに設置することで、サイトからの離脱も防げます。
3. SNSへのリンク

近年、企業ではSNSアカウントの活用が主流になりました。
フッターにSNSリンクを設置することで、SNSフォロワーの獲得や、場合によってはコンバージョンの獲得にもつながります。
サイトにアクセスした訪問者は、フッターに掲載しているSNSリンクでTwitterなどに飛び、それらの情報を知ることでフォロワーしてくれます。
さらには、フォロワーの口コミによって情報が広がり、自社の商品を知ってもらう機会も増えるでしょう。
このようにSNSを活用すると、コンバージョン獲得への道が近づくかもしれません。
4.コピーライト(著作権表記)
コピーライトは、「ホームページにある記事や画像の著作権は、自社が持っているため、無断転載しないでください」という著作権情報のことを意味します。
コピーライトを配置して、他者からの転載を防ぎましょう。
5.Googleマップや店舗へのアクセス情報

会社や店舗の所在を地図で記載することで、訪問者からの信頼を得ます。
また、小売販売をしている企業のホームページであれば、実際の店舗への来店を促すこともできます。
その中でも、「Googleマップ」は訪問者自身で操作ができるため、現在地との距離を確認するうえで非常に便利です。
地図を掲載する際は、ぜひGoogleマップの利用をご検討ください。
6.CTA(お問い合わせや資料請求ボタン、電話番号)

お問い合わせや資料請求ボタンを配置することで、コンバージョンにつながります。
訪問者の中には、文章だけで完結するお問い合わせフォームに、苦手意識を抱えているかもしれません。
直接話してお問い合わせできる電話番号も配置するとよいでしょう。
Webサイト(ホームページ)でのフッターの役割
フッターは、ヘッダーと同様に訪問者に何のサイトなのかを伝えるうえで重要な要素です。
主にどのような役割をしているのか、以下の内容を参考にしてください。
訪問者が各ページを回遊しやすくなり、ユーザビリティが向上する

フッターに、サイトマップやナビゲーションを配置することで、訪問者が各ページに回遊しやすくなります。
ほかにも、ホームページのトップに移動する上矢印のボタンやチャットボットを配置すると、ユーザビリティの向上が期待できるでしょう。
検索エンジンのクローラーがページ間を移動しやすくなるので、SEO効果が高まる

GoogleやYahoo!などの検索エンジンのクローラーは、リンクをたどって移動します。
フッターに各ページへのナビゲーションやサイトマップがあることで、クローラーが回遊しやすくなり、SEO効果が高まります。
※「クローラー」…Webサイトを巡回して、ページの情報を集めるプログラム(ロボット)。
参考ページ:SEO対策とは? 10年・20年と長期的に企業ホームページで集客できる基本を、初心者にもわかりやすく解説!
ただし、ヘッダーやフッターなどのWebサイト内の共通エリア内の情報やキーワードは、ページ内の本文と比較すると重く評価されないので、フッターを変えるだけで検索順位が大きく変わることはありません。
無理にキーワードを詰め込んだりすると、スパム判定を受ける可能性も高まるため、注意しましょう。
お問い合わせや資料請求、来店などのコンバージョンを獲得する

一般的に訪問者は、ヘッダーから順にコンテンツ、フッターの流れでサイト情報を読みます。
コンテンツを読まずに、お問い合わせや資料請求はもちろんしませんよね。
コンテンツを読み終わった訪問者が資料請求を申し込むなどのアクションを起こせるように、フッターには目立つデザインでバナーを配置すると効果的でしょう。
ファミレスやファッションブランドなど実店舗を構える会社においては、マップを配置して来店へ促すことが期待できます。
Webサイトの各ページに統一感をもたらす

フッターは、ヘッダーと同様にサイト全体に表示されるため、各ページに統一感をもたらします。
また、会社やサイトのロゴが全ページに表示される点も統一感があり、訪問者にとって見やすいサイトになります。
Webサイト(ホームページ)ごとのフッターの違い
Webサイトの種類によって、フッターの持つ役割はさまざまです。
今回は、3種類のフッターを解説します。
Webサイトの用途に合わせて、フッターを使い分けましょう。
今回は、3種類のフッターを解説します。
Webサイトの用途に合わせて、フッターを使い分けましょう。
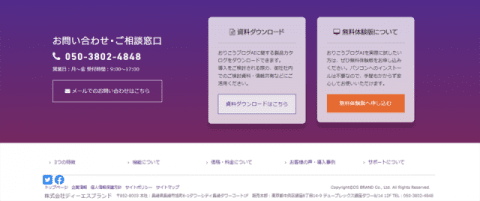
コーポレートサイト(企業のホームページ)

サイトマップには、優先順位が高いリンクをシンプルに並べます。
その他は、著作権情報のコピーライトや会社の住所、電話番号を配置することで、訪問者に信頼感を与えます。
さらには、SNSリンクをわかりやすくアイコンで設置しています。
ECサイト(販売サイト)

以下に掲載している画像のECサイトでは、サイトマップを配置しています。
カテゴリーを太字にしているため、見やすいフッターになっていますよね。
また、店舗詳細のリンクや電話番号は青色で記載し、他の文字と差別化を図っています。こうすることで、購入ページにサイトの訪問者を自然と誘導できます。
出典:Apple Storeオンライン
ランディングページ(1ページ完結型サイト)

ランディングページは最低限必要な情報を1ページに納めた完結型のサイトです。
コンテンツに配置されている購入ボタンや申し込みボタンに目を向けさせるために、フッターはシンプルなデザインを心がけましょう。
フッターを工夫することで、文書やWebサイトがより理解しやすくなる!

訪問者はページを読み終わると、「このサイトを離脱するかどうか」を考えます。
そこで効果的なフッターを作成しておけば、さらに他のページに移動してもらったり、お問い合わせや資料請求などのコンバージョンに誘導できたりする可能性があります。
各サイトの目的に合った情報を配置して、効果的なフッターを作成してみましょう。