ファビコンとは? 意味・効果や作成・設定方法を解説
更新日:2025.05.12

- 「ファビコンという言葉を聞いたけど、言葉の意味が分からない」
- 「ホームぺージにファビコンを設定したいけど方法がわからなくて困っている…」
このようなお悩みをお持ちの方も多いのではないでしょうか。
今回は「ファビコン」という言葉の意味や由来、表示される場所や設定方法について、初心者やホームぺージ担当者の方にわかりやすく説明します。
ファビコンとは何か知りたい方や、ホームページ作成・更新をおこなっている方はぜひご覧ください。
目次
ファビコンとは
ファビコンとは検索結果やブラウザタブなどに表示されるアイコンの画像です。また、ブラウザのお気に入りやブックマークの欄にも各サイトのファビコンが表示されます。
当サイト「DSマガジン」であれば、以下の画像がファビコンに該当します。
当サイト「DSマガジン」であれば、以下の画像がファビコンに該当します。

(DSマガジンのファビコン)
※ブラウザタブ…Webブラウザで複数のWebページを同時に開くための仕組み。各タブは画面上部に並び、クリックで簡単にページを切り替えることができます。
有名な企業の例では、Googleの4色で書かれた「G」、Appleの黒い欠けた林檎、Amazonの黒いaの下に矢印といったアイコンがファビコンとしても利用されています。

(有名な企業のファビコンの例)
ファビコンという名前は、英語の「favorite icon」から来ています。これは直訳すると「お気に入りアイコン」という意味で、訪問者がWebサイトをお気に入りに登録した際に表示されるアイコンとして使われはじめたのが由来です。
この「favorite icon」を短くして「favicon」(ファビコン)と呼ばれるようになりました。
ファビコンはWebサイトの独自性を強調し、他のサイトとの差別化を図るための重要なツールです。ファビコンを設定することで訪問者に対して一貫したブランドイメージを提供できます。そして、トレードマークのような役割を果たし、訪問者がサイトを憶えやすくなります。
ファビコンはどこに表示されるか
Webサイトをお気に入り登録した際に表示されるアイコンが名前の由来のファビコンですが、現在では多くの箇所に表示されます。
【ファビコンが表示される場所】
【ファビコンが表示される場所】
- ブラウザのタブ
- お気に入り・ブックマーク
- 検索結果の左側
具体的に解説していきます。
ブラウザのタブ
ファビコンはブラウザのタブに表示されます。ブラウザのタブの左端に位置し、ユーザーが複数のタブを開いている際にも一目でサイトを識別できるようにします。これにより、ユーザーは目的のWebサイトへの切り替えがスムーズにおこなえるため利便性が向上します。

(ブラウザタブでのファビコン表示)
お気に入り・ブックマーク
お気に入り・ブックマークのリストにもファビコンは表示されます。お気に入りやブックマークにWebサイトを追加した際にも、ファビコンはリンクの横に表示されます。そのため、訪問者がお気に入りやブックマークの中から閲覧したいサイトをすぐに探し出せます。

(お気に入り・ブックマークでのファビコン表示)
検索エンジンの左側
検索エンジンでキーワード検索をした際、検索結果の左にもファビコンは表示されます。
さらに、パソコンだけでなくスマートフォンから検索した場合でもファビコンが表示されます。
さらに、パソコンだけでなくスマートフォンから検索した場合でもファビコンが表示されます。

また、パソコンやスマートフォンのホーム画面にWebサイトのショートカットを追加した場合もファビコンと同じアイコンが表示されます。
Apple製品の場合は「Apple Touch Icon」、androidスマートフォンでは「ショートカットアイコン」など、異なる呼び方をされることがありますが使用する画像や目的はファビコンと全く変わりません。
※弊社では、Webサイトを運用するうえで必要な用語の基礎知識をまとめた資料を無料で配布しています。ご興味のある方は、以下のバナーからぜひダウンロードしてください。
ファビコンを設定するメリット
ファビコンを設定することで以下のメリットを得られます。
【ファビコンを設定するメリット】
- 利便性の向上
- ブランドとしての認知度アップ・信頼獲得
- クリック率上昇・リピーター獲得
利便性の向上
ファビコンを設定することで訪問者がホームぺージをすぐに識別できるため、利便性が向上します。複数のタブを開いている場合でも閲覧したいホームぺージを簡単に見つけられます。
ブランドとしての認知度アップ・信頼獲得

自社のロゴや製品、サービスのアイコンをファビコンに設定することでブランドとしての認知度をアップさせられます。また、ファビコンの設定でホームページがより専門的に見えるため、訪問者に信頼感を与えます。
しかしWordPressなどの無料CMSで作成したホームぺージでデフォルトアイコンのままになっている場合、ずさんにサイトが制作された印象を与えてしまいます。
この場合は、逆に会社のブランドイメージを損なってしまいますので、企業ホームぺージではできるかぎり独自のファビコンを設定しましょう。
参考ページ:CMSのメリット・デメリットを初心者向けに解説
クリック率上昇・リピーター獲得
ファビコンを設定することで、クリック率の上昇とリピーターの獲得につながります。
まず、ファビコンによって訪問者はホームページを認識し、興味を持ちやすくなります。これにより、検索結果やブックマークからのクリック率が向上します。
また、ホームぺージ独自のファビコンがあれば一度訪問したホームぺージを憶えやすくなりますので、訪問者がリピーターになる可能性が高くなります。
ファビコンの検索順位への影響

ファビコンと検索順位の関連性についてですが、ファビコンの設定による検索エンジンの評価、検索順位への影響はありません。
ただし、別サイトと差別化できるため設定することをおすすめします。
なお、GoogleやYahoo!などの検索エンジンで上位に表示させ、アクセスされるようにするための技術や戦略をSEOと呼びます。
SEOについて詳しく知りたい方や、検索順位を上げてアクセス数をアップさせたい方はぜひ以下のぺージもご覧ください。
ファビコンのファイル形式や画像サイズなど
ファビコンを作成する際にはICO形式(.ico)と呼ばれるファイル形式で作成します。
ICOファイルは複数のサイズの画像をまとめて保存できるため、異なる端末やブラウザであっても、ファビコンがきれいに表示されます。
PNG・GIFなどの形式での作成も可能ですが画像のサイズが一種類になるため画質が悪くなりやすいです。さらに使用するブラウザの種類やバージョンによっては、表示の乱れが発生するためなるべく避けるべきです。
また、ICO形式のファイルは後述するサイトで簡単に作成が可能です。
ファビコンのサイズは最小で8px × 8pxの画像から表示できます。
対応するサイズの画像を用意していない場合は自動で拡大縮小して表示できますが、端末や表示場所で見栄えが変わり、粗さが目立つので複数のサイズを用意するほうがよいでしょう。
例として以下のサイズの画像が使われます。
| サイズ | 用途 |
| 16px × 16px | ブラウザのタブ |
| 32px × 32px | ブックマークバーのアイコン |
| 180px × 180px | iOSデバイスのアイコン |
| 192px × 192px | Androidデバイスのアイコン |
ただし、これらは代表的なものになり、他にも多くの種類があります。すべて作成するのは非常に大変なため、用途にあわせて用意するのが重要です。
複数のサイズを用意できない場合やどのサイズがいいかわからない場合は、Googleの推奨する48px × 48pxより大きなサイズで用意すればよいでしょう。
また、Google ガイドラインでは作成における基準が掲載されています。
要約すると以下の内容となっています。
【Googleによるファビコン設定のガイドライン】
- Google検索でサポートされるファビコンは1つのサイトにつき1つまでです。
- Googlebot-Imageがファビコンファイルをクロールできるようにし、Googlebotがホームページをクロールできるようにします。(クロールがブロックされていない)
- ユーザーが一目でサイトを見分けられるように、ファビコンはWebサイトのブランドを視覚的に表したものにしてください。
- ファビコンは正方形で8px × 8px以上にしてください。ただしさまざまな場所で適切に表示されるために、48px × 48px以上の大きさのファビコンを使用することを推奨します。
- ファビコンのURLは頻繁に変更しないでください。
- 不適切な表現を含むファビコンは表示されません。該当する表現が見つかった場合はデフォルトのアイコンに置き換えられます。
具体的な要件については以下をご覧ください。
参考ページ:検索結果用のサイトのファビコンの設定
ファビコンの作成ツール
次にファビコンを作成するツールを3つ紹介します。
紹介するツールは全てインストール不要で、ブラウザ上で使用できます。
今回は各サイトのメリット・デメリットと、実際にファビコン作成した操作感もお伝えします。
今回は各サイトのメリット・デメリットと、実際にファビコン作成した操作感もお伝えします。
【ファビコン作成ツール】
- Favicon ジェネレーター
- iconifier.net
- Favicon.cc
それぞれ詳しく紹介します。
1.Favicon ジェネレーター

Favicon ジェネレーターは、JPG・PNG・GIFなどの画像ファイルからfavicon用の画像(favicon.ico)を生成・変換するオンラインサービスです。ブラウザ上で完結し、画像をネットワーク上にアップロードする必要がないため、セキュリティ面でも安心です。
[メリット]
- 操作性:シンプルで簡単にファビコンの作成が可能です。
- セキュリティ:全ての変換処理がローカルでおこなわれるため、画像をインターネットにアップロードする必要がなく、セキュリティ面で安心です。
- 高速変換:アップロードの待ち時間がないため、高速な変換が可能です。
[デメリット]
- カスタマイズ性:カスタマイズ性が低く、画像の調整や修正はあまりできません。
- スマートフォンの画像サイズに非対応:Apple製品やandroidのスマートフォンでよく使われるサイズのファビコンは作成できません。
[操作感]
各サイトの中で操作性が一番シンプルかつ、画像の変換も早いです。そして紹介する中では唯一日本語対応しているため、非常に使いやすいです。
ただし、他サイトと比較すると機能面では最低限になっています。
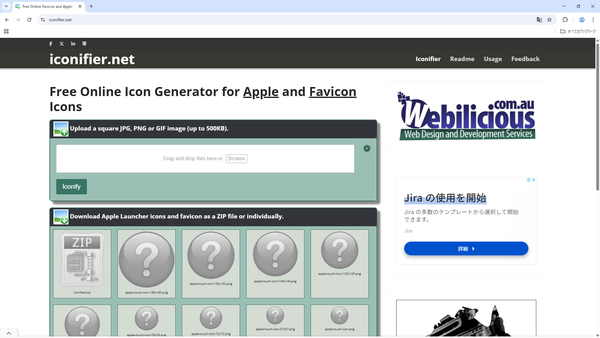
2.iconifier.net

Iconifier.netは、1枚の画像からファビコンやApple Touch Iconを同時に生成するオンラインサービスです。ユーザーはJPG・PNG・GIF形式の画像をアップロードし、様々なサイズのアイコンを一括で生成できます。
[メリット]
- 多機能:ファビコンだけでなく、Apple Touch Iconも同時に生成可能です。
- 簡単操作:画像をアップロードしボタンをクリックするだけで、必要なサイズのアイコンが一括で生成されます。
[デメリット]
- アップロード制限:アップロードできる画像のサイズに制限があります(最大500KB)。
- ICOファイルの画像サイズが選択不可:ico形式の画像作成時に、画像サイズを選択できません。
[操作感]
Apple Touch Iconも一括で生成できるため、iOS製品へ同時に対応できる利便性があります。
操作感としては先ほどのFavicon ジェネレーターとほぼ変わりませんが、英語のサイトのため画像変換やダウンロードの方法がすこしわかりづらい箇所があります。
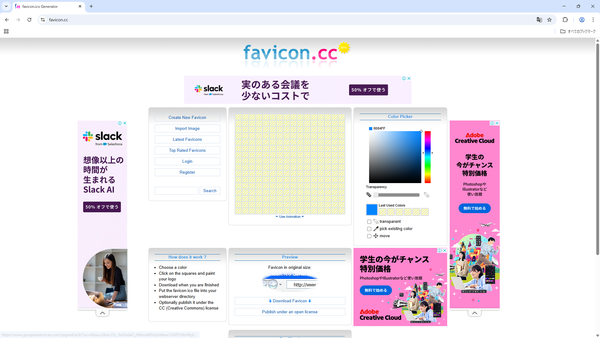
3.favicon.cc

favicon.ccは、オンラインで簡単にファビコンを作成できる無料ツールです。これまでの2つとは異なり、元の画像のサイズを変更するだけでなく、ピクセル単位でデザインを手描き編集し、直感的な操作でオリジナルのファビコンを作成できます。
[メリット]
- ピクセル単位の編集:細かいデザイン調整が可能で、オリジナリティの高いファビコンを作成できます。
- プレビュー表示:プレビューを確認しながらドット絵を描く感覚で作成できます。
- 簡単操作:直感的なインターフェースで、誰でも簡単にファビコンを作成できます。
[デメリット]
- 作成できるサイズの制限:作成できるファビコンの画像サイズは16px × 16pxのみです。
- 英語のみ:海外のサイトのため表示は全て英語です。
- スマートフォンの画像サイズに非対応:Apple製品やandroidのスマートフォンでよく使われるサイズのファビコンは作成できません。
[操作感]
手描きでファビコンを作成できるのが一番の魅力です。直下に表示されているプレビュー画面は手描きに合わせて即時反映されるため、作成しているファビコンをイメージしやすいのも良い点です。
ただし、対応している画像サイズが16px × 16pxのみというのが難点です。
参考ページ:favicon.cc
以上の紹介を参考に、目的に合わせてファビコンを作成してください。
ファビコンの設定方法
以下ではICO形式のファイルを利用して、Webサイトにファビコンを設定する方法を紹介します。
今回はHTMLを使った設定方法と、CMSを導入しているホームページでの設定方法の2種類を説明します。
1.HTMLを使ったファビコンの設定方法

ファビコン画像を用意し、ホームぺージのHTMLファイルのヘッダー部分に以下のコードを記述します。
【link rel="icon" href="/image/favicon.ico"】
ただし
- ICO形式でファビコン用の画像を作成している。
- ファイル名を favicon.ico にしている。
- favicon.ico をルートディレクトリにアップロードしている。
この3つの条件を満たしている場合はHTMLファイルへのコードの記述がなくてもファビコンが自動的に認識され、Webサイト上に表示されます。
また、使用するブラウザや画像形式など、環境によって入力するHTMLのコードは異なるので注意が必要です。
特にスマートフォンのアイコンなどに対応させる場合では、必要な要件に合わせてHTMLのコードを追加する必要があります。
2.CMSを導入しているホームページでのファビコンの設定方法

WordPressなどのCMSではHTMLを直接編集しなくても、ファビコンを簡単に設定できます。以下は一般的な手順です。
- CMSの管理画面にログインする
管理者アカウントでCMSの管理画面にログインします。 - ファビコン画像をアップロードする
設定画面で「ファビコン」または「サイトアイコン」といった設定項目を見つけ、画像をアップロードします。 - 設定を保存する
画像をアップロードしたら、設定を保存して変更を反映させます。
これだけで、ファビコンがWebサイトに表示されるようになります。
ただし、使用するCMSによってはパソコン用とスマートフォン用で複数の種類の画像をアップロードする必要があるため、注意が必要です。
また、弊社のCMS「おりこうブログ」でも簡単にファビコンの設定やホームページの更新が可能です。詳しくは以下からご覧ください。
ファビコンに関する、よくある質問
ファビコンを設定してWebサイトのブランド力を強化
ファビコンは、Webサイトのブランディングにおいて重要な役割を果たします。
ファビコンを設定することで、訪問者の利便性が向上し、ブランドの認知度や信頼感が高まります。
閲覧数の増加やリピーターの獲得が期待できるほか、企業ホームぺージであればお問い合わせや見込み客の獲得にも重要な役割を果たします。
ホームページを運営している方は今回の記事を参考に、運営中のホームぺージにファビコンを設定してみてください。
また、弊社の企業・団体向けCMS「おりこうブログ」ではファビコンの設定を含め、ホームページを簡単に更新できますのでご興味がある方はぜひ詳細をご覧ください。
また、弊社の企業・団体向けCMS「おりこうブログ」ではファビコンの設定を含め、ホームページを簡単に更新できますのでご興味がある方はぜひ詳細をご覧ください。
この記事を書いた人

藤縄 創大
株式会社ディーエスブランド Webマーケター
ディーエスブランドへ入社後、営業を経験したのちメールマーケティングやセミナー運営に携わる。現在は幅広い分野のライティングを担当。

























