企業ホームページのモバイルフレンドリー対応の必要性をわかりやすく解説

ホームページ(HP) がきちんとスマホ対応しているかを示す基準・モバイルフレンドリー。
モバイルフレンドリーに対応しているかどうかはSEO(検索対策)にも影響を与え、アクセス数や集客を大きく左右します。今後ますます重要性を増していく、モバイルフレンドリー対応の重要性を解説します。
スマホ対応自体の必要性については、こちらのページをご覧ください
目次
1.モバイルフレンドリーとは?

モバイルフレンドリーとは、ホームページをスマートフォンで開いた時に、快適に閲覧できるかを示すGoogleの判定基準のことです。つまり、そのホームページがきちんとスマホ対応されているか(スマホ閲覧に最適化されているか)をチェックするための指標です。以下の要素に当てはまってしまうと、Googleからモバイルフレンドリーではない(=スマホ対応でない)と判定されてしまいます。
【モバイルフレンドリーではないと判定されてしまう要素】
- スマートフォンの画面だと文字が小さくて、拡大しないとまともに読めない
- バナーボタンなどの他のページへ移動するリンクの間隔が狭く、指で押しづらい
- Flashなどのスマートフォン・タブレットでうまく表示されない表現がある ・・・etc
2.対応してないと何がダメなの?

結論から言えば、モバイルフレンドリーに対応していないと検索順位が低迷し、集客力が減少する危険性があります。
Googleは2015年4月21日、アルゴリズム(検索順位を決定する計算方法)に次の変更を行いました。スマートフォンで検索された場合にはモバイルフレンドリーに対応(スマホ対応)しているホームページを優遇し、より検索順位の上位を獲得しやすくしたのです。
検索順位は相対的なものですから、スマホ対応しているホームページの順位を上げる=スマホ対応していないホームページの順位を下げるということです。
そのため、今は検索順位の上位を取れているホームページでも、スマホ未対応ならば順位が下落し、ホームページの集客力が低下してしまう危険性が出てきました。
3.Googleが未対応のサイトの順位を下げた理由
なぜGoogleはこのようなアルゴリズムの変更を実施したのでしょうか?
そこには以下の2つの目的があります。
無駄な手間をかけずにスマホ対応サイトに辿りつきやすくする

スマホ未対応のホームページをスマートフォンで閲覧すると、小さな画面にパソコンと同じ表示をするので、文字が小さくボタンも押しづらい状態になります。それでは情報がとても読みづらいので閲覧者に大きな負担とストレスをかけてしまいます。
その結果、閲覧者はスマホに対応しているもっと読みやすいサイトを探すために、そのホームページから逃げてしまう可能性が高くなるのです(離脱率が高くなる)。
検索上位の多数がスマホ未対応のホームページで占められていれば、閲覧者がスマホに対応しているホームページを探す作業はかなり大変になり、検索結果と各ホームページを何度も行き来することになってしまいます。
それよりは、最初からスマホ対応サイトを検索上位に表示させてアクセスしやすくした方が、検索ユーザーは素早くスマホ対応サイトにたどりつけるようになります。つまり、スマホ対応サイトの優遇は、Googleの検索ユーザーの満足度向上が目的なのです。
モバイルフレンドリーサイトの増加を促進する

検索エンジン分野で圧倒的なシェアを誇るGoogleがアルゴリズムを変更すると、その影響は非常に大きなものになります。Googleの検索順位の上下はホームページのアクセス数に即座に影響を与え、それにより会社の売上げが左右されることも少なくありません。
そうすると、スマホ未対応のホームページの管理者は現状に危機感を持ち始め、早急にスマホ対応しようと動きだします。
こうやって、スマホ対応へのインセンティブを高め、インターネット全体でモバイルフレンドリーなサイトを増やすことがGoogleのもう一つの狙いです。
4.未対応のサイトは今後集客力が低下

既に述べたとおり、モバイルフレンドリー未対応のサイトには、SEO面で検索順位の低迷という深刻なデメリットが発生します。
検索順位は相対的に決定されるものですから、モバイルフレンドリー対応を済ませているホームページが周りに増えるほど、順位が下落する可能性は大きくなっていきます。
モバイルフレンドリー対応サイトは明らかに今後増加が見込まれるので、対応していないサイトは時が経つにつれ集客が厳しくなっていくことが予想されます。
5.モバイルフレンドリーテストでチェック!
ここまで読んできて、ご自分のホームページがモバイルフレンドリーに対応しているか、気になってきた方も多いのではないでしょうか?
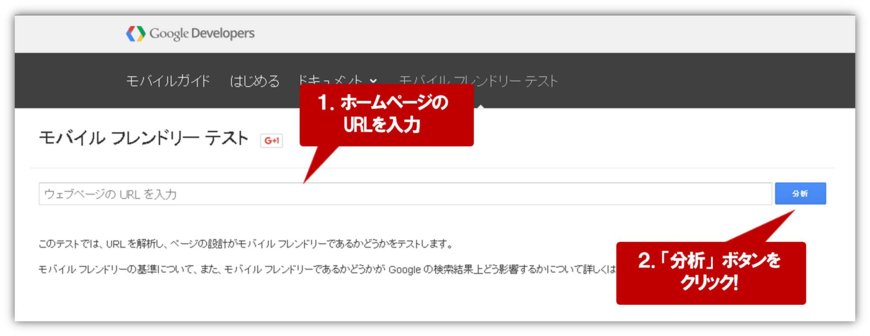
モバイルフレンドリーのチェックは、Google公式の「モバイルフレンドリーテスト」で簡単にできます。ぜひ下のリンクからアクセスしてみてください。
手順:入力欄にホームページのURLを入れて、「分析」ボタンを押す

合格の場合:緑色のページが表示されます

不合格の場合:赤色の画面が表示されます

6.おりこうブログならモバイルフレンドリー対応の企業ホームページを簡単作成!

ホームページをモバイルフレンドリー対応にする重要性は今後ますます高まっていきます。
弊社のホームページ作成ソフト、おりこうブログならホームページの専門知識が無い方でも簡単にスマートフォン対応サイトを作成できます。もちろんモバイルフレンドリーテストにも合格しています。
その上、最適化された画面を閲覧するだけでなく、スマートフォンからのホームページ編集もできるので、なかなかパソコンの前に向かう時間が取れない方でも更新しやすく、充実したサイトが作れます。
以下のリンク先に、詳しい商品紹介を載せていますので、ホームページのモバイルフレンドリー対応にご興味のある方はぜひ一度ご覧ください。











